8 Best Free Online CSS Validator Websites
Here is a list of best free online CSS validator websites. CSS or Cascading Style Sheet is a style sheet language that decides how HTML elements will be displayed to users. CSS also saves a lot of time as it can control the layout of multiple web pages. Like any other language, the chances of having errors in CSS code is always there. The process to manually find out the CSS code errors takes time. To simplify this process, users can try these free online CSS validator websites.
In these websites, users can directly write or paste a picece of CSS code for validation. On some websites, users can also upload text file carrying CCS code or an URL linking to CSS code source on the web. After performing the validation process, these websites show all the errors and warnings found in the code. They also highlight all the lines with errors. After finding the errors, users can fix them within the code editor sections of these websites and save the code. The process to validate CSS code is quite simple on all these validators. Still, to help out new users, I have included the necessary validation steps in the description of each website. Go through the list to know more about these websites.
My Favorite Online CSS Validator Website:
beauifytools.com is my favorite website as it helps users locate and fix CSS code errors.
You can also check out lists of best free Online CSS Beautifier, Online JSON Beautifier, and Online MTA-STS Validator websites.
beauifytools.com

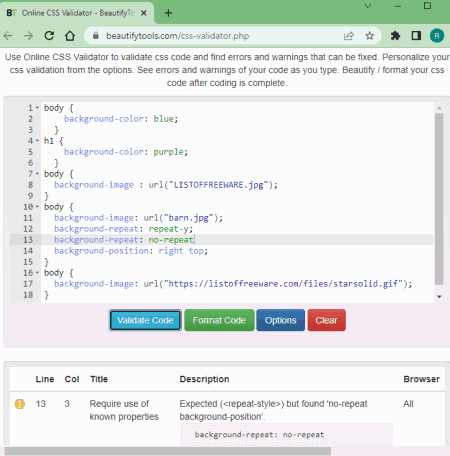
beauifytools.com is a free online CSS validator website. This website is mainly designed to beautify codes of various web languages. Although, a dedicated CSS Validator to validate CSS code is also provided by it. This tool can immediately detect errors and warnings that don’t follow W3 Consortium rules. Plus, users can fix errors on this website. Now, follow the below steps.
How to validate CSS online using beautifytools.com:
- Start this website and enter the CSS code that you want to validate.
- Now, click on the Format code button to do the proper formatting of the code.
- After that, go to Options to adjust which type of error you want to detect along with compatibility and performance settings.
- Next, click on the Validate button to find out errors and warnings related to the code.
- Lastly, fix the code and revalidate the code.
Additional Features:
- String Utilities: It offers string utilities such as Currency Converter, HTML Encoder, String Utilities, URL Encoder, Word Counter, and more.
- Converters: It comes with some useful online converters such as CSV to HTML Converter, Excel to JSON Converter, CSV to SQL Converter, and more.
- Beautifiers and Minifiers: It contains multiple code beautifier and minifier online tools such as CSS Minifier, HTML Beautifier, JSON Minifier, etc.
Final Thoughts:
It is a feature-rich online CSS Validator website that can detect errors present in your CSS code that you can also fix on this website.
xhcode.com

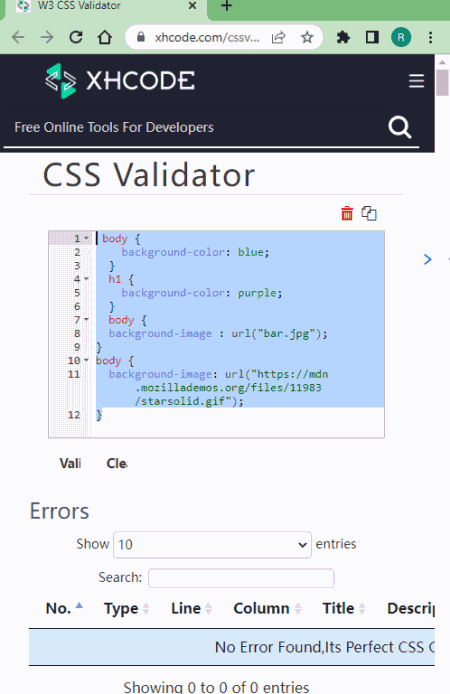
xhcode.com is a free online CSS validator website. Using this website, users can check and validate the CSS code. If it finds errors and warnings, it immediately highlights them. Plus, it also describes breaches of which rules are causing errors in the CSS code. Now, follow the below steps to validate CSS online using this website.
How to validate CSS online using xhcode.com:
- Visit this website and open up the CSS Validator.
- After that, enter the piece of CSS code that you want to validate.
- Next, this website shows errors and their cause if it finds any.
- Lastly, users can correct the errors and again validate the code.
Additional Features:
- Convert Tools: It offers multiple online converter tools like JSON to CML Converter, CSV to TSV Converter, Excel to SQL Converter, etc.
- Beautify Tools: Using beautify tools, users can perform CSS, HTML, Javascript, and JSON code beautification actions.
Final Thoughts:
It is another simple online CSS validator website that can easily validate CSS code.
jigsaw.w3.org

