20 Best Free Online CSS Border Radius Generator Websites
Here is a list of the best free online CSS border radius generator websites. CSS Border Radius is basically a container box that you can add to web pages. If you know the basics of CSS, it’s pretty easy to make a border radius container. Even if you don’t know much about CSS, you can use an online tool to make one. A CSS Border Radius Generator is a simple tool where you can add your specifications for the container and get the CSS code for it. Such tools make it easy to create a CSS container. You get a live preview of the container with simple options to manipulate and configure it.
This post covers 20 free websites offering CSS Border Radius Generator tools. You can simply define the radius of each corner and generate a CSS container. Many of these tools allow you to manipulate each side separately. This allows you to make a container that exactly matches your requirements. Some of these tools also offer options to style the border of the container. You get the option to apply borders all around the container or to a specific side of the container including color options. In the end, you get CSS code for it that you can directly implement into your design. With that said, let’s explore these tools in detail.
My Favorite Online CSS Border Radius Generator
CSSPortal.com is my favorite website on this list to generate CSS Border Radius online. This tool offers a set of options that allows you to make a border radius to your desired specifications. You get full control of the radius border with advanced options. You can also pick the color for the border, background, and container. Apart from solid lines, you can also style the birder using different options as well.
You can also check out our other lists of the best free online CSS Validator websites, websites to Beautify CSS online, and online CSS to LESS Converter websites.
Overview Table:
| Websites | Standard/Advanced Radius Options | Color Options | Style Options | Output |
|---|---|---|---|---|
| CSSPortal.com | Advanced | Border, Container, Background | Border | CSS |
| HTML-CSS-JS.com | Standard | Border | Border, Position | CSS, HTML, WYSIWYG |
| ToolsIP.org | Standard | Border | Border, Position | CSS, Gecko, WebKit |
| 10015.io | Standard | N/A | N/A | CSS |
| Developer.Mozilla.org | Advanced | N/A | N/A | CSS |
| CSSGenerator.org | Standard | Border, Backgroud | Border | CSS |
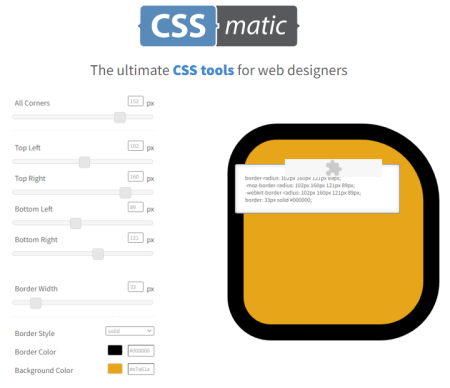
| CSSMatic.com | Standard | Border, Backgroud | Border | CSS |
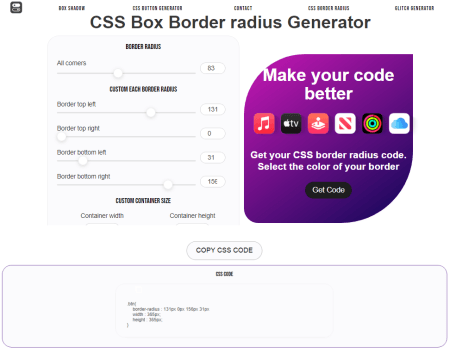
| HTMLCSSButtonGenerator.com | Standard | N/A | N/A | CSS |
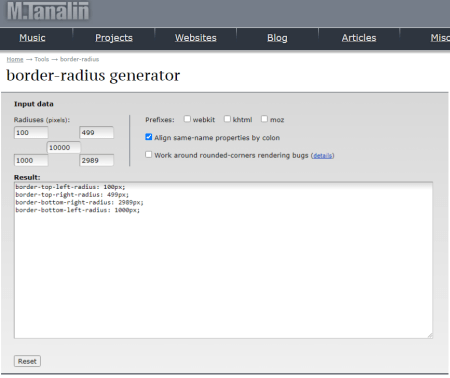
| Tanalin.com | Standard | N/A | N/A | CSS, WebKit, kHTML, MOZ |
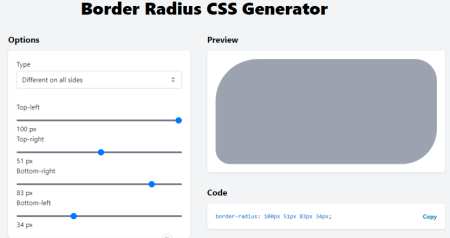
| Webcode.tools | Standard | N/A | N/A | CSS |
| HTML-Code-Generator.com | Standard | N/A | N/A | CSS, HTML |
| MakingCSS.com | Standard | Border | Border | CSS, WebKit, MOZ |
| ManyTools.org | Standard | N/A | N/A | CSS |
| DoodleNerd.com | Standard | N/A | N/A | CSS, HTML |
| Web4College.com | Advanced | N/A | N/A | CSS |
| AngryTools.com | Standard | N/A | N/A | CSS |
| Border-Radius.com | Standard | N/A | N/A | CSS, Gecko, WebKit |
| BusinessWebAdmin.com | Standard | N/A | N/A | CSS, Gecko, WebKit |
| MashMonkey.com | Standard | N/A | N/A | CSS, Gecko, WebKit |
| CodeSandbox.io | Standard | N/A | N/A | CSS |
CSSPortal.com

