22 Best Free Online HTML Table Generator Websites
Here is a list of the best free online HTML Table Generator websites. An HTML Table is basically a table created using HTML. Instead of having a tubular layout, it has HTML code and table tags where it stores all the table data. When this HTML code is rendered, it shows the regular table with a tabular interface. To make an HTML table, you must have knowledge of HTML and table tags.
Coming to an HTML Table Generator is a tool that lets you make tables visually and generate HTML code for that. It is a WYSIWYG table editor where no coding skills are required. You can simply configure some options, add your data, and turn that into an HTML table.
This post covers 22 websites where you can generate HTML tables online. You get a dedicated HTML Table Generator tool on each of these websites. All you have to do is define the number of rows and columns to make the basic table. Most of these tools provide additional parameters to make the table more versatile and appealing. These parameters include table properties such as header, border, spacing, padding, color, alignments, etc. You can go through the post and explore these tools in more detail.
My Favorite Online HTML Table Generator
DivTable.com is my favorite website to generate HTML tables online. This website allows you quickly generate a simple table in seconds. And if you want to add more to your table, Styler brings lots of customization options. You can go with DIV or TABLE and customize almost every aspect of the table. You can try different options and see how it all looks Also, you get pre-build themes and styles that you can apply to the table in one click.
You can check out our other lists of the best free Online Excel to HTML Table Converter Services, HTML Table to JSON Online Converter Websites, and Online CSS Menu Generator Websites.
Comparison Table:
| Name | Visual Editing | Color Options | Import/Insert Data |
|---|---|---|---|
| DivTable.com | ✓ | Text & Body | Import/Insert |
| HTMLTables.io | ✓ | Text & Body | Insert |
| TableTag.net | ✓ | x | Insert |
| TablesGenerator.com | ✓ | Text & Body | Import/Insert |
| RapidTables.com | ✓ | Text & Body | Import/Insert |
| CodeBeautify.org | ✓ | Text & Body | Insert |
| RobsHelp.com | ✓ | Text & Body | Insert |
| Quackit.com | ✓ | Text & Body | x |
| CSSPortal.com | ✓ | Text & Body | x |
| HTML.am | ✓ | Text & Body | x |
| HTMLStrip.com | ✓ | x | x |
| 3schools.in | ✓ | Text & Body | Insert |
| Utilities-Online.info | ✓ | Text & Body | Insert |
| MDBootstrap.com | x | Body | x |
| EncodeDNA.com | ✓ | Text & Body | x |
| MeFancy.com | ✓ | Text & Body | Insert |
| OnlineWebToolkit.com | ✓ | Text & Body | x |
| TextFixer.com | ✓ | Text & Body | x |
| HTML-Code-Generator.com | ✓ | Text & Body | Insert |
| ConvertSimple.com | x | x | x |
| Aspose.app | ✓ | Border | x |
| ImpressiveWebs.com | ✓ | x | ✓ |
DivTable.com

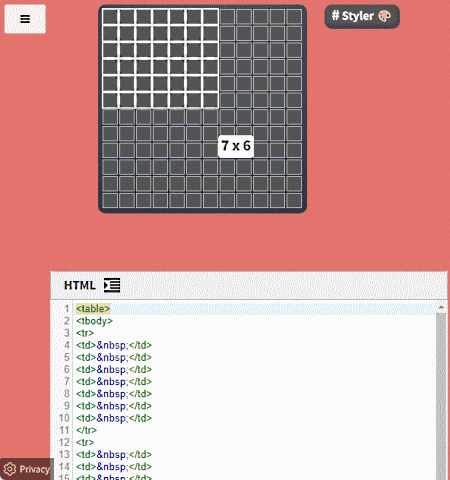
DivTable.com is a free website that offers multiple tools to generate, convert, and style HTML tables online. The HTML Table Generator here starts with a simple layout. This tool can generate div and table. You can select the way you want to generate. It has a grid layout on the screen where you can select the table size and configure the border, width, and cell padding. You can generate an empty HTML table code from there. But if you want to do more, the Styler brings lots of customizations. It takes you to a new page where you get separate customization sections for the Table, Body, Header, and Footer. You can change the font size, font color, background color, padding, dimensions, space, and more. It also offers a preset of themes that you can apply to the table. Here you can also add data to the table. You can import data from CSV and export the data as well. Every change you make gets updated in the code instantly. With all these features, you can easily make an HTML table and get the HTML and CSS code for it.
HTML Table Options:
- Table Options: Layout, Dimensions, Header (background, text colors, font size & link), Body (background, text colors & font size), and color themes presets.
- Border Options: Color Style, Dimensions, and Spacing.
- Cell Options: Text Align, Padding, and Caption.
- Data Insertion: You can add data to the table.
- Additional Options: Generate CSS, Import and Export data.
HTMLTables.io

