12 Best Free Online CSS Flexbox Generator Websites
Here is a list of the best free online CSS flexbox generator websites. CSS flexbox is a flexible box layout. This CSS 3 web layout model allows users to create flexible and responsive designs. The responsive elements of the design automatically arrange within the container based on the viewport (screen size). Designing a flexbox within CSS means dealing with various its various properties and how they interact with one another. This can be a bit difficult and time-consuming for someone who is new to flexbox. Fortunately, there are online CSS flexbox generators that can help.
This post cover 12 free websites where you can generate CSS flexbox. Each website features a tool where you can visually design the flexbox and configure its properties. While doing so, you get a real-time preview of how the flexbox would look. This makes it easy to experiment and create desired flexbox design. Each of these tools generates the CSS code for the design you create. You can simply copy the CSS code and use it in your project.
My Favorite Online CSS Flexbox Generator
The-Echoplex.net is my favorite website on this list to generate CSS flexbox online. This tool has a neat and clean interface with everything nicely labeled. One thing that sets it aside from the rest is RTL writing mode. This mode turns the flexbox layout into right-to-left making it useful for RTL scripts like Arabic, Hebrew, etc.
You can check out our other lists of the best free online CSS Shape Generator websites, online CSS Sprite Generator websites, and online CSS Border Radius Generator websites.
Overview Table:
| Websites | Flex Container | Flex Items | Code |
|---|---|---|---|
| The-Echoplex.net | 6 editable properties | Editable | CSS |
| Angrytools.com | 5 editable properties | Editable | CSS |
| Loading.io | 8 editable properties | Editable | CSS |
| CSSPortal.com | 6 editable properties | Editable | CSS, HTML |
| CSSGenerator.pl | 6 editable properties | Editable | CSS |
| Flexbox.tech | 5 editable properties | Editable | CSS, HTML |
| Flexbox.help | 5 editable properties | Editable | CSS |
| MyCSSBuilder.com | 6 editable properties | Editable | CSS, HTML |
| WebMart.de | 8 editable properties | Editable | CSS |
| CSSFlex-Generator/netlify | 6 editable properties | Partially | CSS, HTML |
| WebDevPuneet.com | 5 editable properties | Fixed | CSS |
| DoodleNerd.com | 6 editable properties | Fixed | CSS, HTML |
The-Echoplex.net

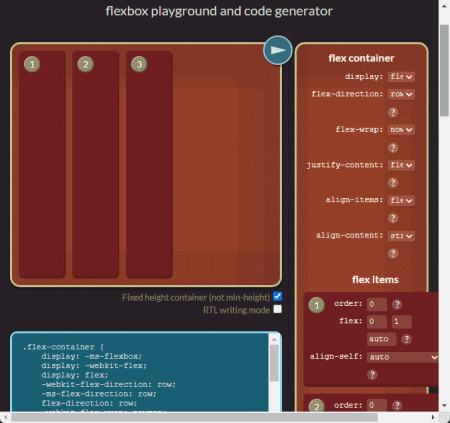
The-Echoplex.net has a simple yet feature-full tool to generate CSS flexbox online. This tool has a nice layout with a preview in the middle and properties on the right. The properties section is where you can manage everything. You can add and remove items, and configure layout and alignment. You can do that for both, containers as well as items. As you make changes, the CSS code below gets updated in real-time. This tool offers two additional options. One option is for RTL writing mode. It moves the flexbox layout on the right side. And the other option is to get the legacy flexbox styles.
Highlights:
- This tool generates the CSS code for the flexbox.
- It allows you to configure container and item properties.
- Option to generate legacy flexbox styles.
- Quick toggle for RTL writing mode.
Angrytools.com

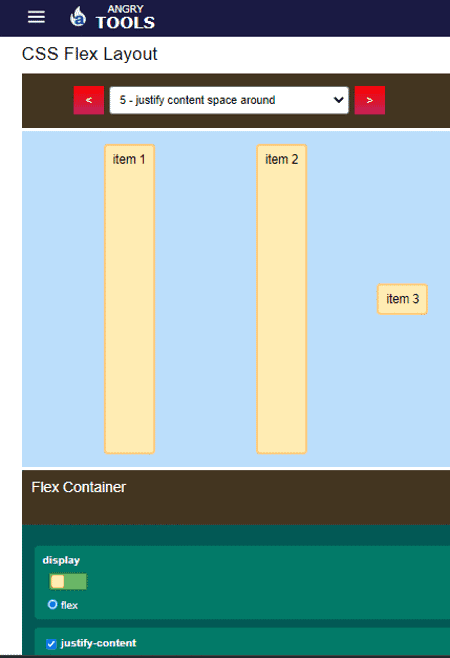
Angrytools.com offers an online CSS flexbox generator tool. This tool has a nice and easy-to-navigate interface. It shows the preview of the flexbox in the middle with container properties on the left and flex items on the right. At the top of the preview, you get a dropdown with a list of flexbox presets in various orientations. This can come in handy to quickly get a flexbox layout. And if you want to tweak a preset or create a custom flexbox then you can do that as well. First, you can add flex items and then customize the layout and alignment from the container properties. You can also tweak each item from the right side section. This way, you can generate a flexbox and then get the CSS code for it.
Highlights:
- This tool offers a set of flexbox presets.
- It allows you to configure container and item properties.
- It generates the CSS code for the flexbox.
Loading.io

