11 Best Free Open Graph Tags Generator Websites
Here is a list of best free open graph tags generator websites. Open graph tags are small pieces of code that optimize the look of URLs when shared on social media platforms. Non-optimized links shared on social media platforms don’t attract traffic as they don’t have the content that lures users. Plus, most of the time they don’t contain images and even if they do, then that image is not optimized for the post. To resolve this problem, users use these open graph tags generator websites.
These websites optimize the URLs of websites by adding website image, website title, website descriptions, etc., information with the main URL that you want to share on social media platforms. Users need to manually enter all the information required to generate an open graphs tag code. Most of these websites can generate open graphs tag code in real-time After that, users can copy the code and share it on various social media platforms like Facebook, Twitter, LinkedIn, etc. A handy preview tool is also provided by some of these tags generators which show how a URL post will look on different social media platforms.
The process to generate open graph tags is quite simple on all these websites. Still, to help out new users, I have included tags generation steps in the description of each website. Go through the list to know more about these generators.
My Favorite Open Graph Tags Generator Website:
opengraph.xyz is my favorite website as it can generate open graph tags for various social media platforms like Facebook, Twitter, LinkedIn, etc. Plus, also lets users preview the website post look over different social media platforms.
You can also check out lists of best free AI Art Generator, Fake Twitter Post Generator, and Online Color Shade Generator websites.
opengraph.xyz

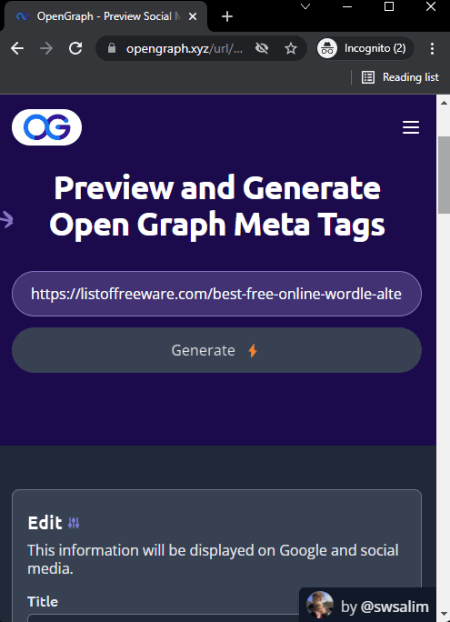
opengraph.xyz is a free open graph tags generator website. Through this website, users can generate as well as preview the effects of tags on the looks of the website posts. It can also fetch information of an entered URL to automatically add title, description, image, etc., elements of meta tags. Although, users can also manually enter the custom title, description, image, etc., information. After specifying all the details, go to its Preview area to view the looks of generated metatags on Facebook, Twitter, Linkedin, and Discord platforms. Now, follow the below steps.
How to generate open graph tags online using opengraph.xyz:
- Start this website and enter the URL of a website that you want to share on social media.
- After that, click on the Check Website to view the automatically generated meta tag information.
- Now, you can keep the existing information or manually change meta tag information (title, description, image URL, etc.) according to your requirements.
- Lastly, preview the open graph meta tags look on various social media platforms and copy the final open graph meta tag.
Additional Features:
- A good set of online resources and tools are also provided by it such as Simple Analytics, CopyAI, Figma, Bannerbear, Pexels, and more.
Final Thoughts:
It is one of the best free open graph tags generator websites as it lets users preview the look of meta tag URLs on various social media platforms such as Facebook, Twitter, LinkedIn, etc.
freecodetools.org