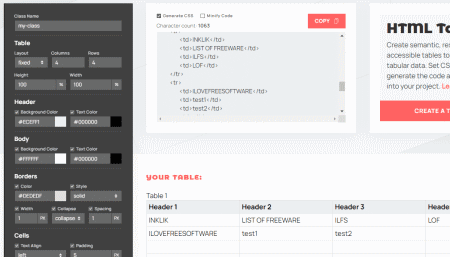
HTMLTables.io is a free online HTML table generator website. This tool allows you to make almost any type of table visually. It has a set of options on the left side of the screen. This includes options to set table parameters and tweak the style and appearance of the table. You get options for table properties, borders, and cells. You can set the options as per your liking to generate a desired table design. Whatever changes you do, it all gets reflected in the table on the screen. The table is editable means you can also add your data to the table. With that, the tool generates the HTML code for the table. It also has an option to add CSS code as well. You can minify the code and use it to add your HTML table to any web page or website. Apart from that, it also lets you download the table data as CSV.
HTML Table Options:
- Table Options: Layout, Dimensions, Header (background & text colors), and Body (background & text colors).
- Border Options: Color Style, Dimensions, Spacing, and Collapsible.
- Cell Options: Text Align, Padding, and Caption.
- Data Insertion: You can add data to table.
- Additional Options: Minify Code, Generate CSS and Save the table as CSV.
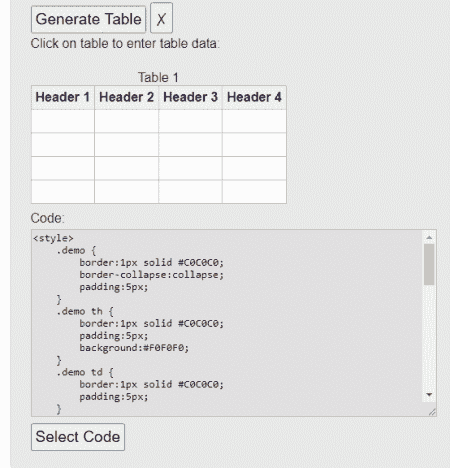
TableTag.net

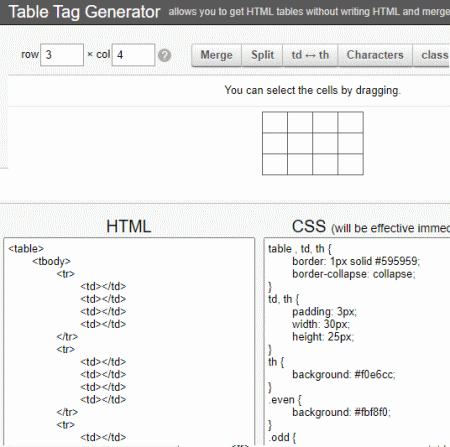
TableTag.net is a simple website for HTML table tag generation. You can use it to make HTML tables online. This website focuses on table functions rather than customizations. First, you can set the size of the table. When you do that, it shows a small non-editable table on the screen. By default, it uses the td element. But you can change that to the element instead of the td and vice versa. At the top of the table, you get options to merge multiple cells and split cells. You can simply select the cells and click the button to perform the merger or split. This way, you can generate the table and get the HTML code for it. If you want to add data to the table, you can do that by selecting the “Character” function. This makes the table editable and allows you to add your data. Along with the HTML code, it also provides you with the CSS.
HTML Table Options:
- Table Options: Layout.
- Border Options: N/A.
- Cell Options: N/A.
- Data Insertion: You can add data to the table.
- Additional Options: Generate CSS.
TablesGenerator.com