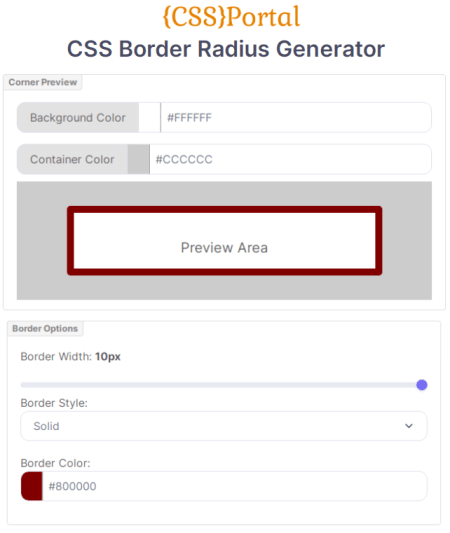
CSSPortal.com offers a free CSS Border Radius Generator. This tool can help you create the code necessary to use rounded corners on web pages. The tool shows a preview of the Border Radius with options to pick the Background Color and the Container Color. Below that, you get Radius Options covering Basic Radius Options and Advanced Radius Options. The Radius Options allow you to set the radius of each corner separately or in a set of 2, 3, and 4. Whereas the Advanced Radius Options offer similar options but with an additional 100px of radius range. With that, you can obtain any of the radius borders. Apart from that, you can get the border width, and color, and pick a border style from solid, dashed, dotted, double, groove, inset, outset, or ridge. By default, it shows the radius in px but you can toggle the measurements to the percentage as well. In the end, the tool generates a CSS code of the border-radius that you can copy to the clipboard.
Highlights:
- Radius Options: Adjust all corners at once or individually.
- Radius Range: 0px to 100px. Additional 100px.
- Color Options: Border, Background & Container.
- Style Options: Multiple border styles.
- Output: CSS.
HTML-CSS-JS.com

