6 Best Free Online CSS Text Rotate Code Generator Websites
Here is a list of best free online CSS Text Rotate Code Generator websites. CSS Text Rotate Code is used to specify the angle of 2D and 3D text elements over webpages and websites. A single CSS text rotate code can be used over multiple text elements to specify their orientation angles. Users who have command on CSS language can easily write CSS text rotate code by themselves. Although, it is tricky for new users to generate a custom CSS text rotate code. To resolve this problem, new users generally use these online CSS text rotate code generator websites.
Using these websites, users can quickly generate CSS text rotate code with desired text rotation angle. To specify the text orientation angle, users need to use the angle slider that can be varied from 0 degrees to 360 degrees. According to the specified angle, a sample text preview is generated to help users choose the correct angle for their text. After finalizing the orientation angle, users can copy the generated CSS text rotate code. Some websites also let users locally save the code in the form of a CSS code file. To help new users, I have mentioned the steps to generate CSS text rotate code in the description of each website.
These websites also offer additional online tools like JSON Formatter, CSS Minifier, CSS Formatter, Textbox Generator, and more. Go through the list to know more about these websites.
My Favorite Online CSS Text Rotate Code Generator Website:
bfotool.com is my favorite website because it can quickly generate custom CSS text rotate code. It also offers additional CSS style tools along with an option to save the final CSS code in CSS format.
You can also check out lists of best free Online CSS Keyframe Animation Generator, Online CSS Text Shadow Generator, and Online CSS Sprite Generator websites.
Table of Contents:
| Features/Website Names | Provides additioal CSS stye tools like Border Radous, Box Shadowm Transform, etc. | Show CSS Text Preview | Lets Users Locally Save the code in CSS Document Format |
|---|---|---|---|
| w3docs.com | ✓ | ✓ | x |
| toptal.com | ✓ | ✓ | x |
| bfotool.com | ✓ | ✓ | ✓ |
| codepen.io | x | ✓ | x |
| html-code-generator.com | ✓ | ✓ | x |
| doodlenerd.com | ✓ | ✓ | x |
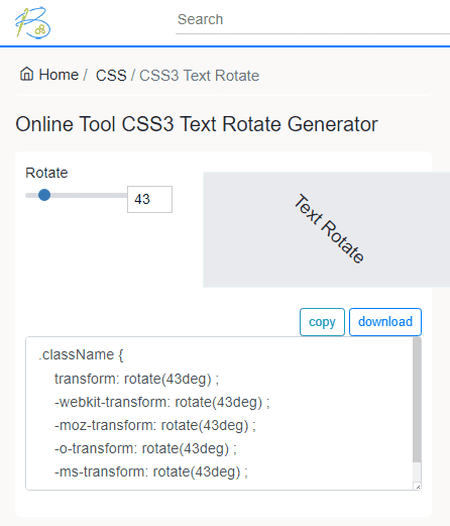
bfotool.com

bfotool.com is a free online CSS text rotate website. This website offers a dedicated CSS3 Text Rotate Generate tool. Its CSS text rotate tool allows users to select any rotation angle from 0 to 360 degrees. According to the specified rotation angle, a preview of the text rotation is also provided by it. After selecting the right rotation angle, users can copy as well as download the generated CSS code in CSS file format. Now, follow the below steps.
How to generate CSS text rotate code online using bfotool.com:
- Visit this website using the provided link.
- After that, use the slider to specify the rotation angle.
- Now, preview the specified rotation over a sample text in its preview window.
- Next, download the code in CSS file format by clicking on the Download button.
Additional Features:
- Format Code: It offers multiple code formatting tools like CSS Beautifier, HTML Beautifier, PHP Minifier, XML Beautifier, and more.
- Video: It contains handy online video manipulation tools like Cut Video, Mute Video, Resize Video, and more.
- Audio: It offers useful audio manipulation tools namely Audio Speed, Resize Audio, and Video to MP3, and more.
Final Thoughts:
It is one of the best free online CSS text rotate code generator website that offers all the essential CSS text rotate and other CSS styling tools.
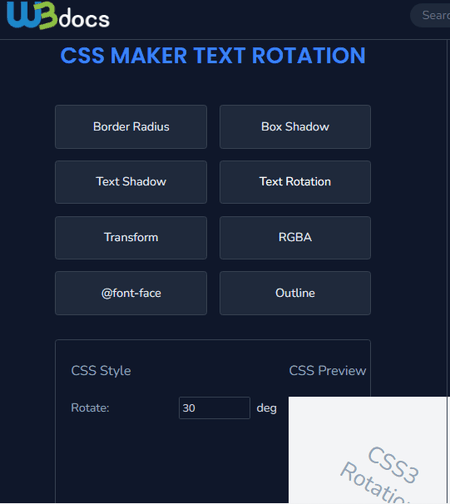
w3docs.com