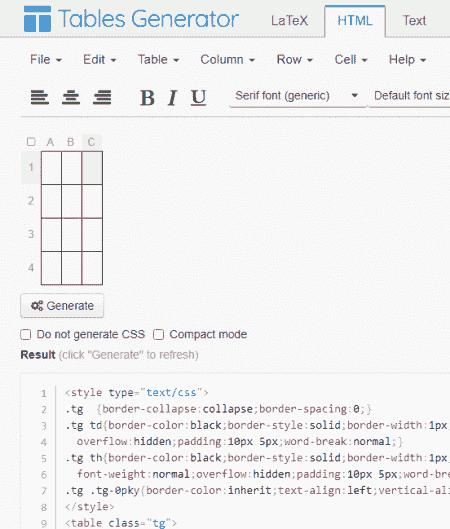
TablesGenerator.com is a free website to generate HTML tables online. This website has a set of tabs at the top covering File, Edit, Table, Column, Row, Cell, and Help. It shows a single-cell table at the beginning. Then you can use the tab menu to add more rows and columns. While doing so, you can also set the spacing and alignment. This tool allows you to add data to the table. In fact, you can import data to generate a table directly. You can also use the editing features to add formatted text, links, and images to the table. This way, you can generate HTML tables on this website. The website gives you the HTML code for it. You can opt-in to include CSS in the code as well. This website offers almost all the features you need but making a table from scratch can take time.
HTML Table Options:
- Table Options: Layout, Font Color, Background Color, and Spacing.
- Border Options: Border Color.
- Cell Options: Alignment.
- Data Insertion: You can add data to the table including images and links.
- Additional Options: Generate CSS. Import/Export data.
RapidTables.com

RapidTables.com offers a simple online HTML Table Generator tool. This tool lists a set of table properties starting with the number of rows and columns. You can add the number of rows and columns into the respective section for the table. After that, you get to configure other table parameters covering height, weight, header, body, border, text alignment, padding, caption side, and more. You can configure these properties as per your requirements and then generate the table. The tool shows the generated table below where you can add data to the table. The added data also get updated in the code that you can select and copy to the clipboard.
HTML Table Options:
- Table Options: Layout, Dimensions, Header (background & text colors), and Body (background & text colors).
- Border Options: Color Style, Dimensions, Spacing, and Collapsible.
- Cell Options: Text Align, Padding, and Caption.
- Data Insertion: You can add data to the table.
- Additional Options: N/A.
CodeBeautify.org

CodeBeautify.org has a free online HTML Table Generator. This is also a simple-to-use tool that shows the options on the left and a table preview on the right along with the respective HTML code. This tool generates HTML with CSS. After the table size, the first thing it asks you to pick is whether you want Table ID/Class/Tags in the code. You can select an option as per your requirements. Then you can go on with the other table properties covering alignment, padding, width, height, header, body, spacing, etc. Every change you make gets reelected in the table preview on the right. You can also add data to the table cells there. Right below the table, you get the HTML code for it with CSS. From there, you can copy the code to the clipboard or download it as an HTML file.
HTML Table Options:
- Table Options: Layout, Dimensions, Header (background & text colors), and Body (background & text colors).
- Border Options: Color Style, Dimensions, Spacing, and Collapsible.
- Cell Options: N/A.
- Data Insertion: You can add data to the table.
- Additional Options: CSS with Table Tag, Table ID, or Table Class.
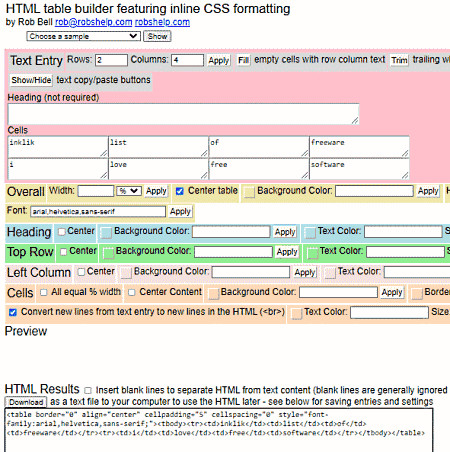
RobsHelp.com

