8 Best Free Online CSS Keyframe Animation Generator Websites
Here is a list of best free online CSS Keyframe Animation Generator websites. CSS Keyframe Animation is used to add smooth animation effects to webpage elements. This animation contains animation sequences with different properties at different segments of the animation. To create Keyframe animations, users need these online CSS keyframe animation generator websites.
Using CSS keyframe animation generators, users can create custom keyframe animations. To simplify the animation generation process, these websites come with multiple predefined animations (Jello, Shake, Swing, Zoom In, Zoom In Down, etc.). Users can select one of many available animations and further customize it according to their requirements. To customize the animation, users need to change animation properties like Duration, Timing Function, Animation Color, Animation Direction, Animation Effects, etc. Before finalizing the keyframe animation, users can preview the customized keyframe animation. In the end, users can copy the final CSS keyframe animation code and add it to their websites.
These websites also come with additional tools like Border Generator, CSS Box resizer, Keyframe Shadow Generator, Keyframe Color Generator, etc. Go through the list to know more about these websites.
My Favorite Online CSS Keyframe Animation Generator Website:
angrytools.com is my favorite website because it comes with multiple customizable keyframe animations. Plus, its timeline editor simplifies the entire keyframe animation generation process.
You can also check out lists of best free Online CSS Text Shadow Generator, Online CSS Shape Generator, and Online CSS Sprite Generator websites.
Table of Contents:
| Features/Website Names | Comes with Multiple Keyframe Animation | Lets Users Adjust Every Aspect of the Animation | Comes with Timeline Editor |
|---|---|---|---|
| angrytools.com | ✓ | ✓ | ✓ |
| webcode.tools | ✓ | ✓ | x |
| keyframes.app | x | ✓ | ✓ |
| theappguruz.com | ✓ | x | x |
| animista.net | ✓ | ✓ | x |
| tools.webdevpuneet.com | ✓ | x | x |
| doozytools.com | ✓ | ✓ | x |
| html-code-generator.com | ✓ | x (Lets users adjust only some animation properties) | x |
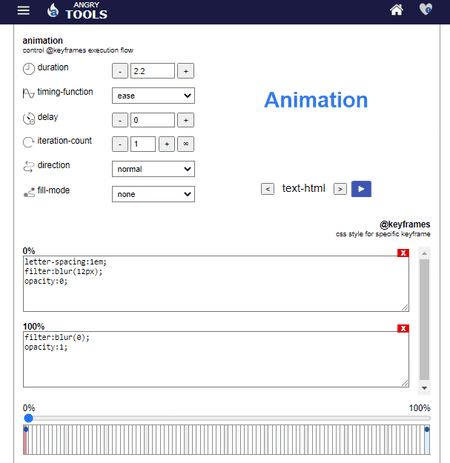
angrytools.com

angrytools.com is a free online CSS keyframe animation generator. This website comes with a CSS animation kit containing all the tools to create and customize the CSS keyframe animation according to users’ requirements. Some primary animation fields that it offers are basic, text, shutter, flip, flip in, rotate, scale up, etc. By selecting any one of the animation fields users can further adjust the property of the animation effect and specify the duration, timing function, delay, and iteration count of the animation effect. A timeline editor to specify the position of different animation elements are also available. After completing the animation, users can preview the CSS keyframe animation and save the code in both CSS and JavaScript formats. Now, follow the below steps.
How to generate CSS keyframe animation online using angrytools.com:
- Go to this website and access the CSS Animation Kit.
- After that, select one animation field at a time and configure the animation element properties.
- Next, add animation effects over the timeline.
- Finally, preview the final animation and save its CSS and Javascript codes.
Additional Features:
- This website also comes with additional online tools like Flexbox Layout Generator, Gradient Generator, Grid Layout Generator, Image Filter, MD5 Hash Generator, and more.
Final Thoughts:
It is one of the best free online CSS keyframe animation generator websites that comes with all the necessary features to make custom CSS keyframe animations.
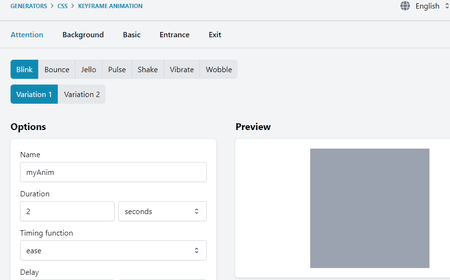
webcode.tools

