42 Best Free Online Favicon Makers
Favicons are short for Favorite icons which are mostly 16x16px size present on the address bar of a website. Earlier it was used for bookmarking purposes but nowadays it has become so popular that almost every website has its own Favicon. It has now become a necessity. Some popular Favicons are Facebook, Wikipedia, Google, Yahoo, and many more.
The below mentioned online Favicon makers are very efficient and reliable in their process. Try them and you will not be disappointed.
You can also try our other posts Icon Maker Software, Business Card Maker Software & Latex Editors.
Prodraw
Prodraw.net is a nice website for online Favicon making. Upload any image you want as your Favicon. There are some suggestions available on how to go through making a Favicon such as image type, transparency level and file formats. Once your Favicon.ico file is generated, you can upload it to your website using HTML code. Remember that the code must be put in the tag.
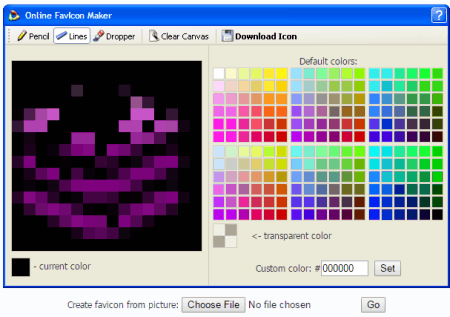
Rw-designer
Rw-designer.com is the next online Favicon maker in our list. It has a very simplistic interface. There is a nice “How to use it” section in the homepage that explains everything about Favicon making. Choose an image and hit the “Go” button. The image will open in the Favicon editor present there. You can customize your Favicon in the Favicon editor. There are pencil, lines and dropper tools available. When finished with your modification, you can download your Favicon by clicking on the “Download icon” button.
Favicon-generator
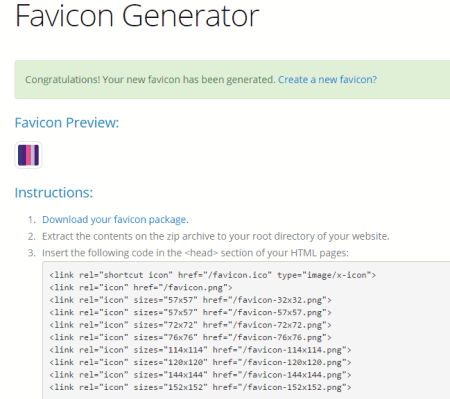
As the name implies, favicon-generator.org generates Favicon. You can create Favicon from your image or you can search the icon gallery. You can also search it by color. Select the image and click on “Create Favicon” button. There are four types of Favicon you can make e.g. Web icons, Android icons, Microsoft icons and iOS (iPhone and iPad) icons. You can select the type of Favicon you want. The Favicon can be used by putting the HTML code output of the Favicon in the head of your HTML document.
Favicon.co.uk
Favicon.co.uk can generate Favicon from any image you want. It can create four types of Favicon based on size. These are the following Favicon sizes: — 16×16, 32×32, 48×48 and 64×64. So choose an image and size for your Favicon and click on “Generate Favicon” button. After clicking on it, a preview of the Favicon will appear. You can either download your Favicon right now or can generate another Favicon.
Xiconeditor
Xiconeditor.com comes with lots of tools to help you make a perfect Favicon. There are type tool, brush tool, pencil tool, eraser tool and many more such tools. Upload an image which you like. You can preview the Favicon before downloading it. You can fiddle with color, tolerance and alpha settings. You can download the Favicon by clicking on the “Export” button.
Ico Convert

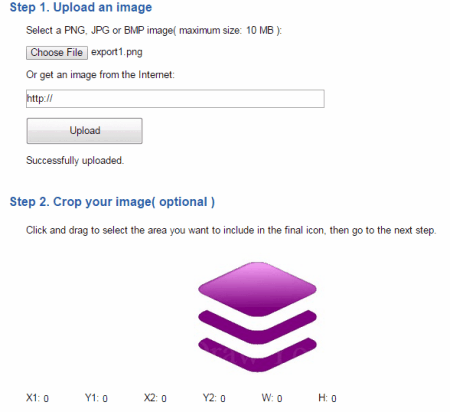
Icoconvert.com can generate Favicons and normal icons too. Upload an image of up to 10 MB size or you can paste the URL of any image from the net to begin making your Favicon. You can crop the image and apply style effect if you want. You need to select the Favicon Icon radio Box to generate your Favicon. You can also create more then a single Favicon by selecting the Favicon sizes.