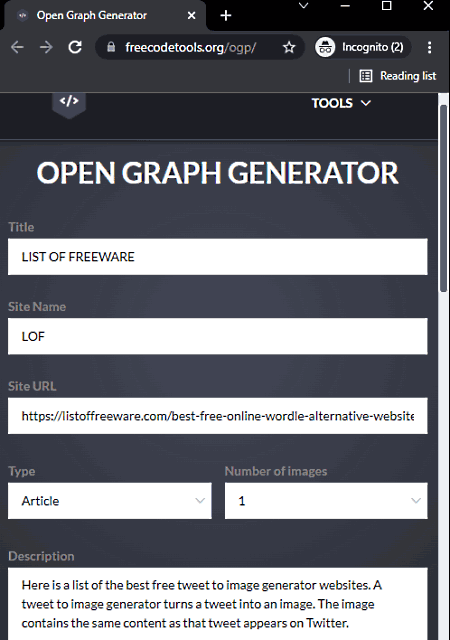
freecodetools.org is another free open graph tags generator website. This website generates open graph tags in real-time. Some of the tags that it uses to adjust the looks of posts on social media platforms are og:title, og:site_name, and og:URL. It also allows users to add multiple images to a single post link. Plus, the post description of up to 200 characters can be added to this website. Now, follow the below steps.
How to generate open graph tags online using freecodetools.org:
- Go to this website using the given link.
- After that, enter the Title, Post Description, Number of Images, Site URL, Post Type, etc., information.
- According to the entered information, it generates open graph tags that users can copy from the Results section and share on social media.
Additional Features:
- This website comes with many free additional tools such as Markdown Preview, QR Code Generator, Word Counter Password Generator, Code Minifier, and more.
Final Thoughts:
It is another simple open graph tags generator website through which users can generate open graph tags for their posts.
smallseotools.com

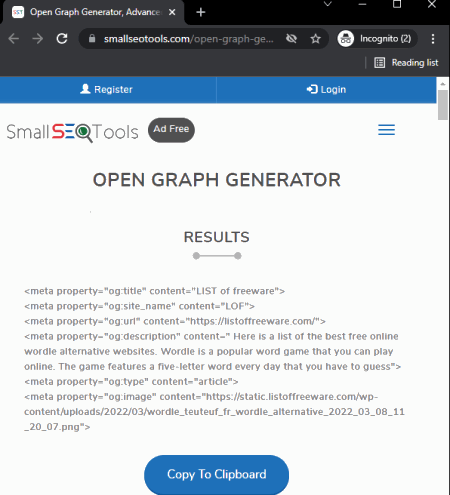
smallseotools.com is a free open graph tags generator website. Using this website, users can generate custom open graph meta tags that control how a URL will look on social media platforms like Facebook, Twitter, LinkedIn, etc. To do that, users need to manually enter the URL Title, Site Name, Site URL, Post Type (Article, Book, Business, Product, etc.), Post Description, Number of Images, and Image URLs. Now, follow the below steps to generate open graph tags using this website.
How to generate open graph tags online using smallseotools.com:
- Visit this website using the given link.
- After that, enter all the post tags details like Title, Site Name, Site URL, Description, etc.
- As soon as you finish entering all the details, this website generates and shows the open graph tags in the Results section that you can copy.
Additional Features:
- Tags Details: This website also explains the function of tags that it uses like on:title, og:desc, og:image, etc.
- SEO Tools: A good set of SEO tools are also present in it such as Plagiarism Checker, Grammar Check, etc.
Final Thoughts:
It is another good open graph tags generator through which users can easily generate open graph tags for custom looks of posts on social media.
webcode.tools

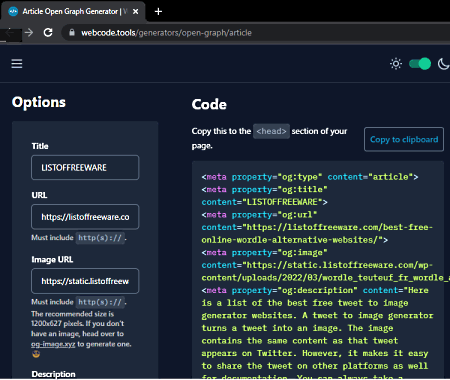
webcode.tools is another free open graph tags generator website. Through this website, users can generate open graph tags for Article, Books, Businesses, Music, etc., content. Unlike most other similar websites, it can also include Timezone, published Date, Modified Date, etc., information in the generated open graph tags. Now, follow the below steps.
How to generate open graph tags online using webcode.tools:
- Start this website and select a type of open graph tags you want to generate from available ones like Article, Video, Product, etc.
- Next, enter all the meta tag information like Title, URL, Image URL, Website Description, etc.
- Lastly, copy the generated open graph tags from the Code section.
Additional Features:
- This website offers multiple online generators like CSS Generator, HTML Generator, Meta Tags, Twitter Card, and more.
Final Thoughts:
It is another good open graph tags generator website that allows users to control the look of their website when shared on social media platforms.
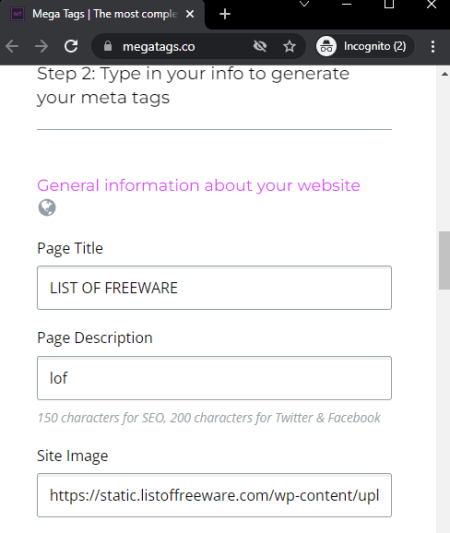
metatags.co

