8 Best Free Online CSS Shape Generator Websites
Here is a list of the best free online CSS shape generator websites. A CSS shape generator is a tool that lets you make custom shapes. Although CSS (Cascading Style Sheets) is capable of creating a variety of shapes, a shape generator tool can make the task more easy and quick. It provides a user-friendly interface where you can focus on the shape and not the code.
This post covers 8 free websites where you can generate CSS shapes online. These tools come with a collection covering a variety of shapes. You can pick a shape that you want to use. Then you can simply resize it simply by dragging its points around. If you want to preview the shape with a background image, you can do that too. This way, you can configure the shape as per your needs. Some of these tools allow you to make a custom polygon. It means you can add or remove points to make any desired shape beyond the offered collection. With that said, let’s go through the post to check these tools in detail.
My Favorite Online CSS Shape Generator
My favorite website on this list to generate CSS shapes online has to be Codepen.io. This tool has a collection of 37 shapes so you can easily find a shape to fit your needs. If not, you can create a custom shape and get the SVG path for it. You can add custom/favorite shapes to the preset of shapes and save the preset as a code to use later.
You can check out our other lists of the best free online CSS Inliner Tool websites, online CSS Border Radius Generator websites, and online CSS Sprite Generator websites.
Overview Table:
| Websites | Shape Collection | Background | Code |
|---|---|---|---|
| Codepen.io | 37 | Image | CSS, Preset |
| CSSPortal.com | 27 | Custom Image | CSS, WebKit |
| 10015.io | 23 | Custom Image | CSS |
| BennettFeely.com | 27 | Custom Image | CSS |
| WebDevPuneet.com | 27 | Image/Color | CSS |
| Unused-CSS.com | 17 | Image/Color | CSS |
| UpLabs.com | 4 | Image | CSS |
| Alextade.me | N/A | Custom Image | CSS |
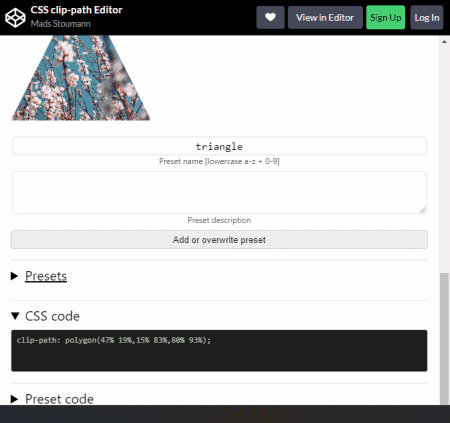
Codepen.io

Codepen.io is a free code snippet hosting website. There is a free CSS clip-path editor on this website. This tool features 37 shapes by default. It has a set of instructions at the top. The instructions tell you how you can add/remove points in a shape. That means, you can not only resize a shape but you can also add and remove as many points as you want. This makes it feasible to make any custom shape with this tool. You can also save the new shapes into the preset expanding the collection of shapes. If you make changes to the original shape (without changing the points), it also plays a before-after animation. Coming to the code, this tool gives you the SVG code of the shape along with the CSS clip path. It also shows the preset code so you can easily copy and save your custom/favorite shapes and load those back in whenever needed.
Highlights:
- Number of shapes: Collection of 37+ shapes.
- Custom Polygon: Feasible.
- Shape Background: Image with an option to upload/import image.
- Additional Feature: Create a preset of custom shapes.
- CSS Code: Clip-path code, SVG code, and shape preset code.
CSSPortal.com

CSSPortal.com is a free website that offers CSS tools and other resources. It has a free online CSS shape generator tool. This tool has a set of 27 shapes with a custom polygon. It shows the shapes in a grid on the right side of the screen. When you choose a shape, it shows an interactive preview of it on the screen with a background image. Depending on the shape, you get the same number of adjustable points as the number of corners in the shape. You can simply reposition those points to customize the shape. You can also upload any image as the background for a perfect cutout. In the end, you can set the shape dimensions and get the CSS clip-path code for it.
Highlights:
- Number of shapes: Collection of 27 shapes.
- Custom Polygon: Feasible.
- Shape Background: Image with an option to upload/import image.
- CSS Code: Clip-path code and WebKit-compatible code.
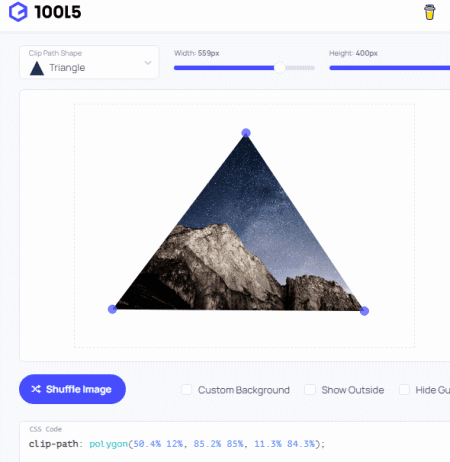
10015.io