RobsHelp.com is another free website to generate HTML tables online. This website has a Table Builder that comes with a colorful user interface. It starts with the text entry section where you can define the size of the table by adding a number of rows and columns. Then you can add a heading and insert the data into the table if you want. Then you get all the customization options to tweak the appearance of the table. It starts with the overall options covering width, background, CSS, Border properties, etc. Then you get to the heading options, row and column properties, cell properties, padding options, and text options. You can configure all these options to make a design of your choice. Making a table gives you the HTML code for it. You can copy the code or save it as an HTML file.
HTML Table Options:
- Table Options: Layout, Dimensions, Header (background & text colors), and Body (background & text colors).
- Border Options: Color Style, Dimensions, Spacing, and Collapsible.
- Cell Options: Text Align, Dimensions, Padding, and Spacing.
- Data Insertion: You can add data to the table.
- Additional Options: N/A.
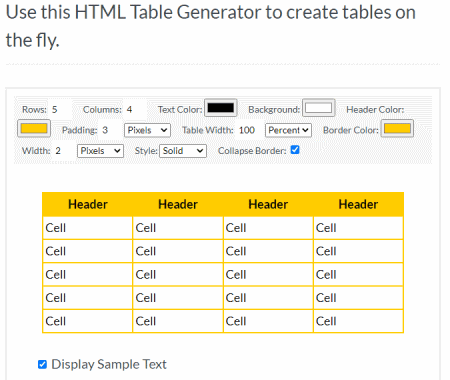
Quackit.com

Quackit.com offers a free online HTML Table Generator. This is a simple tool that lets you generate an HTML table with some customization. In the beginning, this tool asks you to enter the number of rows and columns of the table. Based on that, it generates a table. Then you can set the text color, background color, header color, padding, table width, border color, border width, style, and collapsible border. You can set these options accordingly to make the desired changes in the table. But you can not add data to the table. Below the table preview, it gives you the HTML code with CSS for the table. You can use that code to add this table on web pages, blogs, etc.
HTML Table Options:
- Table Options: Layout, Header (background & text colors), and Body (background & text colors).
- Border Options: Color Style, Dimensions, and Collapsible.
- Cell Options: Padding.
- Data Insertion: N/A.
- Additional Options: N/A.
CSSPortal.com

CSSPortal.com is a popular website with online CSS tools. It has a free online HTML Table Generator tool. This tool allows you to visually configure an HTML table and get the code for it. The tool has a Table Preview section at the top followed by Table Options and Border & Cell Options. In the Table Options, you can set the size of the table and define the text and background color. Then you can configure the border width, border color, style, and padding, and make the border collapsible. After making the desired changes, you can copy the code for the table from the HTML Code section.
HTML Table Options:
- Table Options: Layout, Dimensions, Text Color, and Background Color.
- Border Options: Width, Color, Style, Padding, and Collapsible.
- Cell Options: Header Color.
- Data Insertion: N/A.
- Additional Options: N/A.
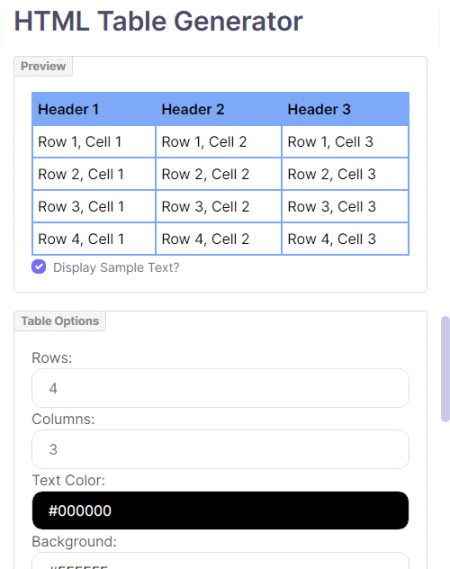
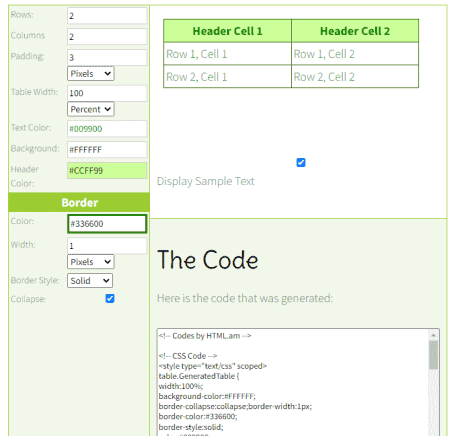
HTML.am