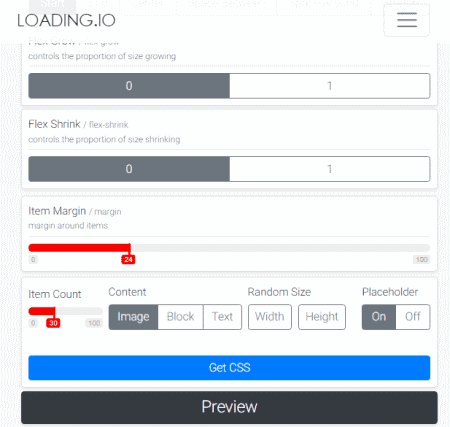
Loading.io offers a free online CSS flexbox generator. This tool comes with a nice layout and uses images as flexbox items. You have the option to change the items to image, block, or text. Along with that, you can also randomize the height and width of the items. As you make any changes, it gets reflected in the preview. Left to the preview, you get all the options for alignment and layout of the flexbox as well as items in it. You can set the margin between the items and configure the layout accordingly. In the end, it provides you with the CSS code for the layout. The only complaint about this tool is that it has a small slider for flex items.
Highlights:
- This tool provides the CSS code for the flexbox.
- It allows you to configure container and item properties.
- It offers image/block/text as content placeholders.
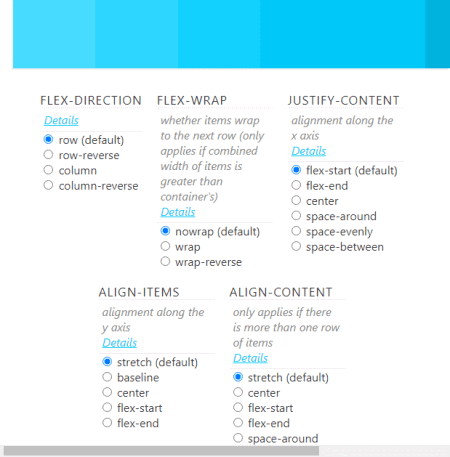
CSSPortal.com

CSSPortal.com is a popular website to generate a wide variety of CSS elements online. It has a CSS Flexbox Generator. This tool covers the container properties and item properties side by side. Each property has a dropdown button with it. Tapping that button shows the options along with explanations about what that property does in the flex design. You can configure any property to make the desired changes. Then you can also set the item width and margin. This tool produces the CSS code of the flexbox along with the HTML code. However, there is a little inconvenience in the interface. The preview hovers over the properties making the process a bit annoying sometimes.
Highlights:
- This tool generates the CSS and HTML code for the flexbox.
- It allows you to configure container and item properties.
- It explains what each property does.
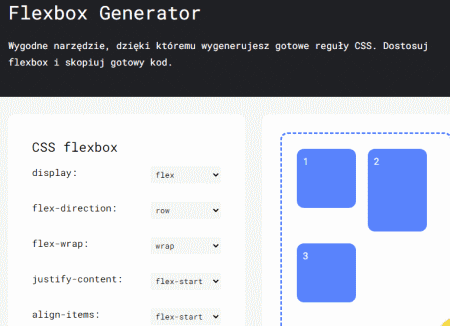
CSSGenerator.pl

CSSGenerator.pl is another website with a free online CSS flexbox generator. This is a simple tool that features a list of options on the left and a flexbox preview on the right. The options on the left are container properties where you can set the container alignment and layout of the items. It does not offer any customizations for the items alone. If that works for you then you can use the tool to configure a flexbox and get the CSS code for the same.
Highlights:
- This tool generates the CSS code for the flexbox.
- It allows you to configure container properties only.
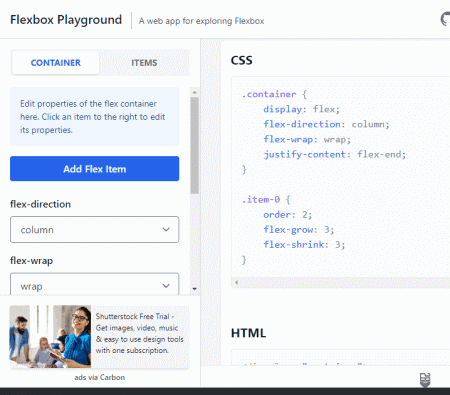
Flexbox.tech