10015.io has a free online CSS shape generator tool. This tool has a collection of 23 different types of shapes covering a custom polygon as well. You can pick a shape and customize that as per your preference. You can also set the width and height of the shape in pixels. It shows a sample image in the background of the shape. You can also add your own image by adding a URL to it. This way, you can adjust the shape to best fit the image you want to use with it. Below the shape, you get the CSS clip-path code for the shape. You can copy it from there and use it where you intend to use it.
Highlights:
- Number of shapes: Collection of 23 shapes.
- Custom Polygon: Feasible.
- Shape Background: Image with an option to import image via URL.
- CSS Code: Clip-path code.
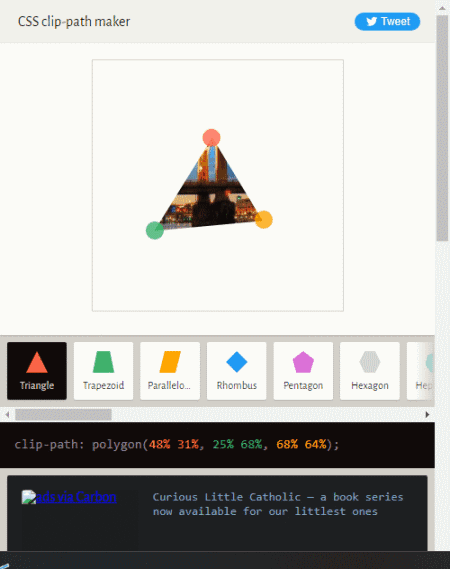
BennettFeely.com

BennettFeely.com also has a free tool to generate CSS shapes online. This tool has a big canvas area with a collection of shapes on the right side. It covers a total of 27 shapes including a custom polygon. You can just pick a shape to view it on the canvas where you can interact with the corners to resize it accordingly. It has a sample image in the background but you fetch any image of your choice using the URL. The tool allows you to change the demo size as well. This can come in handy when you have to be very careful about the fine details, resolution, or pixelation. This tool gives you the clip-path CSS code that you can copy and use.
Highlights:
- Number of shapes: Collection of 27 shapes.
- Custom Polygon: Feasible.
- Shape Background: Image with an option to import via URL.
- CSS Code: Clip-path code.
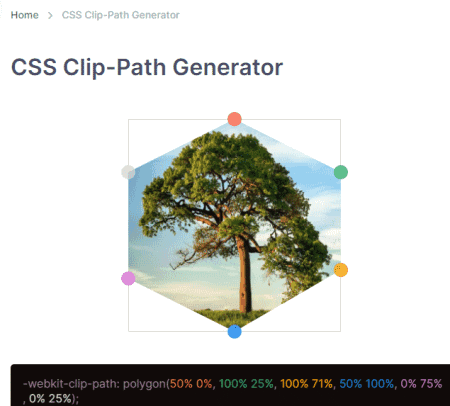
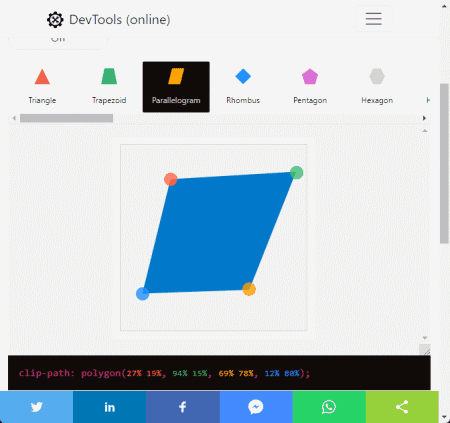
WebDevPuneet.com

WebDevPuneet.com is another free website to generate CSS shapes online. The tool on this website gives you a scrollable list of 27 shapes at the top. This also includes a custom polygon shape that you can use to make your own shape. Left to the shape, you get an option to import a custom background image. You can simply add the URL and fetch the image. With that, you can resize the shape on the screen. Once done, you can just select and copy the clip-path code from there.
Highlights:
- Number of shapes: Collection of 27 shapes.
- Custom Polygon: Feasible.
- Shape Background: Image with an option to upload/import image.
- CSS Code: Clip-path code and WebKit-compatible code.
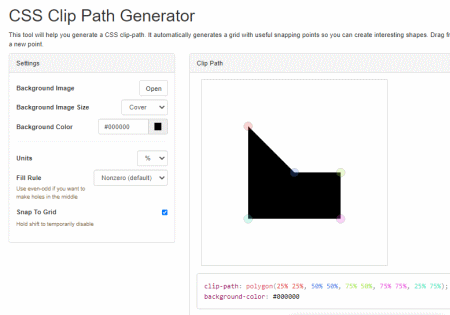
Unused-CSS.com