webcode.tools is a free online CSS keyframe animation generator website. Using this website, users can specify the properties of keyframe animation. The keyframe animation properties are mainly divided into five parts namely Attention, Background, Basic, Entrance, and Exit. Through Attention, users can add and adjust small animations like Blink, Bounce, Jello, Pulse, etc. The background section allows users to adjust the Ken Burns and Pan background animations. Through the Basic section, users can add and adjust basic animations like Scale Up, Scale Down, Rotate, Slide, Shadow, etc. Similarly, users can also adjust the Entrance and Edit animation properties.
A preview window to preview all the animation changes are also present. After making all the changes, users can copy the final code from the Code section.
How to generate keyframe animation online using webcode.tools:
- Go to this website and select the Keyframe Animation section.
- After that, select and adjust the keyframe animation using the Attention, Background, Basic, Entrance, and Exit section.
- Next, preview the changes.
- Finally, copy the final code from the Code section of each section.
Additional Features:
- This website also comes with additional web code tools like Background Color Adjuster, Border Generator, Box Resize, Opacity Adjuster, and more.
Final Thoughts:
It is another good online CSS keyframe animation generator website that offers all the necessary tools to generate every aspect of an CSS keyframe animation.
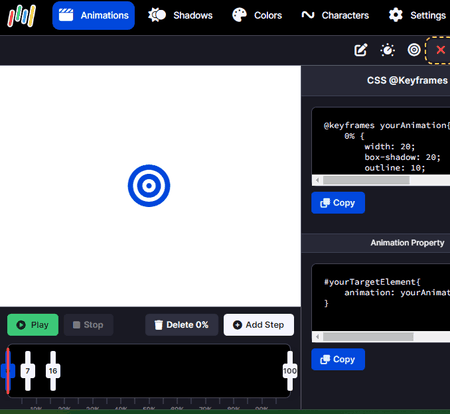
keyframes.app

keyframes.app is another good online CSS keyframe animation generator website. This website offers a CSS keyframe animation editor with a timeline. Over the timeline, users can add transform, design, shape, size, and position steps and track the changes. Some of the properties that users can manually specify of keyframe animation are transform-origin, translate, skew, color, background, margin, height, position, etc.
After specifying the animation properties, users can adjust the animation time of each step by going to its Animation Control section. Besides this, users can also specify the target elements and their changes to finish the CSS keyframe animation generation process. Now, follow the below steps.
How to generate keyframe animation online using keyframe.app:
- Visit this website using the given link.
- After that, go to Edit Steps and specify the Transform, Design, Shape Position, etc., animation properties at different time periods.
- Next, move to the animation control section to specify the duration of each animation element.
- Finally, specify the target element and copy the final CSS keyframe and Animation Property code.
Additional Features:
- This website also comes with additional online tools like keyframe shadows, keyframe color, keyframe characters, etc., online tools.
Final Thoughts:
It is another good online CSS keyframe animation generator that offers an intuitive timeline editor to quickly make a beautiful CSS keyframe animation.
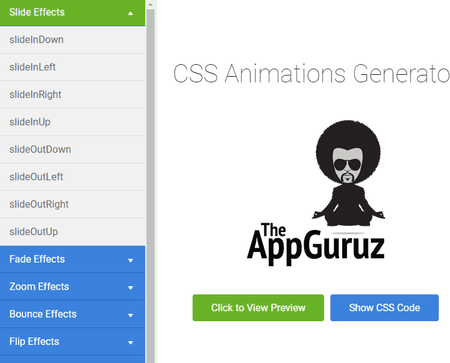
theappguruz.com

theappguruz.com is another free online CSS keyframe animation generator. This website offers a simple CSS animation generator that helps users quickly generate small animation CSS codes that users can use on their CSS keyframes. Although, it doesn’t let users build the entire CSS keyframe animation. To generate CSS animation, it offers multiple animation effects like Slide Effects, fade Effects, Zoom Effects, Bounce Effects, Flip Effects, and more. After selecting an animation type, users can click on a specific animation type to preview the animation effect. Now, follow the below steps.
How to generate CSS keyframe animation online using theappguruz.com:
- Go to this website using the provided link.
- After that, select one of many available effects section.
- Next, effects one by one to preview their behavior.
- Lastly, copy the animation CSS code from their Show CSS Code section that you can use on your CSS keyframe animation.
Final Thoughts:
It is another good online CSS keyframe animation generator that anyone can use to generate parts of a CSS keyframe animation.
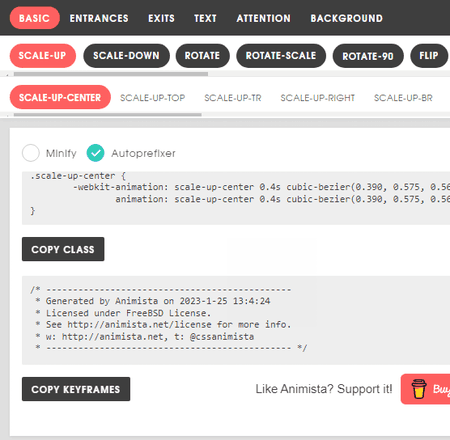
animista.net