metatags.co is another free open graph tags generator website. Using this website, users can create open graph tags for general websites, mobile apps, article-based websites, video websites, and product websites. Plus, tags generated by this website are supported by Facebook, Pinterest, Linkedin, and Twitter. Now, follow the below steps.
How to generate open graph tags online using metatags.co:
- Start this website and choose a type of website for which you want to generate open graph tags.
- After that, enter both general and open graph information like page title, page description, site image, preview image, site name, video URL, etc.
- Lastly, validate your metatags and copy the final meta tag.
Additional Features:
- This website also offers multiple validator tools along with the meaning of various meta tags that it uses.
Final Thoughts:
It is a clean and simple open graph meta tag generator website that can generate open graph meta tags for general websites, product websites, mobile apps, and video websites.
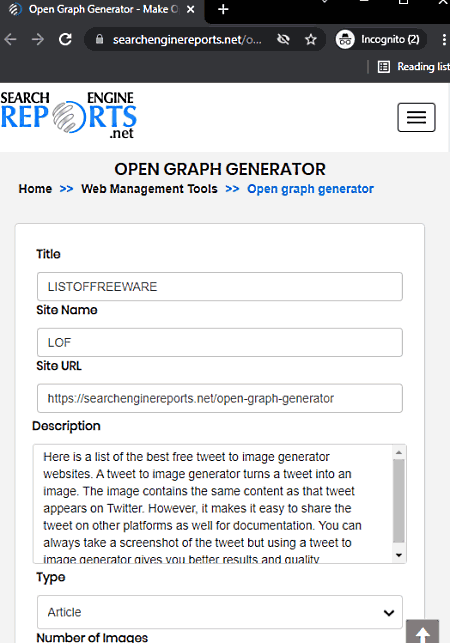
searchenginereports.net

searchenginereports.net is another free open graph tags generator website. This website allows users to enhance the look of their website posts when shared on various social media platforms. Direct sharing of a website link on social media lacks proper post image and website description which makes it unappealing for users. To tackle this problem, this website allows users to add post image, custom post descriptions, post titles, etc., information that you want users to view. Now, follow the below steps.
How to generate open graph tags online using searchenginereports.net:
- Visit this website and open up the Open Graph Generator.
- After that, enter the custom post title, site name, site URL, description, post image, etc.
- Next, copy the generated open graph tags from the Result section.
Additional Features:
- On this website, users also get handy online tools such as Plagiarism checker, reverse image search, article rewrite, word to PDF, and more.
Final Thoughts:
It is another good open graph tags generator website that anyone can use to create custom website posts when shared on social media platforms.
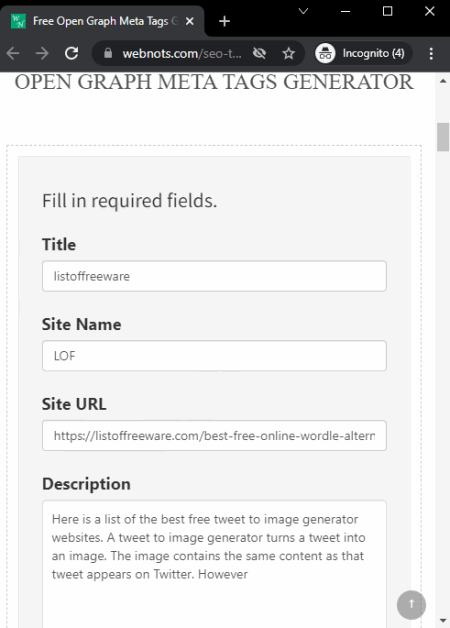
webnots.com

