5 Best Free Online Anaglyph Text Generator Websites
Here is a list of best free online anaglyph text generator websites. Anaglyph Text is a text with added stereoscopic effect. Stereoscopic effects basically use two or more chromatically opposite colors to give an image or text a type of 3D effect. This type of effect is used on websites to attract users to important content. By adding Anaglyph text to your website, you can also highlight certain parts that you want to emphasize. To generate anaglyph text, users can try these anaglyph text generator websites.
These websites use HTML and CSS languages to generate custom anaglyphic text. Some websites even use JS with CSS and HTML to generate anaglyphic text. The HTML part is mainly used to add the primary text that you want to convert to anaglyphic text. The CSS part allows users to manually adjust the font color, font size, shadow color, depth of color, etc., parameters. After adjusting all the parameters, users can preview the final anaglyph text on their preview section. They also let users save the HTML and CSS code that you can copy and add to your website where you want to add anaglyphic text. Go through the list to know more about these websites.
My Favorite Online Anaglyph Text Generator Website:
codepen.io is my favorite website as it lets users create fully custom anaglyphic text. Plus, it also offers additional styling elements like Colors, Photos, Patterns, Icons, etc.
You can also check out lists of best free Online AI Art Generator, Online Slug Generator, and Online Conclusion Generator websites.
codepen.io

codepen.io is a free online anaglyph text generator website. This website uses the HTML, CSS, and JS codes to create anaglyph text. To use this website, users do need basic HTML and CSS code knowledge. Although to help new users, it does provide steps to adjust the color, color depth, text alignment, text case (uppercase or lowercase), etc., properties. It also reflects all the changes made by users in HTML and CSS codes over the anaglyph text in real-time. After completing the anaglyph text, users can copy HTML, CSS, and JS codes and add them to their websites where they want to show anaglyph text. Now, follow the below steps.
How to anaglyph text online using codepen.io:
- Start this website and go to HTML section.
- Now, manually enter the text between h1 headings that you want to view as anaglyph text.
- Now, move to the CSS section to adjust the font type, font size, text alignment, text shadow, text color, etc., parameters.
- Lastly, preview the Anaglyph text and copy the HTML, CSS, and JS codes.
Additional Features:
- This website offers many additional assets that users can add to their anaglyph text such as Colors, Photos, Patterns, Icons, etc.
Final Thoughts:
It is a good online Anaglyph text generator website that helps users generate custom Anaglyph text using HTML, CSS, and JS codes.
generatecss.com

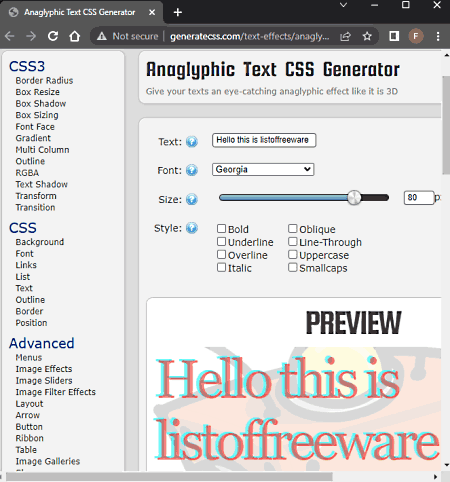
generatecss.com is another free online anaglyph text generator website. This website can quickly add an anaglyphic 3D effect over text. It also lets users choose various text fonts (Georgia, Verdana, Ariel, etc. ) and sizes of the text. Various style elements like Bold, Underline, Italic, Oblique can also be applied over text. According to the input text and associated styling effects, this website generates and shows the preview of the anaglyph text. It also generates CSS and HTML code as output that users can add to their websites to show anaglyph text. Now, follow the below steps.
How to generate anaglyph text online using generatecss.com:
- Visit this website and enter the main text that you want to convert to anaglyphic text in the Text field.
- After that, choose the text font and specify the text size.
- Next, add style elements like Bold, Underline, Oblique, etc., if you want.
- Lastly, preview the text and copy the final HTML and CSS code.
Additional Features:
- This website comes with multiple CSS3, CSS, Advanced, and Text Effects tools.
Final Thoughts:
It is one of the simplest online anaglyph text generator websites that anyone can use to create 3D anaglyphic text.
codemyui.com

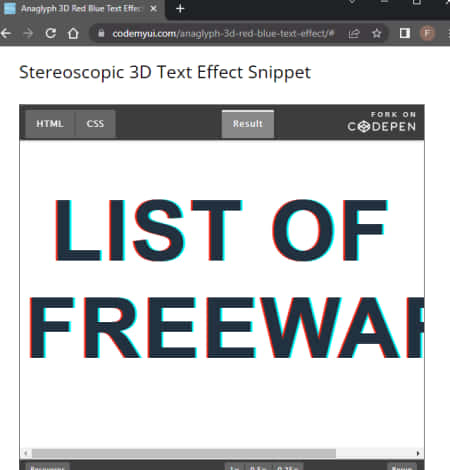
codemyui.com is another free online anaglyph text generator website. Through this website, users can convert the standard text into 3D anaglyphic text with ease. To do that, it comes with HTML and CSS editing section containing anaglyph text maker code. By adjusting the code, users can change the text size, text color, text alignment, letter spacing, text-shadow, etc. It also comes with a preview window that reflects changes in real-time. Now, follow the below steps.
How to generate anaglyph text online using codemyui.com:
- Visit this website using the given link.
- After that, go to the HTML section and enter the main text within h1 headings.
- Now, move to the CSS section and adjust the font size, background color, letter spacing, etc., properties.
- Lastly, view the anaglyphic text in the Results section and copy the final HTML and CSS code.
Additional Features:
- This website offers tools associated with Page Elements, Design Elements, HTML Elements, Javascript Snippets, etc.
Final Thoughts:
It is another good online anaglyph text generator website through which users can generate beautiful 3D anaglyph texts.
fontspace.com

