10 Best Free Online HTML Link Generator Websites
Here is a list of best free online HTML link generator websites. Through these websites, users can generate HTML codes for hyperlinks with custom anchor text. It is quite common to add HTML links with custom anchor texts on web pages to lead users to a specific website when clicked by users. Although, advanced URL link options (target window, hover over text, anchor text style, etc.) are missing on standard HTML text editors. To overcome this problem, these online HTML link generator websites are used.
Through these websites, users can quickly generate an HTML link code carrying the destination URL and custom anchor text. Most of these websites also let users manually specify the anchor text CSS properties like text size, text font, text color, background color, hover over text color, etc. After making all the changes, users can preview the final look of the clickable anchor text and save the HTML link code locally. On a few websites, users can also edit the final HTML link code within their interface. To help out users, I have included the steps to generate HTML links online in the description of each website.
These websites also offer additional online tools such as HTML Editor, 301 Redirect Generator, HTML Link Code Generator, JSON Minifier, URL Parser, etc. Go through the list to know more about these websites.
My Favorite Online HTML Link Generator Website:
rapidtables.com is my favorite website as it lets users style the anchor text of the HTML link. Plus, it lets users manually edit the final HTML link code.
You can also check out lists of best free Online HTML Table Generator, Online HTML List Generator, and Online CSS Button Generator websites.
Comparison Table:
| Features/Website Names | Lets users adjust the CSS style properties of the anchor text | Allows users to edit the output HTML link code | Offers multipe link target options |
|---|---|---|---|
| rapidtables.com | ✓ | ✓ | x |
| html.am | ✓ | x | ✓ |
| webcode.tools | x | x | ✓ |
| codebeautify.org | ✓ | x | ✓ |
| utilities-online.info | x | x | ✓ |
| textfixer.com | x | ✓ | ✓ |
| wtools.io | ✓ | x | ✓ |
| htmllinkcode.com | ✓ | ✓ | x |
| tools.fromdev.com | x | x | ✓ |
| justfreetools.com | ✓ | ✓ | x |
rapidtables.com

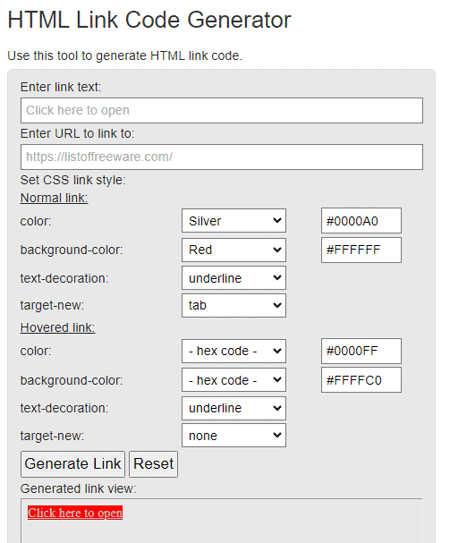
rapidtables.com is a free online HTML link generator website. Through this website, users can quickly generate HTML links. To do that, users need to specify a link text and URL of a website. It also lets users adjust both the normal link and hovered link text style parameters like Color, Background Color, Text Decoration (underline), and Target-New (tab or window). After specifying all the parameters, users can generate an HTML link and preview the generated anchor text look. The generated link code can also be edited by users within its interface. Now, follow the below steps.
How to generate HTML link online using rapidtables.com:
- Visit this website and access the HTML Link Code Generator.
- After that, enter the link text and a URL.
- Now, specify the CSS link style of both Normal and Hovered links.
- Finally, click on the Generate Link button to view generated HTML link and HTML link code.
Additional Features:
- This website also offers additional web tools like HTML Editor, 301 Redirect Generator, HTML Link Code Generator, Screen Resolution Tester, etc.
Final Thoughts:
It is one of the best free online HTML link generator websites through which users can generate an HTML link with a custom anchor text.
| Pros | Cons |
|---|---|
| Lets users adjust multiple CSS link styles | |
| Lets users edit the generated HTML link code |
html.am