w3docs.com is a free online CSS text rotate code generator website. Using this website, users can rotate both 2D and 3D elements according to their requirements and then generate CSS rotation code for elements. It also provides a sample text that users can rotate and preview its looks. To perform the rotation, it offers a Rotate tool that requires values in degree to adjust the element rotation. Besides this, it also offers tools to adjust the element border radius, text shadow, box shadow, and more. Now, follow the below steps.
How to generate CSS text rotate code online using w3docs.com:
- Visit this website and access the CSS Maker Text Rotation tool.
- After that, specify the degree of element rotation in the Rotate field.
- Now, preview the rotation angle on the sample text element.
- Next, copy the generated code from the CSS Code section.
Additional Features:
- This website also offers online learning material and procedures related to HTML, CSS, Git, JavaScript, Angular GS, PHP, and more.
Final Thoughts:
It is a good online CSS text rotate code generator website through which users can quickly generate CSS text rotation code.
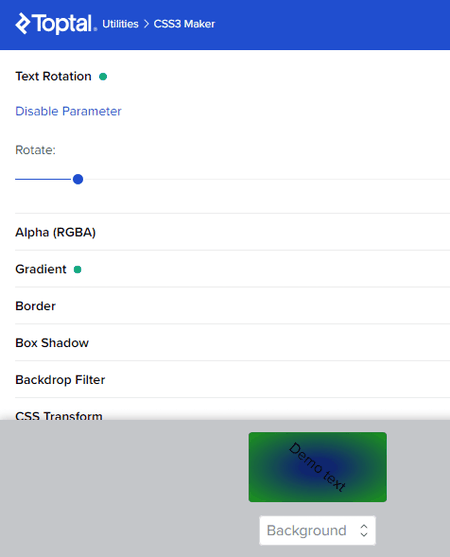
toptal.com

toptal.com is another free online CSS text rotate code generator website. This website offers a CSS3 maker tool that not only generates a custom CSS text rotation code but also generates Box Shadow, Text Shadow, CSS Transition, CSS Animation, etc., codes. To specify the degree of rotation, it offers a slider that users can move. According to the slider movement, a sample text element will move to help users select the right amount of rotation. Now, follow the below steps.
How to generate CSS text rotate code online using toptal.com:
- Go to this website and open up the CSS3 Maker tool.
- After that, use the Rotate slider to specify the degree of rotation for the sample text.
- Next, preview the rotation angle on the preview window.
- Finally, view and copy the CSS rotate code from the code section.
Additional Features:
- This website also offers additional web-based tools like Web Developer Checklist, JSON Formatter, HTMLShell, CSS Sprites Generator, etc.
Final Thoughts:
It is another good online CSS text rotate code generator website through which users can preview and generate a custom CSS rotation code.
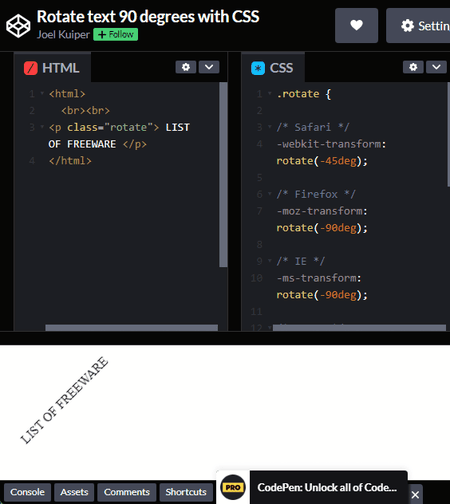
codepen.io

codepen.io is another free online CSS text rotate website. It is mainly a front end code development and testing website that also offers a CSS text rotate code maker. Unlike other similar websites, it lets users generate optimized codes for different web browsers like Safari, Mozilla Firefox, Opera, Internet Explorer, etc. By going to its CSS section, users can specify the text rotation angle for a specific browser. According to the specified angle, a sample text will be shown on its interface. After that, users can easily copy the CSS text rotate code from its interface. Now, follow the below steps.
How to generate CSS text rotate code online using codepen.io:
- Launch this website using the provided link.
- After that, go to the CSS section and enter the rotation angle in the rotate function.
- Next, preview the changes in its preview section.
- Finally, copy the CSS text rotate code from its interface.
Final Thoughts:
It is another capable online CSS text rotate code generator website that offers all the tools to a custom CSS text rotate code.
html-code-generator.com