Genfavicon
The next Favicon generator in our list is genfavicon.com. It lets you generate Favicon in four sizes i.e. 16×16, 32×32, 48×48 and 128×128. Choose a picture file either from your computer or just copy-paste its location from the web. Decide the appropriate size for your Favicon. You can preview the Favicon before by clicking on the “Capture & Preview” button. After the preview, the website will give you two options for downloading your Favicon the first as the ICO file and the other one as a PNG file.
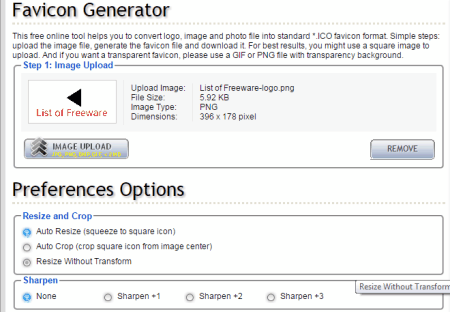
Dynamic Drive Favicon Generator
This Favicon generator is a website tool hosted at Dynamicdrivefavicongenerator.com. It is a very basic website tool for generating Favicon. Upload the image which you want to make your Favicon. Do remember that if you want transparency then you have to upload a GIF or PNG file. The maximum size for uploading image is 150 KB. You already know that to use the Favicon, you must put your “Favicon.ico” file in the HEAD section of your webpage.
Iconifier
Iconifier.net is a famous Favicon & icon generator. It can generate Favicons in these sizes 16×16, 24×24, 32×32,and icons in these following sizes 48×48, 64×64, 128×128 and 256×256. Just select an image from your computer and the respective size output of the file on the right hand side of the form input field and hit “Iconify” button. The website will show you the preview of the icon in the respective sizes which you have selected earlier. Download the Favicon size you need or you can download them all as a zip file.
Favicon.cc
Favicon.cc is a very popular name when it comes to Favicon making. It shows you the top rated and latest Favicons generated by other users. It lets you design your Favicon from scratch and from any image residing on your computer. Upload the image you like and modify it according to your need. Modify the color and transparency level of the image. You can download your Favicon by clicking on the “Download Favicon” button.
Favicon from Pics by HTML Kit
Favicon from pics is an online tool from htmlkit.com which generates icons and Favicons from any picture from your computer. Select an image and click on “Generate Favicon” button. This online tool allows you to create animated version of the Favicon also. There are other very nice options available to you from which you can change the overall feel of the Favicon. The customization options presented by this online tool are modifying color, texts and animation. You can preview your Favicon in the browser. You can either download the Favicons as a zip file or can download the Favicon.ico and favicon.gif file individually.
Favikon

Favikon.com is a simple and basic free online Favicon maker. There are no editing features available in this online Favicon generator except for cropping. You can crop the image in keeping with your need. Just put an image and it will generate the Favicon. The website supports two file formats for the Favicon. It will generate your Favicon in ICO and JPG file format.
Degraeve

Degraeve.com website will find two methods of creating Favicon. The first is by designing yourself and the second is by uploading any picture from your computer. Lets see how to make a Favicon by uploading picture. Import a picture from your computer. When you upload the picture you will be taken to the next window where you can crop the picture if you want. You can play with the color elements of the image. After doing all the editing, you can generate your Favicon by clicking on “Make Favicon” button.
Antifavicon
Antifavicon.com is very easy to use online Favicon generator. It is the first website in our list that doesn’t deal with images at all. Instead of image, it generates Favicon through text. There are two text boxes present on the homepage where you can write whatever you want to put on your Favicon. There is a color picker available for the color selection of the two text boxes and their backgrounds. You can download your Favicon by clicking on the “save as Favicon File” button.
Faviconpro
Favicon.pro can also generate normal icons. The interface of this website is simple and it is very easy to use. Simply select an image from your computer and hit the “Submit” button. A preview will be shown after hitting the “Submit” button. You can download your Favicon by clicking on the “Click here to download your favicon” link.
Icongen
Icongen.com generates various types of icons plus it generates Favicons too. Select an image which you want to make as a Favicon file. Upload the image and a new page will load up where you can see the preview of the Favicon file and other icon of different resolutions. The website generates three types of file resolutions e.g. 16×16, 32×32 and 96×96. Select the resolution you want to use. Just right click on it and save it as an image.