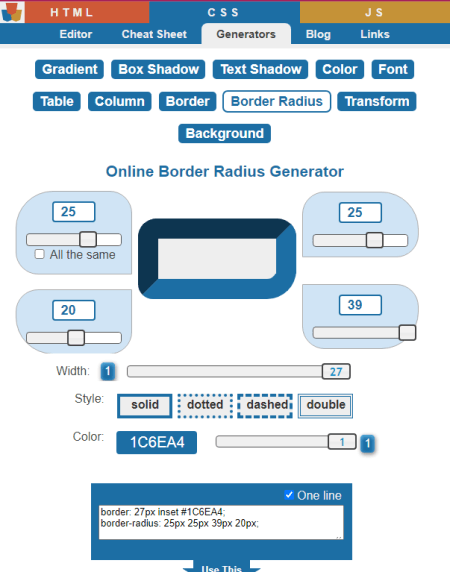
HTML-CSS-JS.com has a free online border radius generator. This tool shows a border radius preview in the center with one option on each corner to set the radius. You can set each corner radius individually from 0px to 40 px. The rest of the options are for border appearance. This includes Width, Boundary Style, Color, and Position of the border. Using the Position setting, you can apply the border to all four sides or any one side. This gets you the code of the configured border radius. Along with that, you get another option to use the code. This generates HTML code, CSS code, and WYSIWYG.
Highlights:
- Radius Options: Adjust each corner individually.
- Radius Range: 0px to 40px.
- Color Options: Border.
- Style Options: Multiple border style options and border position options.
- Output: CSS, HTML, WYSIWYG.
ToolsIP.org

ToolsIP.org is another free website with an online CSS Border Radius Generator. This tool is similar to what you get on HTML-CSS-JS.com. It shows the border radius preview in the middle of the screen. There are 4 sliders on each corner of the border. Each slider goes from 0px to 40px. You can individually adjust the radius of each corner accordingly. Furthermore, You can get the border Width, Style, Color, and Position. As you configure the border radius, it gives you the code for it inside the border. You can opt-in for CSS, Gecko, and WebKit code.
Highlights:
- Radius Options: Adjust each corner individually.
- Radius Range: 0px to 40px.
- Color Options: Border.
- Style Options: Multiple border style options and border position options.
- Output: CSS, Gecko, WebKit.
10015.io

10015.io offers a free online border radius generator tool. This tool generates a CSS code for border radius. The tool has a border on the screen with corner radius points on each edge. Along with that, it also has edge radius points that you can also toggle off. Apart from that, you get sliders to get the width and height of the box. This tool lacks the option to set boundary width, color, etc. But it is decent enough to get border radius CSS code.
Highlights:
- Radius Options: Adjust each corner individually.
- Radius Range: Any feasible.
- Color Options: N/A.
- Style Options: N/A.
- Output: CSS.
Developer.Mozilla.org

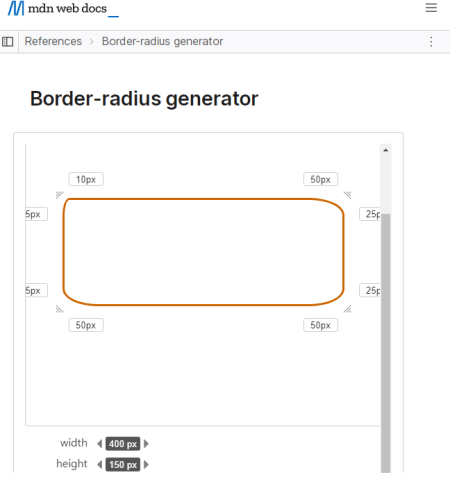
Developer.Mozilla.org also offers a free tool to generate CSS border radius online. This tool is quite simple to use and offers two ways to set the border radius. By default, it shows it shows 8 measurements for each corner and edge radius. You can adjust those radii to make the border. Alternatively, you can enable each corner in the diagram below. Then you can merge any edge and corner and configure the rest. You can also set the width and height of the border and then get the CSS code for it.
Highlights:
- Radius Options: Adjust each corner individually.
- Radius Range: Any feasible.
- Color Options: N/A.
- Style Options: N/A.
- Output: CSS.
CSSGenerator.org