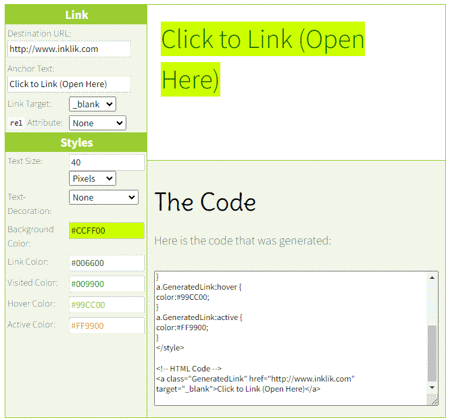
html.am is another free online HTML link generator website. Through this website, users can generate an HTML link with custom text and CSS style parameters like text size, text color, link color, hover color, active color, etc. It also shows the look of the final text in real time. Users can directly use the HTML link code generated by this tool on their websites to add a hyperlink to their website with a very specific appearance and target behavior. Now, follow the below steps.
How to generate HTML links online using html.am:
- Go to this website and open up the HTML Link Generator.
- After that, enter the Destination URL and Anchor Text.
- Now, specify the Link Target (_top, _parant, _blank, etc.) and rel Attribute (Author, License, Nofollow, etc.).
- Next, style the HTML text using tools like text size, text decoration, link color, active color, hover color, etc.
- Finally, preview the HTML link view and copy the HTML link code.
Additional Features:
- On this website, users can also find handy tools like HTML Table Generator, Image Code Generator, Gradient Generator, Table Code Generator, and more.
Final Thoughts:
It is another good online HTML link generator website through which users can generate designer HTML links with custom text.
| Pros | Cons |
|---|---|
| Allows users to style the HTML link text |
webcode.tools

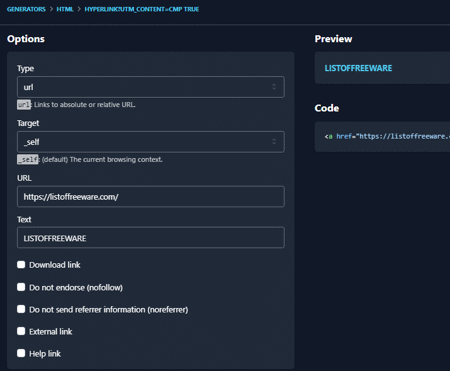
webcode.tools is another free online HTML link generator website. Through this website, users can generate a simple HTML link or hyperlink with custom text pointing to a specific URL. Apart from URL, it also supports mailto (text leads to a default email program), and tel (text dials a specific phone number) types. In the case of URL, users can choose a link target (_self, _blank, _parent, and _top) from available ones. The hyperlink generated by this website can be specified as a download link, external link, nofollow link, and no referrer link. Although, it lacks the CSS text style feature that most other similar websites offer. Now, follow the below steps.
How to generate HTML link online using webcode.tools:
- Go to this website and access the HTML Generator option.
- After that, choose URL type from the Type menu and select a Link Target.
- Next, enter the URL link and specify the anchor text.
- Finally, specify the link attributes to preview the HTML link and copy the HTML link code.
Additional Feature:
- This website also comes with additional web code tools like Keyframe Animation, Meta Tag Generator, Structured Data Generator, and more.
Final Thoughts:
It is another good online HTML link generator website through which users can generate a simple HTML link with custom text.
| Pros | Cons |
|---|---|
| Supports multiple types of link targets | Doesn’t let users style the anchor text |
codebeautify.org