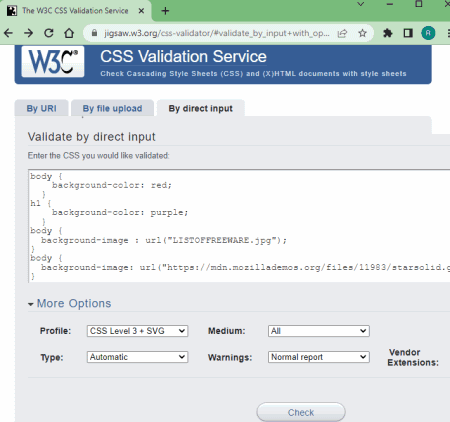
jigsaw.w3.org is another free online CSS validator website. This website validates CSS code according to the CSS code rules and shows if it finds any. On this website, users can directly load CCS code, fetch the CCS file using its URL, and fetch locally stored TXT files carrying the CSS code. After performing the validation, it shows errors that don’t meet the CSS W3 Consortium rules. Now, check out the below steps.
How to validate CSS online using jigsaw.w3.org:
- Visit this website and select the mode by which you want to enter the CSS code like by URL, by file upload, or by direct input.
- Next, go to more options to specify the profile, medium, warning report, etc., settings.
- Lastly, click on the Check button to start the CSS code validation process.
Additional Features:
- This website also offers additional W3C Cheatsheet, Web Platforms Tests, W3Cx, etc., tools.
Final Thoughts:
It is another simple to use online CSS validator website that can quickly validate any CSS code.
codebeautify.org

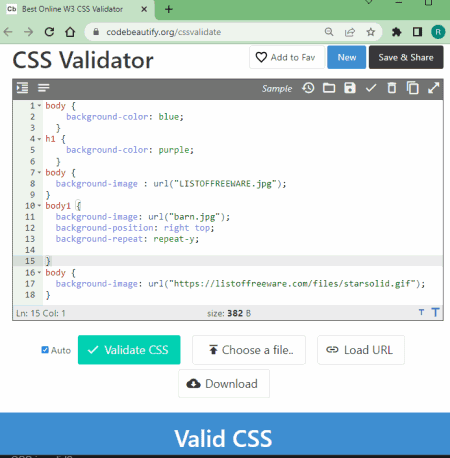
codebeautify.org is another free online CSS validator website. Through this website, users can quickly validate a large piece of CSS code and highlight all the errors detected by it. On this website, users can also upload CSS code in the form of a TXT file and URL format. Another good thing about this website is its editor section that lets users correct errors and makes other changes to CSS code. Now, check out the below steps.
How to validate CSS online using codebeautify.org:
- Start this website and open up the CSS Validator section.
- After that, paste the CSS code or upload a TXT file with the CSS code.
- Next, click on the Validate CSS button to start the validation process.
- Now, it shows detected errors that you can correct.
Additional Features:
- This website also offers related tools such as JS Beautifier, CSS Minifier, JSON Minifier, XML Minifier, and more.
Final Thoughts:
It is another capable online CSS validator website that helps users find and correct CSS code errors.
cssportal.com

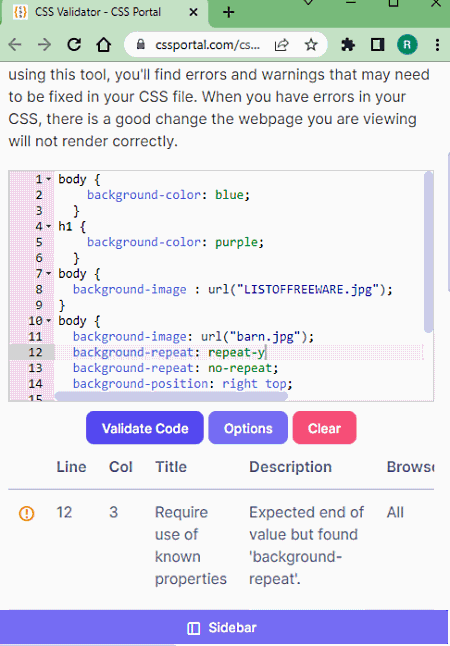
cssportal.com is another free online CSS validator website. It is a completely free CSS validator that helps users find errors and warnings in their CSS code. Within its editor section, users can also fix errors and make other changes to CSS with ease. Now, follow the below steps.
How to validate CSS online using cssportal.com:
- Launch this website and paste the CSS code.
- Next, go to Options to adjust the Error and Compatibility settings like beware of broken box-sizing, disallow empty rules, disallow negative, and more.
- Now, click on the Validate Code button to start the code validation process.
- Lastly, fix errors detected by this website.
Additional Features:
- This website also offers additional CSS tools such as LESS to CSS Compiler, CSS Font Preview, CSS Color Converter, Online CSS Editor, and more.
Final Thoughts:
It is another good online CSS validator website through which users can find and fix CSS code errors.
wtools.io