Iconj
Iconj.com provides two methods through which we can make Favicons. The first method is through iPhone style icon and the other method is through converting picture to icon or Favicon in this matter. In both cases you have to select an image from your computer and select the output resolution of your file as 16×16. If you are interested then you can adjust some settings like glass reflection settings, shadow settings and many more.
Flaticons
Flaticons.com contains some very impressive looking icons. You can make your Favicon through any of these beautiful icons. Search it by category and select the desired one. Choose the background color and select any shape you prefer to add to your Favicon. Don’t select the Favicon size 16×16 earlier. If you do that you won’t be able to modify the icon color and its background shape. It will generate the Favicon in PNG file format.
Favicon Online Generator
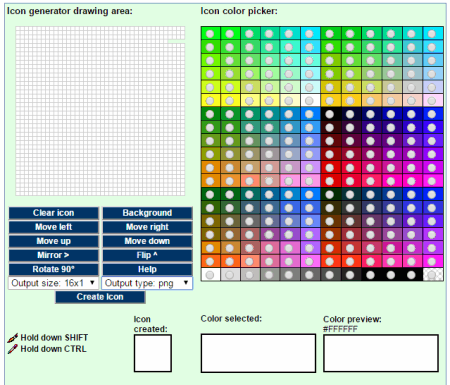
Favicon Online Generator is a online tool provided by webestools.com. It generates two types of Favicons e.g. 16×16 and 32×32. There is an editing window available where you can draw your own Favicon very easily. Just select a color and start drawing. When finished drawing, click on “Generate” button to see the preview of your Favicon. You can download the file as an ICO file.
Freefavicon
Freefavicon.com can generate Favicon from image. When you open the website for the very first time, you will see a big blue button advising you to “Try the New Icon Maker”. Click on it to open the image editing page where you have to upload an image to generate your very first Favicon. Upload an image from your computer then select the output file resolution as 16×16 pixels. Modify it according to your need. It will ask you for size again at the download prompt, just give the same 16×16 pixels resolution for your Favicon and it will be downloaded as a Favicon file.
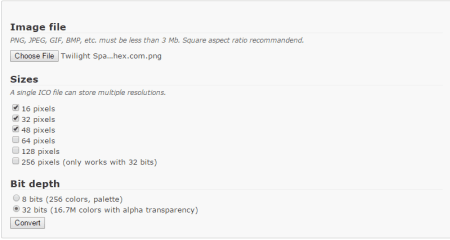
Icoconverter
Another very useful website for converting images into icons and Favicons is icoconverter.com. These are the following file formats supported by the website: PNG, JPEG, GIF, BMP etc and the size of the image file must be under 3 MB. Upload an image from your computer for the conversion. Select the size (s) for your Favicon, usually 16 and 32 pixels. Click on the “Convert” button to download your Favicon to your computer.
Favic-o-matic

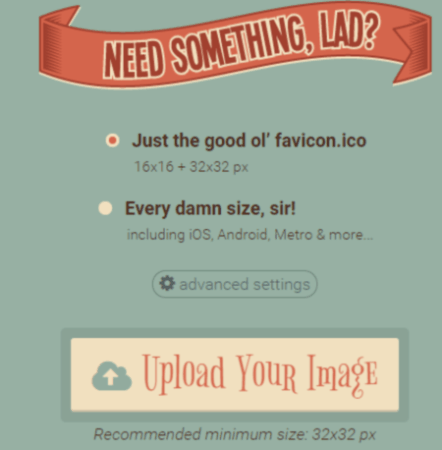
Favic-o-matic.com is a great website where you can generate not just only Favicons but icons too. Favic-o-Matic recommends the following resolution for Favicons: 16×16 and 32×32. If you want other resolution then you can select the resolution manually by going to “advanced settings”. There you can give your website name, provide name for your Windows live tile icon. Click on “Upload Your Image” button to generate Favicon (s). Clicking on the button will instantly generate the Favicon (s) and its HTML code.
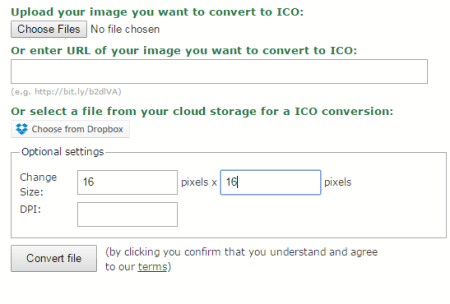
Convert-to-Ico
Convert-to-Ico is an online icon converter from image. It can convert a variety of images into Icons and Favicons. Online-convert.com is the parent site for this icon converter. You can select any image from your computer or you can give a link to any image from the internet or choose an image from your Dropbox account. To generate a Favicon you will have to give the most widely used Favicon resolution i.e. 16×16 or 32×32 and hit the “Convert File” button. Your Favicon will be downloaded immediately.