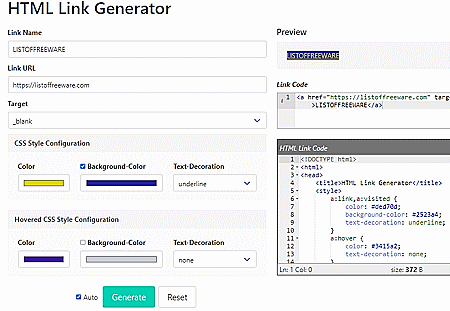
codebeautify.org is another free online HTML link generator website. This website offers multiple online tools including an HTML Link Generator tool. This tool allows users to generate a hyperlink with custom text. It also lets users manually style the hypertext using text color, background color, text decoration, etc., tools. After making all the adjustments, users can preview the final HTML link view and copy both the Link Code and HTML Link Code from its interface. An option to download the code in HTML format is also available. Now, check out the below steps.
How to generate HTML link online using codebeautify.org:
- Go to this website using the given link.
- After that, enter the Link Name and Link URL.
- Now, choose a link target type (_parent, _blank, _self, and _top).
- Next, specify CSS and hovered CSS style configuration properties.
- Finally, copy the Link Code and HTML link code.
Additional Features:
- This website also comes with code beautification tools like CSS Beautifier, JSON Minifier, URL Parser, XML Editor, and more.
Final Thoughts:
It is another capable online HTML link generator website that allows users to style the HTML link using CSS style configuration.
| Pros | Cons |
|---|---|
| Lets users style the HTML link text | |
| The final HTML Link code can be saved in HTML file format |
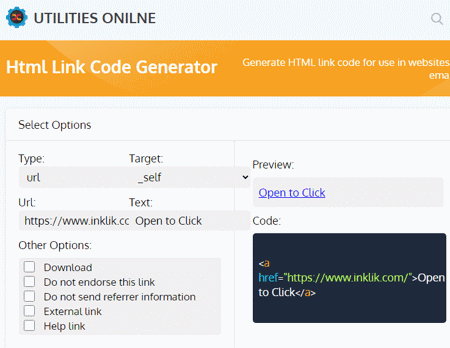
utilities-online.info

utilities-online.info is another free online HTML link generator website. This website offers a simple HTML Link Code Generator tool through which users can link a custom text to URL link. Before doing that, users can specify the link target (_parent, _self, _top, and _blank ) and other link parameters (external link, do not endorse the link, download link, help link, etc.). A preview of the anchor text can also be viewed on its interface. Although, it lacks the ability to customize the looks of the HTML Link. Now, follow the below steps.
How to generate HTML link online using utilities-online.info:
- Visit this website and access the Html Link Code Generator tool.
- After that, select a URL as the link type and choose one of four supported link target options.
- Now, enter the URL and anchor text.
- Finally, preview the HTML link look and copy the HTML link code.
Additional Features:
- This website also comes with additional online tools such as ASCII Table, ASCII to Decimal Converter, XML to JSON Converter, URL Encoder, and more.
Final Thoughts:
It is another simple online HTML link generator website that anyone can use to generate a valid HTML link code.
| Pros | Cons |
|---|---|
| Lacks tools to style the HTML Link and anchor text look |
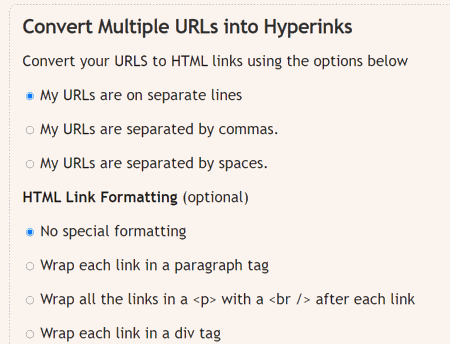
textfixer.com

textfixer.com is yet another free online HTML link generator website. This website offers a URL to hyperlink converter tool that can also be used as an HTML link generator. It even lets users convert multiple URLs into hyperlinks at a time. A good set of HTML link formatting tools are also offered by it like wrap each link in a paragraph tag, wrap each link in a div tag, put all the links in a bulleted list, etc. A standard option to choose a link target is also present. Although, it doesn’t let users specify a custom anchor text. Now, follow the below steps.
How to generate HTML link online using textfixer.com:
- Go to this website and access the URL to HTML Hyperlink option.
- Now, choose an HTML link formatting parameter from the available ones.
- Next, select a link target.
- After that, enter one or more URLs in the input box.
- Finally, click on the Convert URL to HTML link option HTML link codes.
Additional Features:
- This website has many online tools that may come in handy like Reverse Text, Fake Word Generator, Tiny Text Generator, Word Counter, Title Capitalization Tool, Character Counter, and more.
Final Thoughts:
It is another simple and effective online HTML link generator website that anyone can use to generate HTML links in bulk.
| Pros | Cons |
|---|---|
| Can generate HTML links in bulk | Doesn’t let users add a custom anchor text |
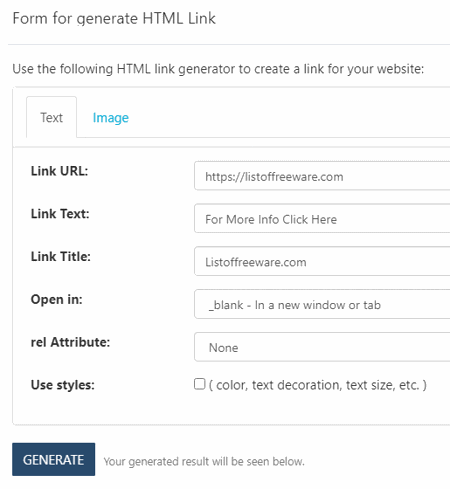
wtools.io