Flexbox.tech is a free website to generate CSS flexbox online. This website comes with a toolbar on the left side of the screen. The rest of the area is for the preview. There are two sections in the toolbar; container and items. From the container section, you can add new items and set the container layout and alignment. Then you can move to the items section and select an item from the preview. Doing this loads the item configurations that you can set as per your liking. If you want to remove an item then you can do it from the preview area. Once done, you can get the CSS and HTML code of the flexbox by clicking on the View Markup button from the top right corner.
Highlights:
- This tool generates the flexbox CSS & HTML code.
- It allows you to configure container and item properties.
Flexbox.help

Flexbox.help is a free online CSS flexbox generator website. This website has a simple interface with an input section for the number of items at the top. When you enter a number, it generates the same number of flex items on the screen. Below the preview, there are 5 different options to configure the layout and alignment of the flexbox. It does not offer any configuration options for the flex item. As you make changes and configure the flexbox, it gives you the CSS code for it at the bottom side of the screen. From there, you can copy the code and use it for your intended purpose.
Highlights:
- This tool provides the flexbox CSS code.
- It allows you to configure container properties only.
- It does not offer configurations for flex items.
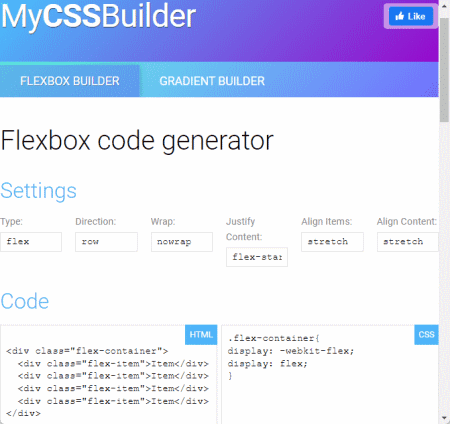
MyCSSBuilder.com

MyCSSBuilder.com is a free website for various CSS elements online. It has an online flexbox code generator. The tool has a setting section at the top. This lets you configure the alignment and the layout of the flexbox. You can set the type, direction, wrap, content position, item alignment, and content alignment. Below that, you get the CSS and HTML code for the flexbox. This is followed by the preview where you can set the number of items. It does not let you configure the items though. You can use the setting options to configure and generate the CSS flexbox.
Highlights:
- This tool gives you the CSS & HTML code for flexbox.
- It allows you to configure container properties only.
- It does not offer configurations for flex items.
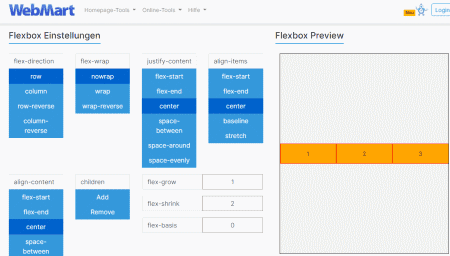
WebMart.de

WebMart.de has a free online CSS flexbox generator tool. This tool has a minimal and colorful interface. It has all the settings on the left side with a preview of the flexbox on the right side. The settings are shown as expanded menus with names at the top. This allows you to configure the layout and alignment of the flexbox. It also lets you customize the flex-glow, flex-shrink, and flex-basis. The option to set the number of flexbox items is at the bottom. You can configure the settings and add the items to get the CSS code.
Highlights:
- This tool provides the CSS code for the flexbox.
- It allows you to configure container and item properties.
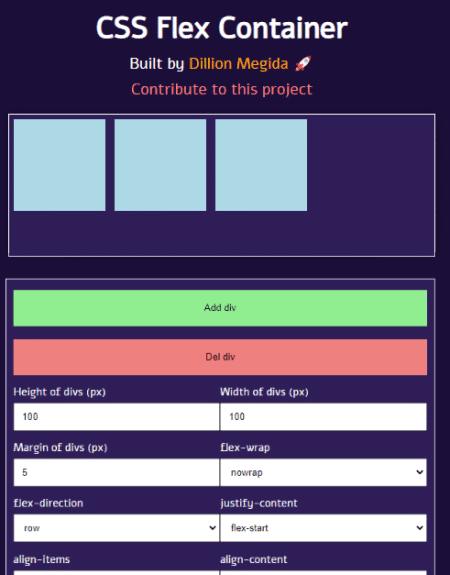
CSSFlex-Generator.netlify.app