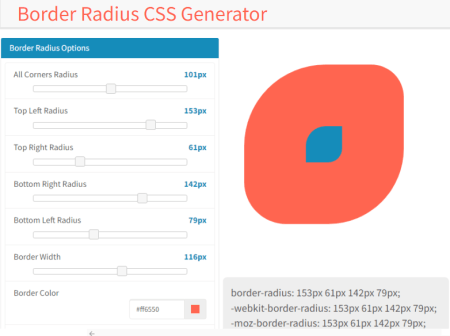
CSSGenerator.org offers a simple online Border Radius CSS Generator tool. This tool has a sorted layout that is easy to use. It has four sliders for each corner that you can use to set the corner radius individually anywhere from 0px to 200px. It has a single slider to set all the sides together. You can go either way you like. Then you get one more slider that lets you adjust the width of the border. All these sliders help you set the shape o the border radius. Then you can apply border style, border color, and background color as per your liking. The tool generates a CSS code for the border radius that you can copy with a single click.
Highlights:
- Radius Options: Adjust all corners at once or individually.
- Radius Range: 0px to 200px.
- Color Options: Border & Background.
- Style Options: Multiple border styles.
- Output: CSS.
CSSMatic.com

CSSMatic.com has a free tool to generate CSS border radius online. This tool lets you make a border radius and get CSS code for that. It shows the preview of the border on the right side of the screen. The left side has 6 sliders. 4 of these sliders allow you to change the radius of each corner. 1 slider at the top applies the same radius to all the corners. And the last slider lets you set the width of the border. Along with that, you get options to pick a border style, border color, and background color. With all these options, you can design your border radius and get the CSS code.
Highlights:
- Radius Options: Adjust all corners at once or individually.
- Radius Range: 0px to 200px.
- Color Options: Border & Background.
- Style Options: Multiple border styles.
- Output: CSS.
HTMLCSSButtonGenerator.com

HTMLCSSButtonGenerator.com is another website that you can use to generate CSS border radius online. This tool has controls on one side and a preview on the other side. It has one slider that you can use to set the radius of all four corners. But if you want to customize each border-radius, you can do that as well. Lastly, you can set the width and height of the container size. This gives you the CSS code for the container.
Highlights:
- Radius Options: Adjust all corners at once or individually.
- Radius Range: 0px to 200px.
- Color Options: N/A.
- Style Options: N/A.
- Output: CSS.
Tanalin.com

Tanalin.com offers a simple online border radius generator tool. Unlike other tools on this list, this one does not show any preview. It has four input boxes where you can enter the radius for each corner. You can keep it the same or different. When you do that, it generates the code for it. And if you want to add border width, you can set that as well. This tool can give you code output for CSS, WebKit, kHTML, and MOZ. You can pick the output and get the respective code.
Highlights:
- Radius Options: Adjust all corners individually.
- Radius Range: Any feasible.
- Color Options: N/A.
- Style Options: N/A.
- Output: CSS, WebKit, kHTML, MOZ.
Webcode.tools

Webcode.tools also offers a free online Border Radius CSS Generator tool. This tool comes with a dropdown where you can select if you want to keep all sides the same or different. If you go with keeping all the sides the same then you get a single slider to set the radius. And if you want to make the sides different then you get four sliders; one for each corner. With the sliders, you can set the radius to make the container. Once done, you can copy the code directly.
Highlights:
- Radius Options: Adjust all corners together or individually.
- Radius Range: 0px to 100px.
- Color Options: N/A.
- Style Options: N/A.
- Output: CSS.
HTML-Code-Generator.com

HTML-Code-Generator.com is another free website with an online CSS Border Radius Generator. You can use this tool to generate a div box, image, and textbox. There are three sections; Radius, Size, and Rotate. Under the Radius section, you can select if you want to keep all sides the same or different. For keeping all the sides the same; you get a single slider to set the radius. And for making the sides different; you get four sliders; one for each corner. With the sliders, you can set the radius to make the container. Then in the Size section, you can set the width and height of the container. And if you want to rotate the box for some reason, you can do that from the Rotate section. In the end, you can generate the code. This tool gives you CSS and HTML code that you can save from there.
Highlights:
- Radius Options: Adjust all corners at once or individually.
- Radius Range: 0px to 100px.
- Color Options: N/A.
- Style Options: N/A.
- Output: CSS, HTML.
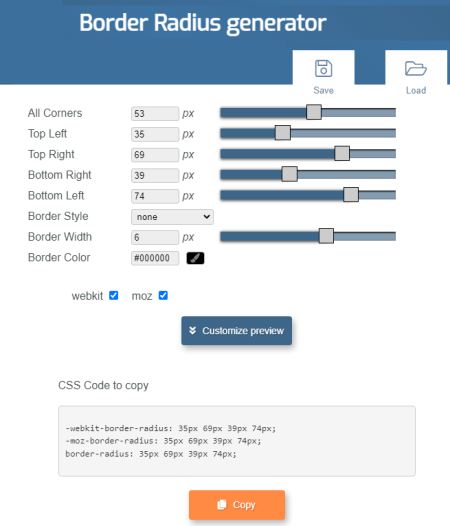
MakingCSS.com