wtools.io is another free online HTML link generator website. Through this website, users can generate an HTML link carrying a custom anchor text or Image URL. Plus, users can specify the link target type and style the anchor text using text color text decoration and text size tools. Before copying the final HTML link code, users can also preview the final look of the HTML link text. Now, follow the below steps.
How to generate HTML link online using wtools.io:
- Launch this website using the given link.
- After that, choose the Text tab.
- Next, enter Link URL, Link Text, and Link Title, and specify a link target.
- Now, style the anchor text using the styling tools.
- Next, preview the look of the HTML link text and hit the Generate button.
- In the end, copy the HTML link code from the HTML Code section.
Additional Features:
- This website offers a variety of online tools like UTM Link Builder, Google SERP Simulator, Open Graph Generator, Meta Tag Generator, Bulk Anchor Links Generator, etc.
Final Thoughts:
It is a good online HTML link generator website that can carry clickable anchor text or clickable Images.
| Pros | Cons |
|---|---|
| Can generate HTML links with clickable text and image | |
| Offers tools to style the anchor text |
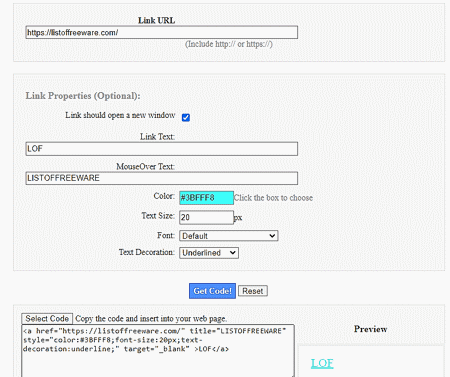
htmllinkcode.com

htmllinkcode.com is another free online HTML link generator website. Through this website, users can quickly generate HTML links with custom text that can also be styled. To style the look of the anchor text, users can specify text color text size, text font, and text decoration parameters. A preview section to check out the look of the anchor text is also provided. A handy option to specify a separate mouseover text is also available. Now, follow the below steps.
How to generate HTML link online using htmllinkcode.com:
- Visit this website and access the HTML Link Code section.
- Now, enter the URL in the Link URL field.
- Next, enter the link text and mouseover text in the available fields.
- After that, style the link text (anchor text) parameters.
- Finally, preview the link text and copy the HTML link code.
Final Thoughts:
It is another standard online HTML link generator website that offers all necessary HTML link text styling tools.
| Pros | Cons |
|---|---|
| Lets users style the link text | |
| Allows users to add mouseover text |
tools.fromdev.com

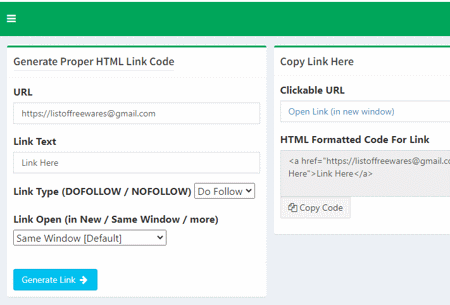
tools.fromdev.com is another free online HTML link generator website. Through this website, users can generate clickable HTML link codes of both dofollow and nofollow types. It also lets users specify whether they want the HTML link to open in the same window, new window, immediate parent window, or topmost parent window. Although, it lacks the tools to style the HTML text. Now, follow the below steps.
How to generate HTML link online using tools.fromdev.com:
- Start this website and go to its Generate Proper HTML Link Code section.
- Now, enter the URL and Link Text.
- Next, specify the link type and link open type.
- Finally, click on the Generate Link button to view the clickable URL along with the HTML link code.
Additional Features:
- This website offers multiple tools associated with String Utility, Security & Privacy, SEO, and Code Converters.
Final Thoughts:
It is another simple online HTML link generator website that allows users to generate a clickable HTML link code with a custom anchor text.
justfreetools.com