HTML.am is a free website with HTML codes, editors, and generators. It has a free online HTML Table Generator. This tool allows you to design an HTML table and get the code for it. The tool is quite simple with a neat layout. It starts by asking the number of rows and columns of the table. Then you can confirm padding, table width, text color, background color, and header color. You can preview the changes in the table in real-time. The table also has a border and lets you configure the border color, width, style, and collapsibility. With these options, you can make a table and get the HTML code with CSS.
HTML Table Options:
- Table Options: Layout, Dimensions, Text Color, and Background Color.
- Border Options: Width, Color, Style, Padding, and Collapsible.
- Cell Options: Header Color.
- Data Insertion: N/A.
- Additional Options: N/A.
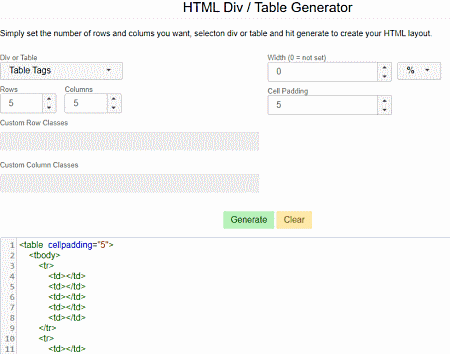
HTMLStrip.com

HTMLStrip.com is one of the simplest HTML Table Generator tools. This tool can generate HTML Tables with Table Tags and Div Tags. You have to select which one you want to use. After that, you just have to enter the number of rows and columns to generate the table. It does not show any table preview but directly gives the HTML code for it. Optionally, you can get the width of the table and define custom row classes and custom column classes.
HTML Table Options:
- Table Options: Layout and Width.
- Border Options: N/A.
- Cell Options: Padding.
- Data Insertion: N/A.
- Additional Options: Option to go with Table Tags or Div Tags.
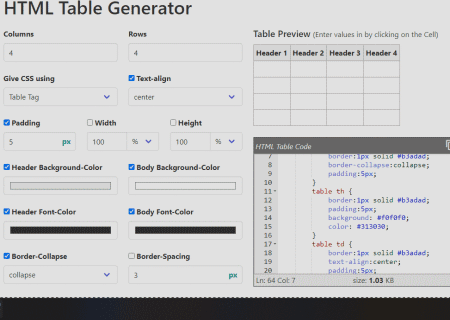
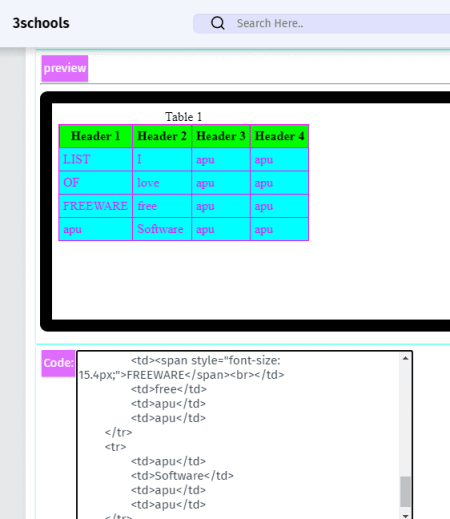
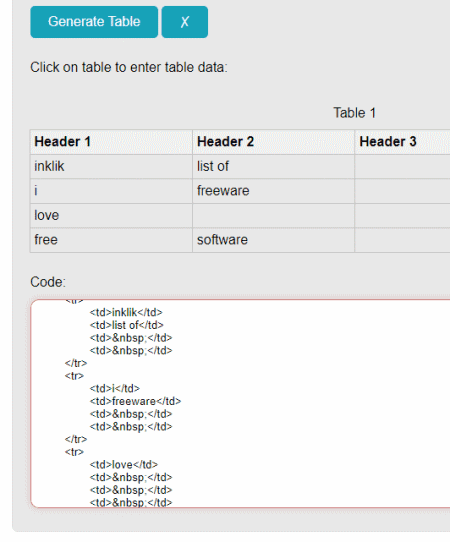
3schools.in

3schools.in has a Free Responsive HTML Table Generator With Code tool. As the name suggests, this tool allows you to visually build a table with data and then get the HTML code for it. You can use this tool to make a table of any size. You can simply add the number of columns and rows to plot the layout. Then you can customize the table dimension, header, body, border, and cell parameters. You can pick the color and text alignment. You can also define the padding, and spacing, and make the border collapsible. The tool shows a preview as you make the changes. In the table preview, you can insert your data if you want. With that, you can generate the HTML table and copy the code for it.
HTML Table Options:
- Table Options: Layout, Dimensions, Header (background & text colors), and Body (background & text colors).
- Border Options: Color Style, Dimensions, Spacing, and Collapsible.
- Cell Options: Text Align, Dimensions, Padding, Spacing, Caption (side & align).
- Data Insertion: You can add data to the table.
- Additional Options: N/A.
Utilities-Online.info