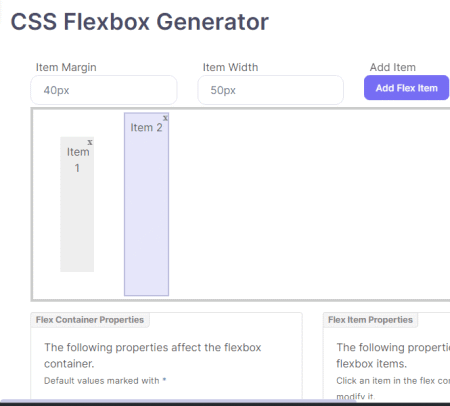
CSSFlex-Generator.netlify.app has a simple tool to generate CSS flexbox online. This tool lets you easily design a flexbox layout and get CSS code for it. It uses most of the screen area for the preview with all the settings on the right. First, two options are to add and remove the flexbox items. Then you get boxes to set the dimensions and margin of the items. That’s all for the items, the next 5 options are for the alignment and layout of the flexbox. You can configure all the options as per your needs and check in the preview. In the end, you can generate the code for the respective flexbox and copy it from there.
Highlights:
- This tool generates the CSS & HTML code.
- It lets you configure both, container and item properties.
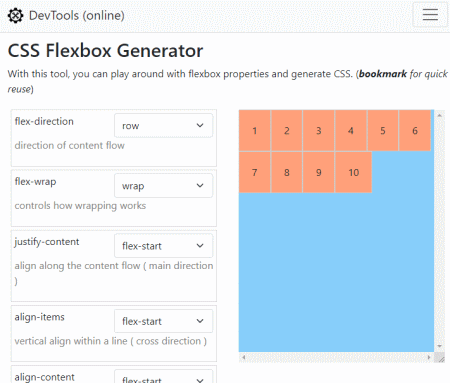
WebDevPuneet.com

WebDevPuneet.com offers a free online CSS flexbox generator. The tool on this website lets you quickly generate a flexbox where you can configure the layout and alignment. You can set direction, wrap, content position, content alignment, and item alignment. But it does not let you confirm the item individually or set the margin between them. You get the CSS code below the tool. So you can make the desired changes and then copy the CSS code.
Highlights:
- This tool generates the CSS code.
- The number of items is set to 10 in the preview.
- It lets you configure container properties, not individual items.
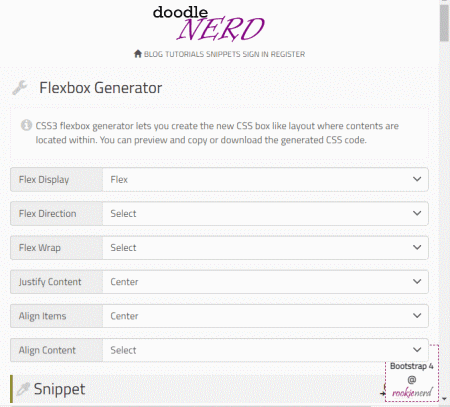
DoodleNerd.com

DoodleNerd.com is another free website where you can generate flexbox CSS code. This website also has a simple tool where you can visually configure a flexbox and then get the CSS and HTML code for it. It has a set of 7 configuration settings that lets you set the view, direction, wrap, content format, and alignment for the flexbox. You can simply pick the desired options for each setting and preview it in real time. However, you can not set the number of items in the flexbox. It shows 5 items in the preview. But it does not matter as CSS only contains the format and not the item numbers.
Highlights:
- This tool gives you CSS and HTML code.
- It lets you configure container properties.
- The number of flexbox items is fixed to 5.
- It does not offer any options to configure individual items.
About Us
We are the team behind some of the most popular tech blogs, like: I LoveFree Software and Windows 8 Freeware.
More About UsArchives
- May 2024
- April 2024
- March 2024
- February 2024
- January 2024
- December 2023
- November 2023
- October 2023
- September 2023
- August 2023
- July 2023
- June 2023
- May 2023
- April 2023
- March 2023
- February 2023
- January 2023
- December 2022
- November 2022
- October 2022
- September 2022
- August 2022
- July 2022
- June 2022
- May 2022
- April 2022
- March 2022
- February 2022
- January 2022
- December 2021
- November 2021
- October 2021
- September 2021
- August 2021
- July 2021
- June 2021
- May 2021
- April 2021
- March 2021
- February 2021
- January 2021
- December 2020
- November 2020
- October 2020
- September 2020
- August 2020
- July 2020
- June 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- June 2019
- May 2019
- April 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014