MakingCSS.com has a free online CSS Border Radius Generator tool. This tool shows the preview of the border on the right side of the screen with 6 sliders on the left. The first slider applies the same radius to all the corners. The next four of these sliders allow you to change the radius of each corner. And the last slider lets you set the width of the border. Along with that, you get options to pick a border style and border color. With all these options, you can design your border radius and get the CSS code. You can opt-in to make the code WebKit and MOZ compatible. This tool also lets you customize the preview. It only tweaks the preview and does not change the code.
Highlights:
- Radius Options: Adjust all corners at once or individually.
- Radius Range: 0px to 100px.
- Color Options: Border.
- Style Options: Multiple border styles.
- Output: CSS, WebKit, MOZ.
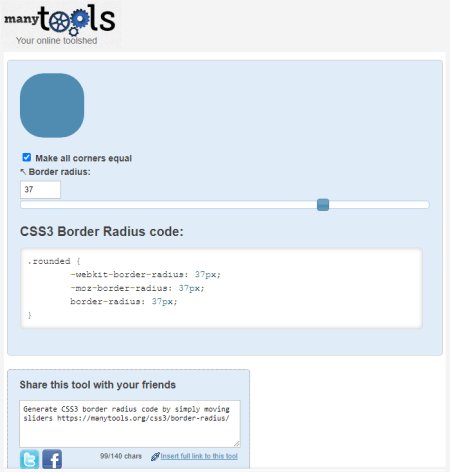
ManyTools.org

ManyTools.com has a free online CSS Border Radius Generator tool. This is a simple tool that shows the container preview right away. Below that, you get a toggle to make all corners equal. If you want so then you can simply set the radius for all the corners at once. Alternatively, you can toggle off the option and set the radius for each corner separately. When you do that, it instantly generates the CSS code for it. From there, you can copy the CSS code to implement the container in your web pages.
Highlights:
- Radius Options: Adjust all corners at once or individually.
- Radius Range: 0px to 50px.
- Color Options: N/A.
- Style Options: N/A.
- Output: CSS.
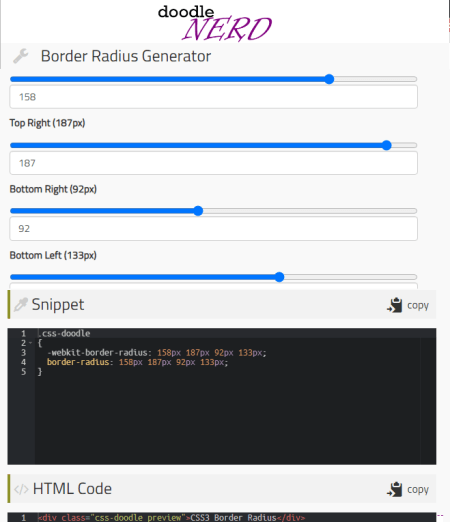
DoodleNerd.com