Utilities-Online.info is a free website with an online HTML Table Generator. This tool generates an HTML table from user inputs. On the left side of the screen, there is a set of table properties including the number of rows and columns. This section covers 10+ parameters of table, header, body, border, and cell. You can toggle on/off these parameters and configure their value. All the changes you make to the properties get reflected in the table preview on the right side of the screen. Below the preview, it gives you the table code. You can add data to the table preview to include that in the code as well. This way, you can use this tool to generate HTML tables online.
HTML Table Options:
- Table Options: Layout, Dimensions, Header (background & text colors), and Body (background & text colors).
- Border Options: Color, Style, Width, Spacing, and Collapsible.
- Cell Options: Text Align, Dimensions, Padding, and Spacing.
- Data Insertion: You can add data to the table.
- Additional Options: N/A.
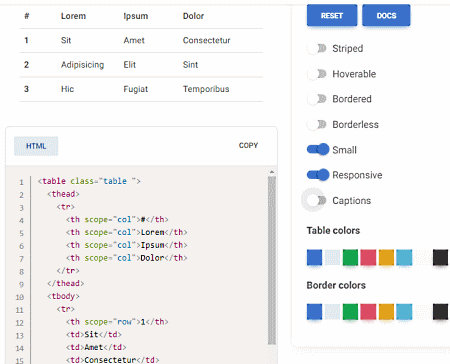
MDBootstrap.com

MDBootstrap.com has a free online HTML Table Generator tool. This is a minimalistic table generator tool. The number of columns and rows is fixed. Instead, it lets you add other design parameters to the table. This included striped, hoverable, boarded, borderless, small, responsive, and captions. You get a toggle for each of these parameters that you can enable or disable. Along with that, you can pick the body color and border color of the table. When you make the table, the tool generates HTML code for it. You can copy the code and use that to embed this table to web pages, blogs, etc.
HTML Table Options:
- Table Options: Layout, Dimensions, Body Color, and Caption.
- Border Options: Color and Style.
- Cell Options: N/A.
- Data Insertion: No.
- Additional Options: N/A.
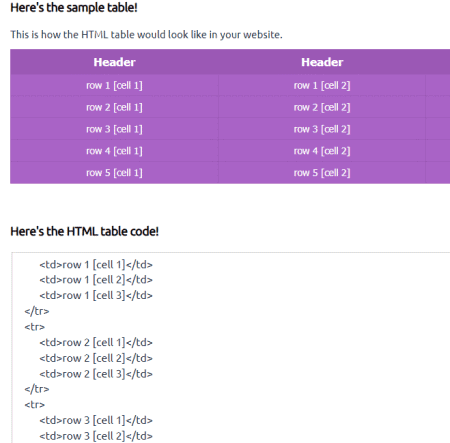
EncodeDNA.com

EncodeDNA.com provides an online HTML table generator tool that you can use for free. This tool can help you make the tables for your website or blog fast and free. The tool has table properties divided into two sections with a table preview below that. The first section covers the overall table properties including the number of rows and columns, width, body color, text color, font, header color, and row height. It also has a set of themes that you can apply to the table in one click. Then the second is consist of border properties covering border style, color, width, and collapsibility. You can configure the properties to make the table and then get the HTML code.
HTML Table Options:
- Table Options: Layout, Width, Background Color, Text Color, Header Color, Row Height, Font, and Theme.
- Border Options: Style, Color, Width, and Collapsible.
- Cell Options: N/A.
- Data Insertion: No.
- Additional Options: N/A.
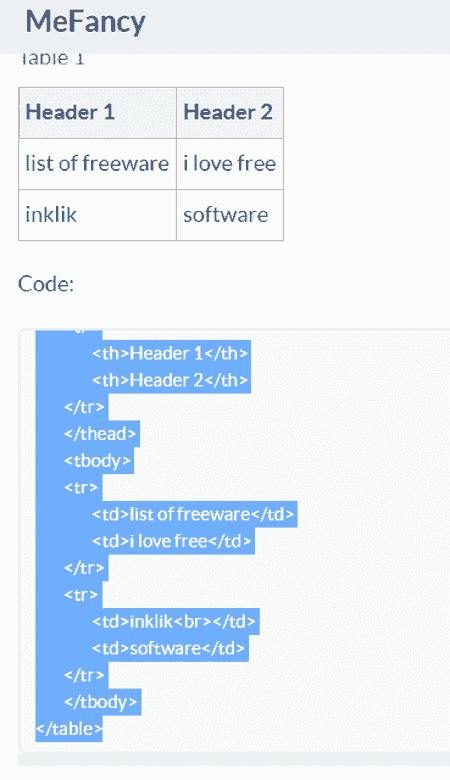
MeFancy.com

