5 Best Free Online CSS Hover Animation Generator Websites
Here is a list of best free online CSS hover animation generator websites. CSS hover animation is a type of animation that initiates when a cursor hovers over elements of a website like buttons, jump links, hypertext, fields, etc. Hover animation can be of various types like motion, animated field, animated text, color change, etc. CSS hover animation is widely used in web development to enhance the user experience as it gives visual feedback to users. If you want to generate a custom CSS hover animation code, then check out these online CSS hover animation generator websites.
These websites allow users to specify the property, behavior, and timing of animation and movement. Some of the main animation parameters that users can adjust are Transition property (width, height, border, font size, etc.), duration of transition, and timing function (ease, ease-in, ease-out, linear, etc.). Based on the specified hover animation properties, it shows a preview of the animation when triggered by a cursor. After finalizing the CSS hover animation, users can copy the CSS animation code and use it on their websites.
These websites offer multiple CSS tools that may come in handy like CSS Gradient Generator, CSS Box Shadow Generator, CSS Alpha Generator, CSS Animation, and more. Go through the list to learn more about these websites.
My Favorite Online CSS Hover Animation Generator Website:
toptal.com is my favorite website as it lets users generate custom CSS hover animations for buttons, hypertext, and other web elements. It also lets users add shadows, borders, and other CSS elements to the hover animations.
You can also check out lists of best free Online CSS Button Generator, Online CSS to Stylus Converter, and Online CSS Editors website.
Comparison Table:
| Features/Website Names | Offers multiple CSS hover animation adjustment tools | Shows preview of the CSS hover animation | Offers additional CSS generators |
|---|---|---|---|
| toptal.com | ✓ | ✓ | ✓ |
| webcode.tools | ✓ | ✓ | ✓ |
| angrytools.com | ✓ | ✓ | ✓ |
| css3generator.com | ✓ | ✓ | ✓ |
| cssgenerator.pl | ✓ | ✓ | ✓ |
toptal.com

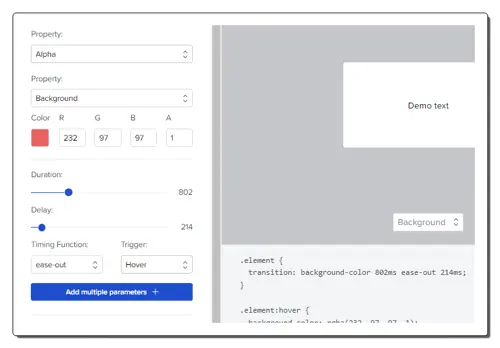
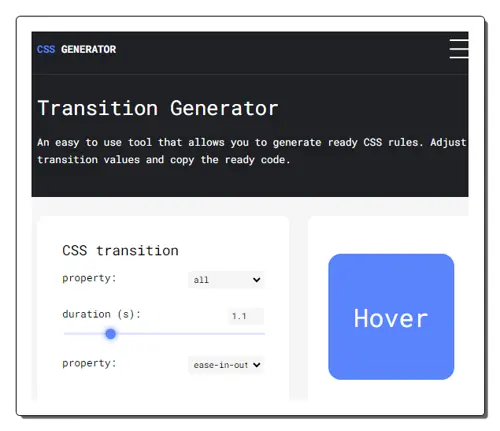
toptal.com is a free online CSS hover animation generator website. Through this website, users can generate custom hover animations for CSS transitions. It offers multiple CSS transition and CSS animation parameters that users can choose such as Alpha, Transfer, Border, Shadow, Box Shadow, etc. Based on the selected transition parameters, users get a specific set of hover animation adjustment tools like border type, color of border animation, duration of transition, timing function, trigger type (hover or normal), etc. After specifying all the CSS hover animation parameters, preview the animation effect by hovering the cursor over the preview section. Now, follow the below steps.
How to generate CSS hover animation online using toptal.com:
- Visit this website and use CSS transition and CSS Animation tools.
- After that, choose a transition property from the available ones.
- Now, specify the parameters of the selected transition property.
- Next, preview the CSS hover animation by moving the cursor over the demo text.
- Finally, copy the hover animation CSS code from its interface.
Additional Features:
- This website has multiple tools to adjust CSS gradient, border, box shadow, text shadow, etc., parameters.
Final Thoughts:
It is one of the best free online CSS hover animation generator websites that can generate custom CSS hover animations with different shadows and filters.
| Pros | Cons |
|---|---|
| Offers multiple tools to customize CSS hover animation | |
| Shows preview of the CSS animation | |
| Can also adjust CSS gradient, shadow, and border elements |
webcode.tools