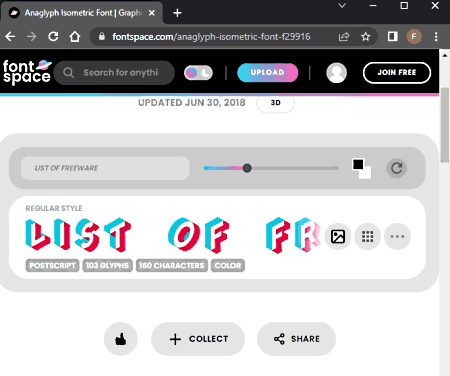
fontspace.com is the next free online anaglyph text generator website. This website uses the Isometric font as the base to create an anaglyph text. To generate anaglyph text, users just need to enter the text that they want to convert to 3D anaglyph text. Besides this, it also lets users adjust the text size, background color, and foreground color of the anaglyphic text. After generating the text, users can save it as Open Type Font file and PNG image. Now, follow the below steps.
How to generate anaglyph text online using fontspace.com:
- Visit this website and enter the main text in the text area.
- After that, manually adjust the text size, background color, and foreground color using available tools.
- Next, preview the final anaglyphic text.
- Lastly, save the text as a PNG image or Font File.
Additional Features:
- This website also offers tools to generate new fonts, 3D text, font styles, etc.
Final Thoughts:
It is another capable online anaglyph text generator website that anyone can use to generate Anaglyph isometric font.
w3docs.com

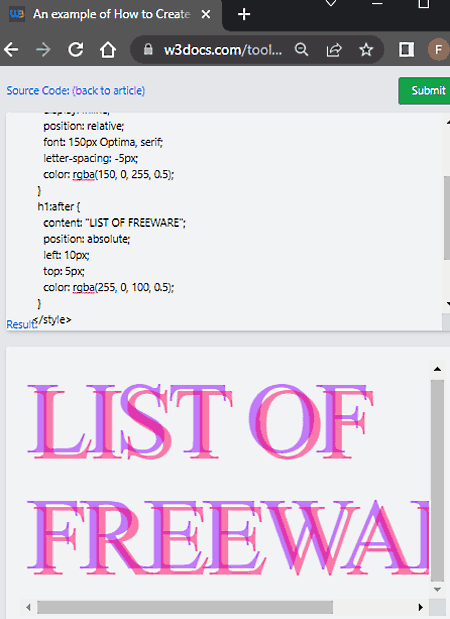
w3docs.com is the last free online anaglyph text generator website. Like other similar websites, it also uses HTML to generate 3D anaglyph text. It offers an HTML editor along with a Result (Preview) section. Using the HTML editor, users can make changes to existing anaglyph text HTML code to adjust properties like text font, text size, shadow color, font type, etc. After that, users can submit the changes to view the final anaglyph text. Now, follow the below steps.
How to generate online anaglyph text generator website:
- Start this website and click on the Try it Yourself button.
- Now, enter the main text and other text parameters in the HTML section.
- Next, click on the Submit button to view the final text.
- Lastly, copy the final HTML code.
Additional Features:
- Books: It offers learning material for students who want to learn HTML, CSS, Git, Javascript, etc, languages.
- How to: It contains tutorials associated with NodeJS, Linux, PHP, HTML, CSS, etc., languages.
Final Thoughts:
It is another capable online anaglyph text generator website that anyone can use to generate custom 3D anaglyph texts.
Naveen Kushwaha
Passionate about tech and science, always look for new tech solutions that can help me and others.
About Us
We are the team behind some of the most popular tech blogs, like: I LoveFree Software and Windows 8 Freeware.
More About UsArchives
- May 2024
- April 2024
- March 2024
- February 2024
- January 2024
- December 2023
- November 2023
- October 2023
- September 2023
- August 2023
- July 2023
- June 2023
- May 2023
- April 2023
- March 2023
- February 2023
- January 2023
- December 2022
- November 2022
- October 2022
- September 2022
- August 2022
- July 2022
- June 2022
- May 2022
- April 2022
- March 2022
- February 2022
- January 2022
- December 2021
- November 2021
- October 2021
- September 2021
- August 2021
- July 2021
- June 2021
- May 2021
- April 2021
- March 2021
- February 2021
- January 2021
- December 2020
- November 2020
- October 2020
- September 2020
- August 2020
- July 2020
- June 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- June 2019
- May 2019
- April 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014