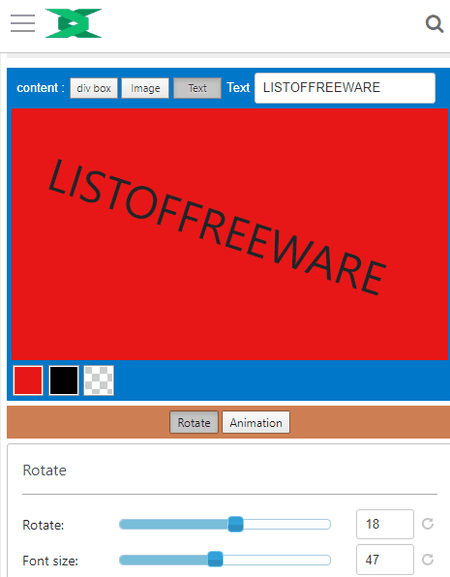
html-code-generator.com is another free online CSS text rotate code generator website. Through this website, users can generate a CSS code carrying a specific angle for text elements. Besides this, can also be used to generate custom CSS code for custom text size. To do that, it offers two sliders namely Rotate and Font Size. According to the specified values, it generates a preview of the rotated and resized text sample. From its code section, users can copy the CSS code that they can use on their websites to specify the angle and size of text elements. Now, follow the below steps.
How to generate CSS text rotate code online using html-code-generator.com:
- Go to this website and access the CSS Rotate Code generator tool.
- After that, use the rotate slider to specify the angle of the sample text.
- Next, preview the changes on its preview window.
- Now, click on the Generate Code button to view the final CSS text rotate code that users can copy.
Additional Features:
- This website also comes with additional online tools such as CSS Triangle Generator, CSS 3D Text Generator, CSS Box Shadow Generator, CSS Font Style Generator, and more.
Final Thoughts:
It is a simple and effective online CSS text rotate code generator that can also be used to generate text resize code.
doodlenerd.com

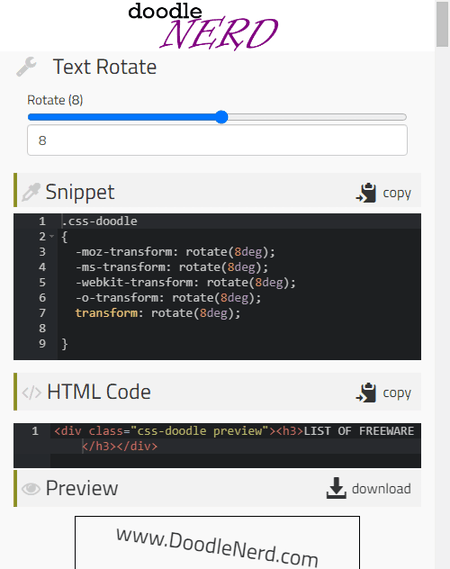
doodlenerd.com is the last free online CSS text rotate code generator website. It offers a simple text rotate tool lets users specify the text rotation angle from 0 to 360 degrees. According to the specified angle, a CSS code is generated by it that users can copy from its interface and use on their CSS projects. Besides CSS code, it also provides an HTML code. Similar to other websites, it also shows the angle of the text on its preview window. Now, follow the below steps.
How to generate CSS text rotate code online using doodlenerd.com:
- Go to this website using the given link.
- After that, use the text rotate slider to specify the angle of the text.
- Now, preview the changes.
- Finally, copy the code from the snippets section.
Additional Features:
- This website also comes with multiple Design Tools such as Speech Bubble, Textbox Generator, Checkbox Generator, Layout Generator, CSS3 Generator, and more.
Final Thoughts:
It is another good online CSS text rotate generator that allows users to generate CSS code for text rotation.
Naveen Kushwaha
Passionate about tech and science, always look for new tech solutions that can help me and others.
About Us
We are the team behind some of the most popular tech blogs, like: I LoveFree Software and Windows 8 Freeware.
More About UsArchives
- May 2024
- April 2024
- March 2024
- February 2024
- January 2024
- December 2023
- November 2023
- October 2023
- September 2023
- August 2023
- July 2023
- June 2023
- May 2023
- April 2023
- March 2023
- February 2023
- January 2023
- December 2022
- November 2022
- October 2022
- September 2022
- August 2022
- July 2022
- June 2022
- May 2022
- April 2022
- March 2022
- February 2022
- January 2022
- December 2021
- November 2021
- October 2021
- September 2021
- August 2021
- July 2021
- June 2021
- May 2021
- April 2021
- March 2021
- February 2021
- January 2021
- December 2020
- November 2020
- October 2020
- September 2020
- August 2020
- July 2020
- June 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- June 2019
- May 2019
- April 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014