MeFancy.com also offers a free online HTML Table Generator tool. This tool lets you configure an HTML table by selecting and configuring table properties visually. To make a table, you can set the number of rows and columns. After that, you get a set of toggle options that you can enable or disable as per your needs. These options allow you to configure the table height, width, header color, body color, border color, border width, border style, border collapse, border-spacing, text alignment, padding, caption side, and caption alignment. You can set these options and then generate the table. This gives you a preview table where you can add data. Below that, you get the table code that you can copy to the clipboard.
HTML Table Options:
- Table Options: Layout, Dimensions, Header (background & text colors), and Body (background & text colors).
- Border Options: Color, Style, Width, Spacing, and Collapsible.
- Cell Options: Text Align, Dimensions, Padding, and Spacing.
- Data Insertion: You can add data to the table.
- Additional Options: N/A.
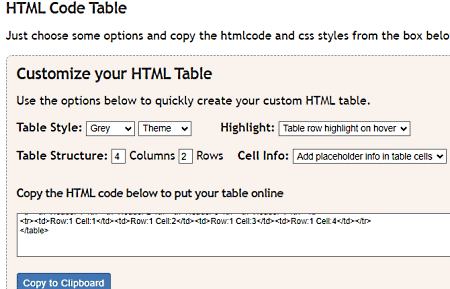
OnlineWebToolkit.com

OnlineWebToolkit.com is another website with a simple HTML table generator tool. This is a nice tool to instantly generate HTML code for tables. It does not offer customization options like other tools on this list. Instead, it has a set of table styles that you can apply either to the header or to the entire table. Apart from that, you can enable hover highlight and fill the table with dummy data. The tool generates the HTML code of what you create. Below the code, you get the options to copy and download. You can copy it to the clipboard or save it as an HTML file.
HTML Table Options:
- Table Options: Size, Style, and Theme.
- Border Options: N/A.
- Cell Options: N/A.
- Data Insertion: No.
- Additional Options: N/A.
TextFixer.com

TextFixer.com also provides a free online HTML Table Generator tool. This tool can help you quickly generate HTML table code. It is a basic tool with no customization options. You can simply set the rows and columns in the tool. Along with that, you get the option to pick the color and style. There are 6 color options and style allows you to apply that color either to the header or the entire table. You can not add your own data to the table. However, you do get a preview of the table on the screen. From there, you can copy the table code and use that for your intended purpose.
HTML Table Options:
- Table Options: Size, Style, and Theme.
- Border Options: N/A.
- Cell Options: N/A.
- Data Insertion: No.
- Additional Options: N/A.
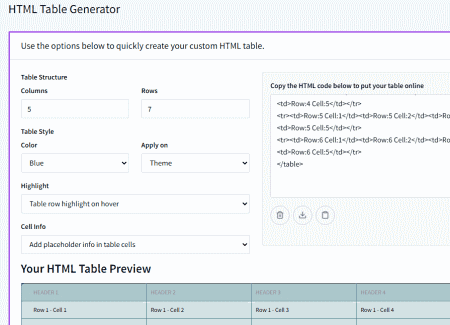
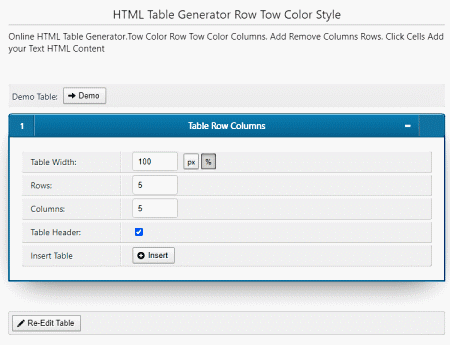
HTML-Code-Generator.com