DoodleNerd.com is another free website to create CSS border radius online. This tool allows you to generate a CSS container by setting the radius of each corner individually. You can simply slide the slider of each corner to set the radius from 0px to 200px. As you do that, it shows you a real-time preview of the container below. At the same time, it also gives you the CSS and HTML code for the container. After configuring the corners as per your needs, you can copy the CSS code for it.
Highlights:
- Radius Options: Options to adjust all corners individually.
- Radius Range: 0px to 200px.
- Color Options: N/A.
- Style Options: N/A.
- Output: CSS, HTML.
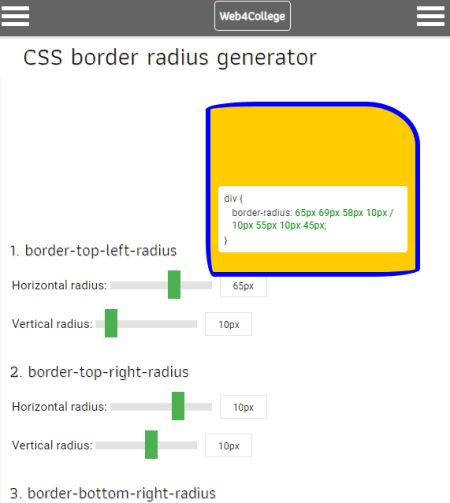
Web4College.com

Web4College.com offers a free online tool to generate CSS border radius. You can use this tool to design a CSS container and get the CSS code for the same. The tool lets you adjust each corner radius separately. It has two sliders for each side of the container. One slider to adjust the horizontal radius and another to adjust the vertical radius. As you make changes to any of the radii, it shows you a real-time preview of it. This way, you can design a container and later get its CSS code.
Highlights:
- Radius Options: Options to adjust all corners individually.
- Radius Range: 0px to 100px.
- Color Options: N/A.
- Style Options: N/A.
- Output: CSS.
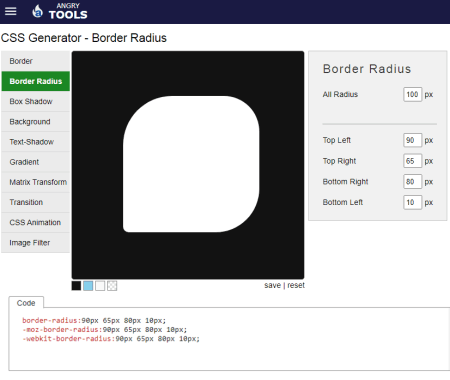
AngryTools.com

AngryTools.com is a free website with an online CSS Border Radius tool. This tool lays out the preview of the container along with the tools to configure it. There are two ways to set the radius. Either you can use the “All Radius” option to set the radius of all four corners at once. Or, you can use the radius options for each corner to set those individually. Either way, it reflects all the changes in the preview. There are options for the background as well. But these options are for the preview only. It does not add a color parameter to the final CSS code.
Highlights:
- Radius Options: Options to adjust all corners individually or all at once.
- Radius Range: Any feasible.
- Color Options: N/A.
- Style Options: N/A.
- Output: CSS.
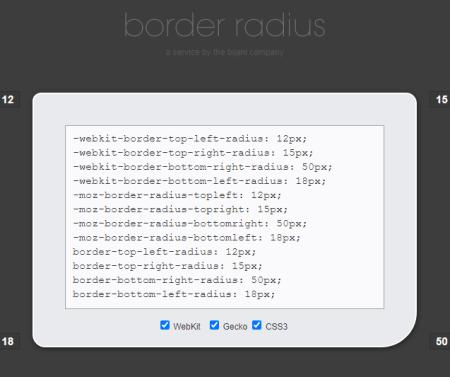
Border-Radius.com

As the name suggests, Border-Radius.com is a free website to generate CSS containers online. This website offers a simple tool that shows a rectangle in the middle of the screen. On each corner of this rectangle, you get input fields to add the corner radius. Using these sections, you can define the same or different radii for each corner. Then you can opt-in for code compatibility. This includes CSS3, WebKit, and Gecko. This way, you can get the CSS border radius code with ease.
Highlights:
- Radius Options: Options to adjust all corners individually.
- Radius Range: Any feasible.
- Color Options: N/A.
- Style Options: N/A.
- Output: CSS, WebKit, Gecko.
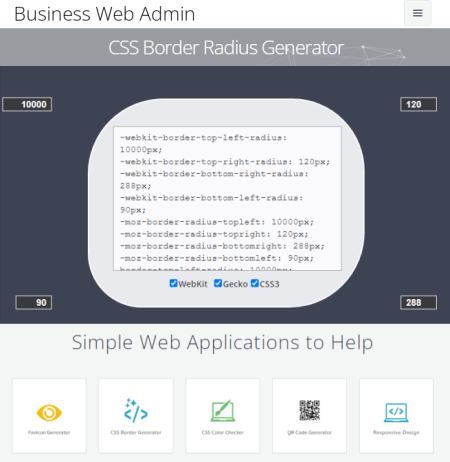
BusinessWebAdmin.com