animista.net is another free online CSS keyframe animation generator. Using this website, users can easily generate a custom CSS keyframe animation. To do that, it comes with a large number of animation effects to choose from. All the animation effects are mainly divided into six categories namely Basic, Entrances, Exits, Text, Attention, and Background. By going to available categories, users can find the right animation effect for their requirements. Plus, users can further customize selected animation effects using options like object, duration, timing function, delay, direction, etc. After finalizing an effect, users can preview its look in the preview section. In the end, users can copy the class code and CSS keyframe code. Now, follow the below steps.
How to generate CSS keyframe animation online using animista.net:
- Go to this website using the given link.
- After that, go to any one of the available animation categories.
- Next, select an animation and further edit its properties.
- Similarly, users can choose other animation effects and customize their properties according to their requirements.
- Finally, preview the animation and copy the CSS keyframe code.
Final Thoughts:
It is another capable online CSS keyframe animation generator through which users can generate impressive CSS keyframe animation codes.
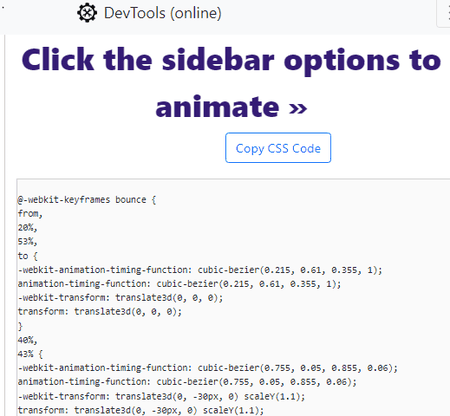
tools.webdevpuneet.com

tools.webdevpuneet.com is another free online CSS keyframe animation generator website. This website offers a standard CSS Animation Generator section that allows users to select and preview small CSS animations that users can use on their keyframe animation. With each selected animation, users can get its preview along with CSS code that users can copy. Plus, a good set of animation categories are offered by it for users to explore such as Attention Seekers, Back Entrances, Bouncing Entrances, Bouncing Exits, Flippers, Sliding Exits, and more. Now, follow the below steps.
How to generate CSS keyframe animation online using tools.webdevpuneet.com:
- Launch this website and access the CSS Animation Generator section.
- After that, browse multiple animation categories.
- Next, select animation types to preview their animation look and their code.
- After finalizing an animation element, users can copy its CSS code using the Copy CSS Code button.
Additional Features:
- This website also comes with additional online tools like Image Resizer, Image Cropper, Image Editor, Color Picker, HTML Beautifier, CSS Beautifier, and more.
Final Thoughts:
It is a simple and effective online CSS keyframe animation generator website that carries multiple CSS animation effects that users can browse and choose for their CSS keyframes.
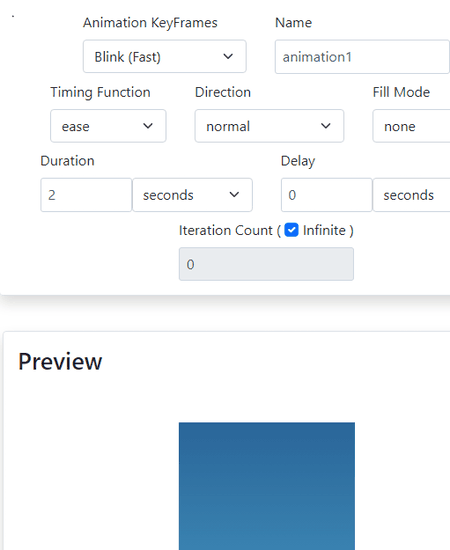
doozytools.com