webnots.com is the next free open graph tags generator website. It offers a simple open graph meta tags generator tool that requires some input values to optimize the look of websites when shared as a post on social media platforms like Facebook, Twitter, LinkedIn, etc. Some of the input parameters that it requires are Title, Site Name, Site URL, and Website Type (Article, Book, Music Album, etc.). Now, check out the below steps.
How to generate open graph tags online using webnots.com:
- Start this website and open up the open graph meta tags generator.
- After that, input all the input data like title, site URL, description, etc.
- Now, let this website generate the tags.
- Lastly, copy the final meta tags code from the Code section.
Additional Features:
- This website contains various related tools like Meta Tags Analyzer, Twitter Card Meta Tags Generator, Meta Tag Generator, and more.
Final Thoughts:
It is a simple and effective meta tags generator website that anyone can use without much hassle.
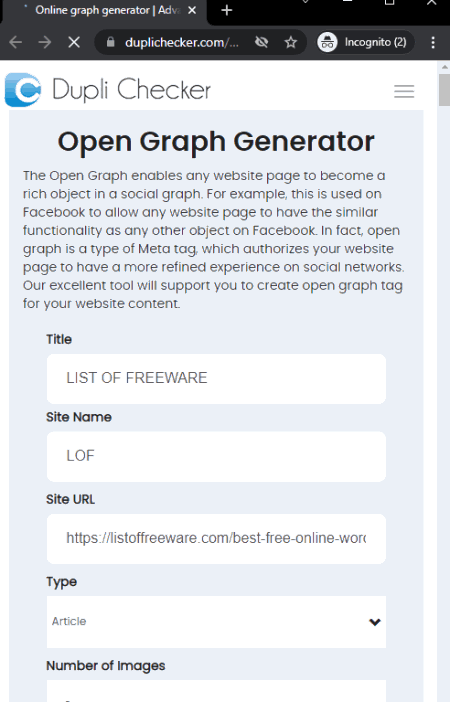
duplichecker.com

duplichecker.com is another free open graph tags generator website. This website offers a standard open graph tags generator tool that requires a title, site URL, image URL, etc., values, as input to generate open graph tags. It also gives users options to create tags for different types of websites like Book Author, Product, Place, Profile, Product Item, and more. Now, check out the below steps.
How to generate open graph tags online using duplichecker.com:
- Launch this website in your web browser using the given link.
- After that, enter all the information asked about your website that you want to post on social media platforms.
- Now, copy the final open graph tags from the Results section.
Additional Features:
- This website can also be used to perform reverse image searches, plagiarism checking, and paraphrasing content.
Final Thoughts:
It is another simple-to-use open graph tags generator that quickly generates the open graph tags code.
dnschecker.org

dnschecker.org is yet another free open graph tag generator website. This website generates open graph tags of various types of websites that can be shared on Twitter and Facebook. It also lets users preview the look of your post on both Facebook and Twitter platforms. Now, follow the below steps to create open graph tags using this website.
How to generate open graph tags online using dnschecker.org:
- Start this website and enter the Domain of your website.
- After that, manually specify the Title, Description, and Image URL of your website.
- Now, preview the look of your website post on Facebook and Twitter platforms.
- Lastly, copy the generated Mata Tags.
Additional Features:
- On this website, users can find many online tools like Reverse Image Search, Credit Card Checker, Domain Name Search, SMTP Test, Name Checker, Text to Binary, and more.
Final Thoughts:
It is another good open graph tag generator website that anyone can use to generate open graph tags for social media platforms.
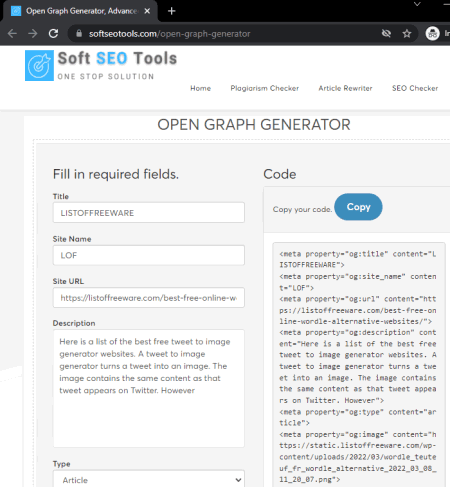
softseotools.com