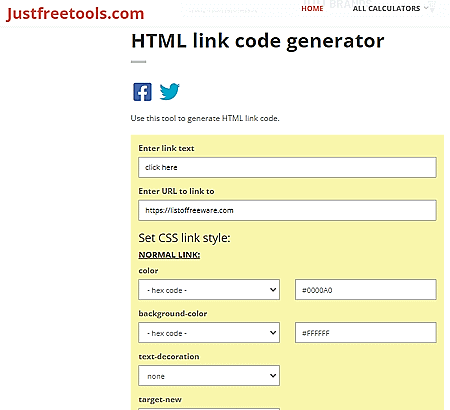
justfreetools.com is the last free online HTML link generator website. Through this website, users can generate an HTML link carrying a custom anchor text of different colors and styles. Some of the CSS link styling parameters that users can adjust are link color, background color, text decoration, hovered link color, and more. A preview of the generated link is also shown which is also clickable and leads to a specified URL. It even lets users edit the generated link code within its interface. Now, follow the below steps.
How to generate HTML link online using tools.fromdev.com:
- Start this website and access the HTML link code generator tool.
- After that, specify the URL and link text.
- Now, use the CSS link style tools to style the text link/
- Next, preview the generated link and copy the final link code.
Additional Features:
- This website contains multiple web design tools like HTML character codes, HTML links, HTML button links, Color Tester, HTML Editor, etc.
Final Thoughts:
It is another good online HTML link generator website through which users can generate custom HTML link codes.
| Pros | Cons |
|---|---|
| Lets users style the link text | |
| Allows users to specify hovered text CSS properties |
Frequently Asked Questions
To create a HTML link with a custom text, custom target, and styled link text, try above mentioned online HTML link generator websites. These websites will generate an HTML link code that you can directly use on your websites.
There is no strict limit to the number of links you can have in an HTML document. You can include as many links as you need, depending on the content and structure of your webpage. Links are an essential part of the web, and web pages often contain numerous links to navigate between pages, access external resources, or provide references.
An HTML link code is the HTML markup used to create a hyperlink on a web page. The primary element used to create links in HTML is the anchor (<a>) element. The anchor element contains the href attribute, which specifies the URL (Uniform Resource Locator) that the link points to.
To obtain the HTML code for a link that already exists on a webpage, first open the webpage in your web browser (e.g., Chrome, Firefox, Safari). Next, right-click on the link you want to obtain the HTML code for. Now, select "Inspect" or "Inspect Element" from the context menu. This will open the browser's Developer Tools.
To display text as a clickable link on a webpage, you need to use the HTML anchor (<a>) element. Here's how you can do it: first, Create the Link Element: Start by using the <a> element to create the link. The href attribute specifies the URL that the link will point to, and the text you want to display as the link should be placed between the opening and closing <a> tags. Replace "URL" with the actual URL of the webpage or resource you want to link to, and replace "Link Text" with the text you want to display as the clickable link.
There are two primary types of linking in the context of web development namely Internal Linking and External Linking. The internal linking involves creating hyperlinks that connect different pages within the same website or web application. These links allow users to navigate between various sections, pages, or content within the same domain. On the other hand, External linking refers to creating hyperlinks that lead to web pages or resources outside of the current website or domain. These links are used to direct users to external websites, documents, images, or any other online resource.
Naveen Kushwaha
Passionate about tech and science, always look for new tech solutions that can help me and others.
About Us
We are the team behind some of the most popular tech blogs, like: I LoveFree Software and Windows 8 Freeware.
More About UsArchives
- May 2024
- April 2024
- March 2024
- February 2024
- January 2024
- December 2023
- November 2023
- October 2023
- September 2023
- August 2023
- July 2023
- June 2023
- May 2023
- April 2023
- March 2023
- February 2023
- January 2023
- December 2022
- November 2022
- October 2022
- September 2022
- August 2022
- July 2022
- June 2022
- May 2022
- April 2022
- March 2022
- February 2022
- January 2022
- December 2021
- November 2021
- October 2021
- September 2021
- August 2021
- July 2021
- June 2021
- May 2021
- April 2021
- March 2021
- February 2021
- January 2021
- December 2020
- November 2020
- October 2020
- September 2020
- August 2020
- July 2020
- June 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- June 2019
- May 2019
- April 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014