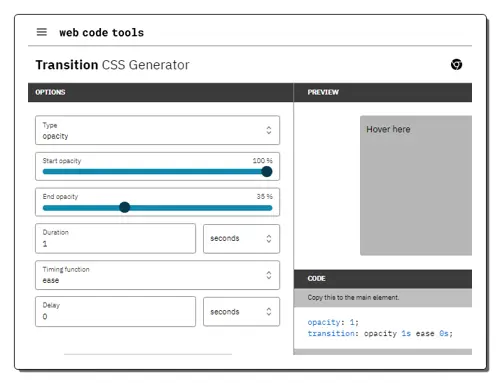
webcode.tools is a free online CSS hover animation generator website. Using this website, users can create and customize CSS hover animation for their requirements and use it on their websites and web pages. To customize the transition of hover animation, users can specify the transition type (height, opacity, outline, and width), property of transition at the start, property of transition at the end, duration of transition (in seconds or milliseconds), timing function (linear, ease, ease-in, ease-out, etc.), delay in transition, etc. After specifying all the CSS transition hover animation parameters, hover the cursor over the preview section to preview the final CSS hover animation style. Now, follow the below steps.
How to generate CSS hover animation online using webcode.tools:
- Visit this website and access the Transition CSS Generator tool.
- After that, specify the transition parameters like transition type, transition duration, delay in transition, timing function, etc.
- Next, run the hover animation by hovering the cursor over the preview section.
- Finally, copy the CSS code from the Code section.
Additional Features:
- This website offers multiple CSS tools like Tab Size CSS Generator, Text Align CSS Generator, Text Shadow CSS Generator, Text Transform CSS Generator, Meta Tags Generator, and more.
Final Thoughts:
It is a good online CSS hover animation generator that helps users create custom CSS hover animations for interactive fields.
| Pros | Cons |
|---|---|
| Offers multiple CSS hover animation adjustment tools | |
| Shows preview of the CSS animation |
angrytools.com

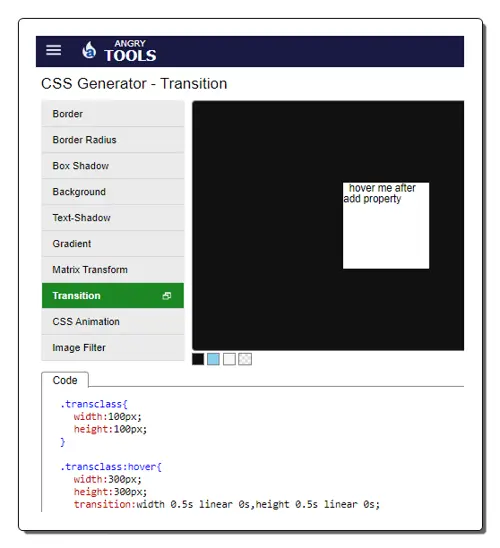
angrytools.com is another free online CSS hover animation generator website. This website offers a CSS generator transition section with multiple CSS tools, including Transition. This tool allows users to design and test CSS hover transition effects. A separate CSS animation tool is also provided but animations generated through it don’t work on hover.
To specify CSS transition properties, users need to select a property (width, height, border, font-size, transform, etc.) from available ones and specify the parameters of the selected property like speed duration, before effect, start delay, etc. After previewing the CSS hover animation effect and copy the CSS code. Now, follow the below steps.
How to generate CSS hover animation online using angrytools.com:
- Go to this website and access the CSS Generator tool.
- After that, go to the Transition section and choose a transition Property.
- Next, specify transition animation parameters like transition duration, start delay, before effect, etc.
- Now, preview the CSS hover animation by placing the cursor over the animation.
- Finally, copy the CSS hover animation code.
Additional Features:
- This website has multiple online tools such as Gradient Generator, Image Crop, CSS Minify, MD5 Hash Generator, Wave Generator, and more.
Final Thoughts:
It is another good online CSS hover animation generator website that anyone can use to generate custom CSS hover transitions and CSS animation effects.
| Pros | Cons |
|---|---|
| Offers multiple tools to customize CSS hover animation | |
| Shows preview of the CSS animation | |
| Offers multiple CSS generation tools |
css3generator.com