Unused-CSS.com is another free website with an online CSS shape generator. This tool helps you generate clip-path for 17 different shapes. It lists the shapes below in a scrollable horizontal list. You can select a shape from there to bring that to the canvas. The shapes loads with a solid color. You can change the color as per your liking and can also upload an image file as a background. With that, you can resize the shape using the number of points in the shape. You can also delete points from a shape but can not add new ones. This makes it somewhat possible to generate custom shapes. You can configure the shape accordingly and then get the CSS code for it.
Highlights:
- Number of shapes: Collection of 17 shapes.
- Custom Polygon: Partially feasible.
- Shape Background: Solid color with an option to upload image.
- CSS Code: Clip-path code and WebKit-compatible code.
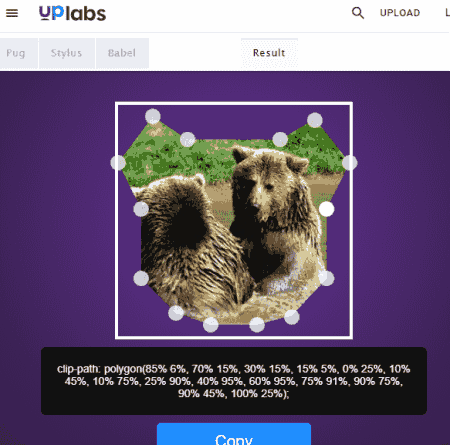
UpLabs.com

UpLabs.com has a free tool that you can use to generate CSS shapes online. This is a simple tool that supports a total of 4 shapes at first. But it allows you to add more nodes from those shapes. This allows you to make any feasible polygon shape. Apart from shapes, it uses a demo image as a background that can not be replaced. This tool shows the CSS clip-path code on the screen as you change the shape. When you are happy with the shape, you can just copy the code from there.
Highlights:
- Number of shapes: Collection of 4 shapes.
- Custom Polygon: Feasible.
- Shape Background: Demo image.
- CSS Code: Clip-path code.
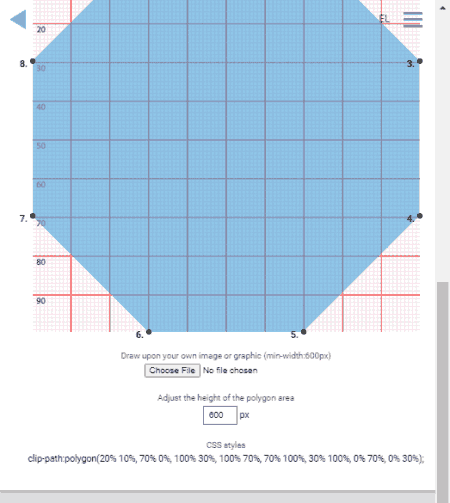
Alextade.me

Alextade.me is another website with a free online CSS shape generator. This tool has the lengthiest process to generate CSS shapes. Instead of letting you move the points, it shows a box for each point. You can change the position of that point using the respective box. You can add and remove the boxes to make the desired shape. This approach lets you make any polygon shape but it takes significantly more time. But it is a nice tool that you can use to experiment-learn clip-path.
Highlights:
- Number of shapes: None.
- Custom Polygon: Feasible.
- Shape Background: Option to upload/import image.
- CSS Code: Clip-path code.
About Us
We are the team behind some of the most popular tech blogs, like: I LoveFree Software and Windows 8 Freeware.
More About UsArchives
- May 2024
- April 2024
- March 2024
- February 2024
- January 2024
- December 2023
- November 2023
- October 2023
- September 2023
- August 2023
- July 2023
- June 2023
- May 2023
- April 2023
- March 2023
- February 2023
- January 2023
- December 2022
- November 2022
- October 2022
- September 2022
- August 2022
- July 2022
- June 2022
- May 2022
- April 2022
- March 2022
- February 2022
- January 2022
- December 2021
- November 2021
- October 2021
- September 2021
- August 2021
- July 2021
- June 2021
- May 2021
- April 2021
- March 2021
- February 2021
- January 2021
- December 2020
- November 2020
- October 2020
- September 2020
- August 2020
- July 2020
- June 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- June 2019
- May 2019
- April 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014