softseotools.com is the next free open graph tag generator website. On this website, users just fill the required fields to generate open graph tag code in real-time that you can copy and share on social media platforms. Some of the input values that it requires are Title, Site Name, Site URL, Description, and more. Now, check out the below steps.
How to generate open graph tags online using softseotools.com:
- Visit this website using the given link.
- After that, fill in all the required parameters like Site Name, Site URL, Title, Description, etc,
- Next, view the generated meta tag code on the right-side panel that users can copy.
Additional Features:
- This website also offers free online tools like Plagiarism Checker, SEO Checker, Article Rewriter, and more.
Final Thoughts:
It is another capable open graph tags online website that offers a simple yet effective open graph tags generator.
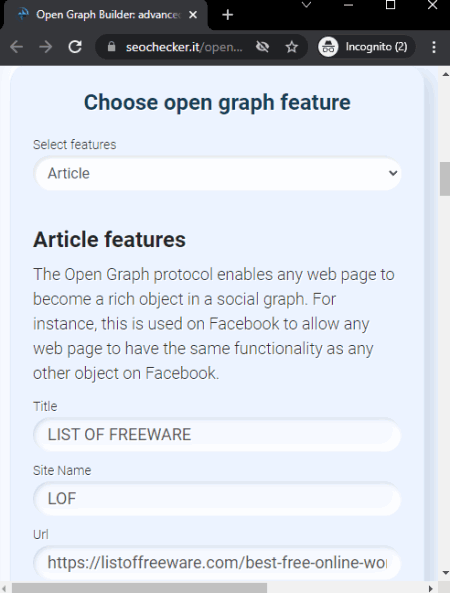
seochecker.it

seochecker.it is a free online open graph tag generator website. As its name implies, it is mainly an SEO-checking website that also offers an open graph tag generator website. This website can generate open graph codes for various types of websites like Articles, Book, Place, Product, Profile, etc. Now, check out the below steps.
How to generate open graph tags online using seochcker.it:
- Visit this website using the given link.
- After that, choose a type of open graph tag code that you want to generate.
- Now, enter all the required input parameters like Title, Site Name, Image URL, Site URL, etc.
- Lastly, hit the Generate Article Metadata button.
Additional Features:
- This website also offers useful SEO tools like SEO audit, Web Tools Resources, and more.
Final Thoughts:
It is another good open graph tag generator website that offers all the essential tools to generate a custom open graph tag generator code.
Naveen Kushwaha
Passionate about tech and science, always look for new tech solutions that can help me and others.
About Us
We are the team behind some of the most popular tech blogs, like: I LoveFree Software and Windows 8 Freeware.
More About UsArchives
- May 2024
- April 2024
- March 2024
- February 2024
- January 2024
- December 2023
- November 2023
- October 2023
- September 2023
- August 2023
- July 2023
- June 2023
- May 2023
- April 2023
- March 2023
- February 2023
- January 2023
- December 2022
- November 2022
- October 2022
- September 2022
- August 2022
- July 2022
- June 2022
- May 2022
- April 2022
- March 2022
- February 2022
- January 2022
- December 2021
- November 2021
- October 2021
- September 2021
- August 2021
- July 2021
- June 2021
- May 2021
- April 2021
- March 2021
- February 2021
- January 2021
- December 2020
- November 2020
- October 2020
- September 2020
- August 2020
- July 2020
- June 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- June 2019
- May 2019
- April 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014