HTML-Code-Generator.com has a feature-packed HTML Table Generator tool. This tool takes you through a multi-step process to generate an HTML table. It starts with the Table Row Column which defines the number of rows and columns along with the table width and header. After that, you can generate the table. Doing this adds a table on the screen. You get full control of that table with quick options. You can use that to manipulate the table and add your own data. The next step is Table Style where you get the option to tweak the appearance of the table. This includes over a dozen options covering table, border, and cell properties. You can configure those options and preview the changes. Then you can generate the final table that gets you HTML and CSS code.
HTML Table Options:
- Table Options: Layout, Dimensions, Header (background & text colors), and Body (background & text colors).
- Border Options: Color Style, Dimensions, Spacing, and Collapsible.
- Cell Options: Text Align, Dimensions, Padding, and Spacing.
- Data Insertion: You can add data to the table.
- Additional Options: Generates CSS and Handy Table Options.
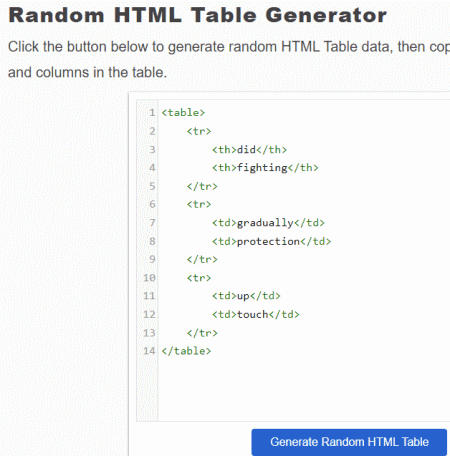
ConvertSimple.com

ConvertSimple.com has a free Random HTML Table Generator tool. This tool generates a random HTML table and gives you the HTML code for it. You just have to add the number of rows and columns that you want in the table. With that, you can generate the table. The table has random text in it with no other customization options. There is no preview of the table as well. You can just generate a random table and copy the code.
HTML Table Options:
- Table Options: Rows and Columns.
- Border Options: N/A.
- Cell Options: N/A.
- Data Insertion: No.
- Additional Options: N/A.
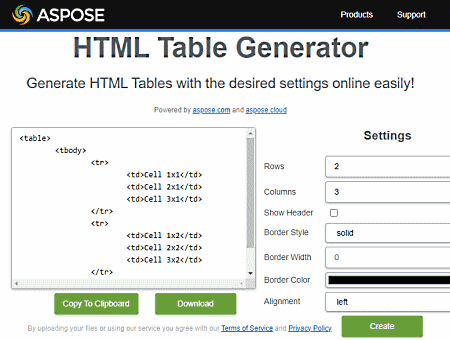
Aspose.app

Aspose.app also has a free online HTML Table Generator tool. This is a simple tool that lists the important table parameters and generates table HTML code from that. It lets you define the number of rows, columns, header, alignment, border style, border width, and border color. By setting all these parameters, you can generate the table. When you do that, it gives you the HTML code for that without any table preview. From there, you can copy the code and download it as an HTML file as well.
HTML Table Options:
- Table Options: Rows and Columns, Header, and Alignment.
- Border Options: Border Style, Width, and Color.
- Cell Options: N/A.
- Data Insertion: No.
- Additional Options: N/A.
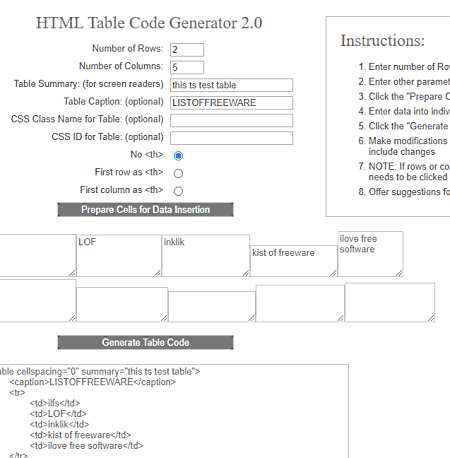
ImpressiveWebs.com

ImpressiveWebs.com is yet another free website to generate HTML tables online. This tool has a simple interface where it lists table parameters on the screen. At the top, you have to enter the number of rows and columns for the table. You also have to provide a table summary. All the other parameters are options that let you add a caption, CSS ID, CSS Class Name, etc. Along with that, you can also make the first-row header and include body, head, and footer tags in the code. After configuring these options, you can generate the table layout. This tool shows the table layout on the screen where you can add your data to the table. After adding data or leaving it empty, you can generate the HTML code.
HTML Table Options:
- Table Options: Rows and Columns, Summary, Header, Footer, Caption, CSS ID, etc.
- Border Options: N/A.
- Cell Options: N/A.
- Data Insertion: Yes.
- Additional Options: N/A.
Frequently Asked Questions
One of the easiest ways to generate HTML tables is with the help of an HTML Table Generator such as DivTable.com. These tools allow you to visually create a table quickly and save you time.
An HTML table consists of one