doozytools.com is the last free online CSS keyframe animation generator website. Through this website, users can create custom keyframe animation according to their needs. To create animation, it offers an animation keyframes menu that contains multiple standard keyframes such as Blink, Bounce, Jello, Pulse, Shake, etc. After selecting one of the keyframes, users can customize its properties such as timing function, direction, fill mode, duration, delay, iteration count, etc. All changes made by users can be tracked in the Preview section. The CSS keyframe code can is automatically generated by it so that users can copy from its interface and use it on your website. Now, follow the below steps.
How to generate custom CSS keyframe animation online using doozytools.com:
- Launch this website and open up the CSS Keyframe Animation Code Generator section.
- After that, browse and select one Animation keyframe from the keyframe menu.
- Next, adjust the animation properties like timing function, direction, fill mode, duration, delay, etc.
- Now, preview the CSS keyframe animation in the Preview window.
- In the end, copy the final CSS code from the CSS Keyframe Code section.
Additional Features:
- PDF Tools: It offers online PDF tools like PD merge, PDF Split, PDF Watermark, etc.
- Calculators: It comes with free online calculators such as BMR Calculator, BMI Calculator, Acceleration Calculator, Atmospheric Properties Calculator, and more.
- Dev tools: In the section, users can find handy dev tools like CSS grid Layout Generator, CSS Gradient Generator, JavaScript Obfuscator, etc.
Final Thoughts:
It is another simple and effective online CSS keyframe animation generator website that anyone can use without much hassle.
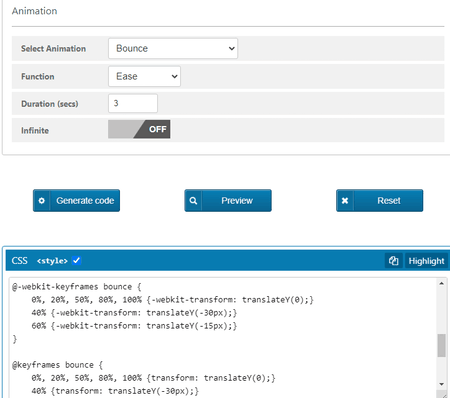
html-code-generator.com

html-code-generator.com is the last free online CSS keyframe animation generator website. Like most other similar websites, it offers a standard CSS Animation Generator. On this generator, users get a good set of predefined keyframe animations that users can further customize. Some of the predefined animations that it offers are Fade in Right Big, Bounce, Bounce In Up, Fade In Up Big, Magic, Jello, or Wobble. Now to customize the selected animation, users can change its Function (Ease, Ease-in, Ease-out, Ease-in-out, and Linear), Duration, and Run Time. All the changes can be viewed with over a 2D or 3D preview element. Now, check out the below steps.
How to generate CSS keyframe code online using html-code-generator.com:
- Open the interface of this website and access the CSS Animation Generator.
- After that, choose keyframe animation from the Select Animation menu.
- Now, adjust the keyframe animation properties by adjusting the function, duration, and infinite loop.
- Finally, preview the keyframe animation and click on the Generate Code button to view the final CSS keyframe animation code.
Additional Features:
- On this website, users can find multiple online CSS generators and Snippets such as CSS Button Generator With Icon, CSS Speech Bubble Generator, CSS Triangle Generator, CSS Image Filter Effects, CSS Textbox Styles, CSS Loading Spinner, etc.
Final Thoughts:
It is another good online CSS keyframe animation generator website through which users can easily create a custom CSS keyframe animation code.
Naveen Kushwaha
Passionate about tech and science, always look for new tech solutions that can help me and others.
About Us
We are the team behind some of the most popular tech blogs, like: I LoveFree Software and Windows 8 Freeware.
More About UsArchives
- May 2024
- April 2024
- March 2024
- February 2024
- January 2024
- December 2023
- November 2023
- October 2023
- September 2023
- August 2023
- July 2023
- June 2023
- May 2023
- April 2023
- March 2023
- February 2023
- January 2023
- December 2022
- November 2022
- October 2022
- September 2022
- August 2022
- July 2022
- June 2022
- May 2022
- April 2022
- March 2022
- February 2022
- January 2022
- December 2021
- November 2021
- October 2021
- September 2021
- August 2021
- July 2021
- June 2021
- May 2021
- April 2021
- March 2021
- February 2021
- January 2021
- December 2020
- November 2020
- October 2020
- September 2020
- August 2020
- July 2020
- June 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- June 2019
- May 2019
- April 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014