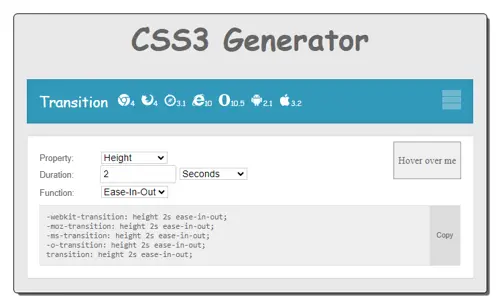
css3generator.com is yet another free online CSS hover animation generator website. It is another good website that offers multiple CSS3 generator tools like CSS Border Radius Generator, CSS Box Sizing Generator, CSS Transform Generator, and more. Users need to select the CSS Transition Generator tool from its interface to generate CSS hover animations highlighting the transition when a cursor is hovering over a field. A preview field to test the CSS over animation is also provided. Now, follow the below steps.
How to generate CSS hover animation online using cssgenerator.com:
- Visit this website using the given link.
- After that, select the Transition section.
- Now, specify the Transition Property (Color, Height, Width, etc,), Duration, and Function (Ease, Liner, Ease-In).
- Next, hover the cursor over the hover over me field to check out the CSS hover animation.
- Finally, copy the CSS code.
Final Thoughts:
It is another simple online CSS hover animation generator website that anyone can use with ease.
| Pros | Cons |
|---|---|
| Offers multiple tools to customize CSS hover animation | |
| Shows preview of the CSS animation |
cssgenerator.pl

cssgenerator.pl is another free online CSS hover animation generator website. This website offers a transition generator tool that helps users customize and generate CSS hover animation for transitions when a cursor hovers over a field. It supports multiple transition properties such as background, color, width, box-shadow, etc. Besides this, users can adjust the duration of the transition animation and animation property (linear, ease, ease-in, ease-out, etc.). According to the specified properties, the preview of the CSS animation will be affected when a cursor moves over the preview field. Now, follow the below steps.
How to generate CSS hover animation online using cssgenerator.pl:
- Visit this website and select the Transition Generator section.
- Now, specify both CSS transition properties and the duration of the animation.
- Next, preview the behavior of the animation.
- Finally, save the CSS code.
Additional Features:
- This website has multiple CSS tools like Box Shadowm text Shadowm Border Radius, Gradient, and more.
Final Thoughts:
It is another good online CSS hover animation generator website that anyone can use to generate custom CSS animation for a web element like button, text, etc.
| Pros | Cons |
|---|---|
| Offers multiple tools to customize CSS hover animation | |
| Shows preview of the CSS animation |
Frequently Asked Questions
In CSS, a hover transition refers to the application of visual changes to an element when a user hovers over it. The transition effect provides a smooth and gradual change between the element's normal state and the state it assumes when hovered. This can include alterations to properties such as color, size, position, or any other style attribute.
Transitions in CSS are triggered by changes in the state of an element. The most common way to trigger a transition is by using the :hover pseudo-class for mouseover effects. However, transitions can be triggered by other state changes as well, such as :active, :focus, or through JavaScript by toggling classes or modifying inline styles.
Basic CSS hover effects are simple yet effective ways to add interactivity and visual feedback to elements on a webpage when a user hovers over them. Here are some common and basic CSS hover effects: Color Changes, Text Decoration, Box Shadow, Scale transformation, Opacity, etc.
In CSS, transition and :hover are related concepts, but they serve different purposes in styling and animating elements on a webpage. The transition property in CSS is used to control the smoothness and duration of changes in style properties. It allows you to specify the property that should transition, the duration of the transition, and the timing function that determines how the transition progresses over time. Hover is a pseudo-class in CSS that is specifically used to select and style an element when the user hovers over it. It's often used in conjunction with the transition property to create hover effects, such as changing the color, adding an underline, or scaling an element.
CSS transitions and animations are features that allow web developers to add dynamic and visually appealing effects to HTML elements. Both transitions and animations provide a way to smoothly change the style of an element over time, but they have some key differences. A CSS transition is a way to control the smoothness of property changes in an element. It allows you to specify the property that should transition, the duration of the transition, and the timing function that determines how the transition progresses. On the other hand, CSS animations provide more control and flexibility than transitions. With animations, you can define keyframes that specify the styles at various points in the animation sequence.
Naveen Kushwaha
Passionate about tech and science, always look for new tech solutions that can help me and others.
About Us
We are the team behind some of the most popular tech blogs, like: I LoveFree Software and Windows 8 Freeware.
More About UsArchives
- May 2024
- April 2024
- March 2024
- February 2024
- January 2024
- December 2023
- November 2023
- October 2023
- September 2023
- August 2023
- July 2023
- June 2023
- May 2023
- April 2023
- March 2023
- February 2023
- January 2023
- December 2022
- November 2022
- October 2022
- September 2022
- August 2022
- July 2022
- June 2022
- May 2022
- April 2022
- March 2022
- February 2022
- January 2022
- December 2021
- November 2021
- October 2021
- September 2021
- August 2021
- July 2021
- June 2021
- May 2021
- April 2021
- March 2021
- February 2021
- January 2021
- December 2020
- November 2020
- October 2020
- September 2020
- August 2020
- July 2020
- June 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- June 2019
- May 2019
- April 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014