Online Icon Creator
Onlineiconcreator.com converts images into Favicons and icons. It can generate icons in about every famous resolution. It supports JPG, PNG, GIF and BMP image files under 30MB. The popular icon file sizes supported by this website are: 72×72, 16×16, 32×32, 128×128, 96×96, 114×114, 144×144, 512×512 and many more. To make Favicon(s), select an image and upload it and select the size to 16 x 16, 24×24 or 32×32. Then click on “Get your icons” button. It will ask for your email address. The Favicons will be sent to your email address, so that you can download it easily.
Favico

Favico.com is a no-frills, pretty simple and basic Favicon generator. It converts images into Favicon (s). It supports GIF, PNG and JPG image file formats and converts them into ICO image file. Just select any image from your computer and select either 16×16 or 32×32 file resolution size for your Favicon to create it. You can see the Favicon preview when you click on “Create” button. After that, you can download it to your computer and use it on your website.
Faviconit
Faviconit.com is an online website which creates Favicons, apple touch icons and HTML header for various devices and browser. Select any file from your computer to make it your Favicon. You can add Favicon name, its version and Favicon folder name from the “advanced” option. The size of the image to be used as a Favicon should be at least 310×310 pixels with a maximum file size of 1MB. So make sure that your image meets these criteria. After uploading the image you will get lots of editing options such as enhance, frames, stickers, crop, brightness, contrast, saturation etc.
Pic2icon
Pic2icon.com is very versatile website. It creates Windows XP icon, Windows 7 icon, Smartphone icon, website Favicon, iPhone & iPad icons etc. Select an image and it will display its preview. Remember that the image file to be uploaded must be less than 2 Mb. For transparency, you have to upload a PNG or GIF image with transparent background. Select effects like saturation, oil painting, negate, frosted glass etc. You can also resize & crop the image, sharpen the image or rotate it. When finished, click on “Apply” button. It will take you to the download page where you can easily download your Favicon as an ICO file.
Faviconr
As the name suggests Faviconr.com deals specifically with Favicons. It is an extremely simple website for generating Favicons. Just upload an image from your computer. When you click on the “Generate Button”, it will show you a nice preview of your Favicon. Click on the “Download Favicon” button to save it to root of your website and put it in between the header tags.
Favicon Generator
Favicongenerator.com is a nice online website for making Favicons. Select an image with not more then 2MB and its Favicon size. There are five Favicon sizes available in this website: 16px, 24px, 32px, 48px and 64px. Choose the required file size for your Favicon and hit “Create Favicon” button. The page will reload and will show you the preview of the image as a Favicon along with the HTML code of the Favicon. Click on “Download” button to download the Favicon.ico file.
Toolson Icon GeneratorToolson Icon Generator
Toolson.net generates icons and Favicons. Select an image from your computer and click on the “Upload” button. The supported image file formats are: JPG, PNG, GIF, ICO and BMP. If you want to crop the image, you can do it by clicking on the “Select Area” button. After the cropping, select the Favicon size 16×16 from the drop down menu and click on “Save changes to preview your Favicon. Save your Favicon to your computer by pressing the “Download” button.
Covertimage

Convertimage.net offers various services online like picture converter, photo ID maker, online photo effects, edit, resize and rotate, online watermark tools and making Favicons. JPG, TIF, BMP, WBMP, GIF, XCF, PDF, PNG, PSD, PCX and many more image file types are supported by this website. Select the image from your machine, agree to the terms of use and hit the “Create my Favicon” button. The website will tell you to crop the image. Click on “Validate” button to go to the last page where you can easily download the Favicon.
Softicons
Softicons.com is a very nice website where you can generate icons and Favicons. It is very easy to generate Favicon from any image. Select an image from your computer, choose any cropping and proportion style, any effects such as sharpen, grayscale and invert. Click on “Create” button to see the preview of your newly generated Favicons. It will generate two Favicons. One is in regular 16×16 size while another one will be in 32×32 size.
Faviconist
Faviconist.com is fine online Favicon generator. It generates Favicons using letters. Select the letter which is relevant to your website. You will find some really cool editing features such as font style, background options either in solid, linear gradient or radial gradient, background color, foreground option either in same solid, linear gradient or radial gradient. After every modification it will show you the preview. You can create your Favicon by clicking on the “Save Favicon” button. It will generate a HTML code that you can use in your header tag or you can simply right click the image and save it to your computer.