BusinessWebAdmin.com offers free online CSS Border Radius Generator. This is a simple tool that has a similar interface as Border-Radius.com. The tool contains a rectangle with input fields for all four corners. Below that, it got CSS3, WebKit, and Gecko options. Here you can select the code compatibility as per your needs. Then you can simply define the radius for all the corners and get the CSS for the container.
Highlights:
- Radius Options: Set radii for all corners individually.
- Radius Range: Any feasible.
- Color Options: N/A.
- Style Options: N/A.
- Output: CSS, WebKit, Gecko.
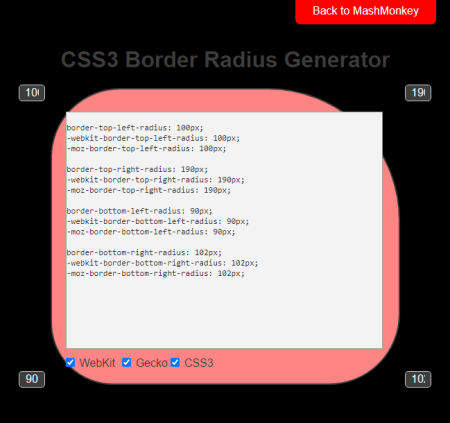
MashMonkey.com

MashMonkey.com is another website to generate CSS Border Radius online. This website can help you generate CSS code compatible with CSS3, WebKit, and Gecko. You can select the compatibility as per your requirements. Coming to the container, it shows a rectangle on the screen. You get an input field on each corner of the rectangle. You can simply fill in the radius for each corner in respective fields. This generates the container with the CSS code inside. From there, you can copy the code and use it for your intended purpose.
Highlights:
- Radius Options: Adjust all corners individually.
- Radius Range: Any feasible.
- Color Options: N/A.
- Style Options: N/A.
- Output: CSS, WebKit, Gecko.
CodeSandbox.io

CodeSandbox.io is an online editor where you can create and save code snippets. It has a code snippet to generate a CSS border radius with WebKit compatibility. The interface is mostly coded with a preview on the right side of the screen. There you get a square shape with options to set the radius for each corner. You can simply add the radius and get the code for it. This tool also offers a preset of shapes. You can simply pick a preset to apply that shape to the container. This allows you to quickly generate a CSS border radius container with code.
Highlights:
- Radius Options: Adjust all corners individually.
- Radius Range: Any feasible.
- Color Options: N/A.
- Style Options: N/A.
- Output: CSS, WebKit.
About Us
We are the team behind some of the most popular tech blogs, like: I LoveFree Software and Windows 8 Freeware.
More About UsArchives
- May 2024
- April 2024
- March 2024
- February 2024
- January 2024
- December 2023
- November 2023
- October 2023
- September 2023
- August 2023
- July 2023
- June 2023
- May 2023
- April 2023
- March 2023
- February 2023
- January 2023
- December 2022
- November 2022
- October 2022
- September 2022
- August 2022
- July 2022
- June 2022
- May 2022
- April 2022
- March 2022
- February 2022
- January 2022
- December 2021
- November 2021
- October 2021
- September 2021
- August 2021
- July 2021
- June 2021
- May 2021
- April 2021
- March 2021
- February 2021
- January 2021
- December 2020
- November 2020
- October 2020
- September 2020
- August 2020
- July 2020
- June 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- June 2019
- May 2019
- April 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014