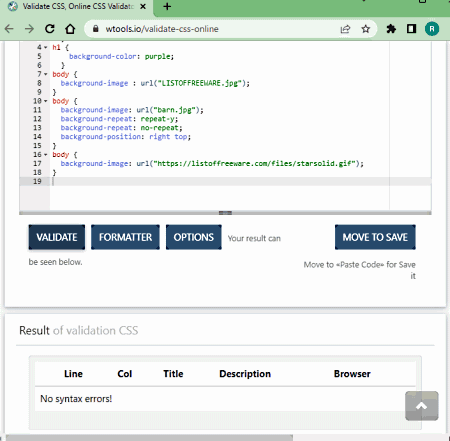
wtools.io is another free online CSS validator website. Through this website, users can validate a large chunk of CSS code and find all the errors present in it. It also helps users locate errors and fix them. A handy tool to format the CSS code is also provided by it. After validating the CSS code, users can also save it for later use. Now, check out the below steps.
How to validate CSS online using wtools.io:
- Visit this website and open up the CSS validator.
- After that, write or paste the CSS code that you want to validate.
- Now, click on the Validate button to view errors if found during the validation process, that you can also fix.
- Lastly, format the code if you want and save it.
Additional Features:
- This website also comes with useful online generators like Hash Generator, Bcrypt Generator, MD6 Generator, Draw Signature Generator, etc.
- On this website, users also get tools associated with MySQL, HTML, QR Code, UTM Link Builder, etc.
Final Thoughts:
It is another good online CSS validator website that offers all the tools to validate and format CSS code.
csslint.net

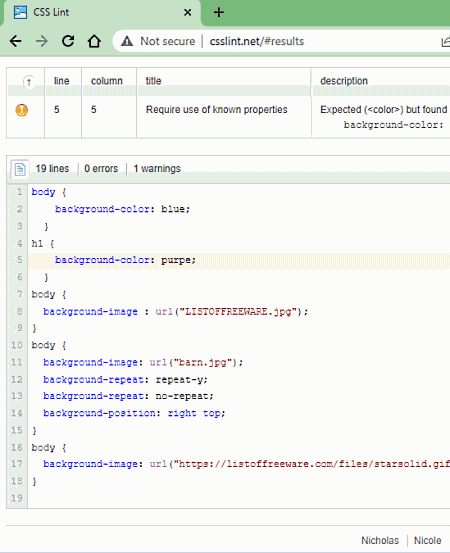
csslint.net is another free online CSS validator website. This website comes with a basic CSS validator online tool that finds CSS code errors and shows the location of the error. Although, it doesn’t allow users to fix errors and make other changes to the code after performing the CSS validation process. Now, follow the below steps.
How to validate CSS online using csslint.com:
- Visit this website and open up the CSS LINT section.
- After that, paste the CSS code to the input field.
- Lastly, click on the LINT button to start the CSS validation process.
Final Thoughts:
It is one of the simplest online CSS validator websites that can find and show CSS code errors after performing the CSS validation process.
htmlstrip.com

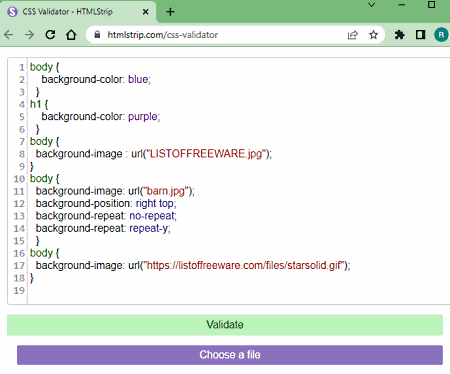
htmlstrip.com is the last free online CSS validator website. This website comes with a simple and effective online CSS validator tool that can quickly validate a piece of CSS code. After performing the validation, it shows both errors and warnings that users can fix within its interface. Now, follow the below steps.
How to validate CSS online using htmlstrip.com:
- Visit this website using the given link.
- After that, enter the CSS code on the input field.
- Next, click on the Validate button to find and locate errors.
- Lastly, fix the error and revalidate the code.
Additional Features:
- This website also offers online XML Validator, JSON Validator, HTML Validator, CSS Text Stroke Generator, etc., online tools.
Final Thoughts:
It is another good online CSS validator that offers all the tools to validate and fix CSS code errors.
Naveen Kushwaha
Passionate about tech and science, always look for new tech solutions that can help me and others.
About Us
We are the team behind some of the most popular tech blogs, like: I LoveFree Software and Windows 8 Freeware.
More About UsArchives
- May 2024
- April 2024
- March 2024
- February 2024
- January 2024
- December 2023
- November 2023
- October 2023
- September 2023
- August 2023
- July 2023
- June 2023
- May 2023
- April 2023
- March 2023
- February 2023
- January 2023
- December 2022
- November 2022
- October 2022
- September 2022
- August 2022
- July 2022
- June 2022
- May 2022
- April 2022
- March 2022
- February 2022
- January 2022
- December 2021
- November 2021
- October 2021
- September 2021
- August 2021
- July 2021
- June 2021
- May 2021
- April 2021
- March 2021
- February 2021
- January 2021
- December 2020
- November 2020
- October 2020
- September 2020
- August 2020
- July 2020
- June 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- June 2019
- May 2019
- April 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014