Faviconmedia
Faviconmedia.com is another online Favicon generator. It can generate animated Favicons too. Just choose an image file and press the “Create Favicon Pictures” button. If you want, you can also add some scrolling text. There are two package sizes which you can select: Standard and Extra. You can preview your Favicons by clicking on the “Preview Favicon Pictures” button. Finally you can download the pictures by pressing the “Download Favicon Pictures”.
formito.com
Another great Favicon maker is formito.com. You can draw your Favicon by yourself or you can upload any image from your computer. You can add color to the background of the Favicon. Customize your Favicon with any color you want and draw what you want to draw keeping in mind your company profile and business. When you are done with the entire customizations download your Favicon image file to the root folder of your website.
Mobilefish
Mobilefish.com is a very useful online icon and Favicon generator. It generates Favicon by two ways. You can make Favicon by either drawing by yourself or you can generate Favicon from an image. Choose the technique you feel suitable. Just don’t forget to select the resolution of 16×16 or 32×32. You can save your Favicon in these formats: PNG, JPG, GIF JPEG.
Faviconico
Faviconico.org supports these mentioned file sizes for icons and Favicons: 16×16, 32×32, 48×48, 64×64 and 128×128. If you want to create Favicons you must select 16×16 or 32×32 file size. The website lets you convert multiple images into Icons and Favicons. You can preview the image after uploading. You can download the Favicon file by clicking on the “Download” button.
Generateit
Generateit.net creates favicons from images. Just choose an image and it will convert it to Favicon. The website will show you the preview of your Favicon. It will generate five types of Favicon that can be downloaded as a single zip file. The website contains some valuable instruction for any newcomers on how to create Favicons for the first time, how to use it on the website.
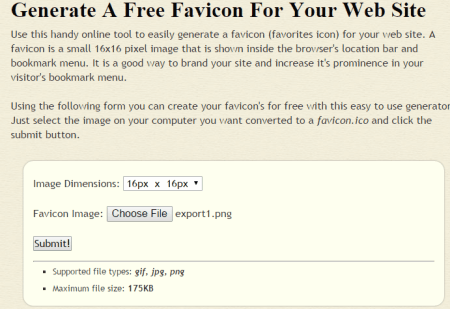
Tee 2
Tee -2.com can convert pictures into Favicons. The maximum image size supported by the website to convert it into a Favicon is 175 kb and the supported image file formats are JPG, PNG, and GIF. The website produces two types of Favicons: 16×16 and 32×32. You will get a nice preview after that you can download the Favicon image file by right clicking on it and saving it as an image.
Faviconvert
Faviconvert.com is pretty cool Favicon Generator website. It generates three types of Favicons: two PNG files and one animated GIF file. The size of one image is 32px, the second one is 16px and the other one is 16px animated. The website also supports png transparency. Just upload any picture from your computer and it will convert it into Favicon. The output will be in a zip package. The zip package will contain a readme file explaining you how to use your Favicons in your websites.
Favicon-generator.co
Favicon-generator.co offers you two techniques of creating your desired Favicon. The first technique is creating Favicon by image and the other technique is by drawing the Favicon by itself. Choose the process you prefer. It will create Favicon in the usual 16x16px size. Download the Favicon to your machine and put it into the root folder of your website.
Online Favicon Generator
Onlinefavicongenerator.com creates two PNG and one animated GIF Favicon from any given image. Select any image of your preference and it will convert it into one 16px, one 32px and one 16px animated gif. It will show you the preview of your newly created Favicons. You can download the Favicon files as a single zip file package to your computer.
About Us
We are the team behind some of the most popular tech blogs, like: I LoveFree Software and Windows 8 Freeware.
More About UsArchives
- April 2024
- March 2024
- February 2024
- January 2024
- December 2023
- November 2023
- October 2023
- September 2023
- August 2023
- July 2023
- June 2023
- May 2023
- April 2023
- March 2023
- February 2023
- January 2023
- December 2022
- November 2022
- October 2022
- September 2022
- August 2022
- July 2022
- June 2022
- May 2022
- April 2022
- March 2022
- February 2022
- January 2022
- December 2021
- November 2021
- October 2021
- September 2021
- August 2021
- July 2021
- June 2021
- May 2021
- April 2021
- March 2021
- February 2021
- January 2021
- December 2020
- November 2020
- October 2020
- September 2020
- August 2020
- July 2020
- June 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- June 2019
- May 2019
- April 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014