6 Best Free Online CSS Menu Generator Websites
Here is a list of the best free online CSS menu generator websites. In the era of interest, having a website is crucial whether you are a business or an individual. A website serves as a digital address. However, the process of website creation is not so easy. Thankfully there are many free tools that can help you with it. One such tool is CSS Menu Generator. A menu makes it easy to navigate the site. A well-designed menu helps users easily find what they are looking for. It also adds an overall aesthetic to the website. Generally, the process of creating a menu using CSS can not only be time-consuming but also requires coding experience. But a CSS menu generator can make it easy for you.
This post covers 6 free websites where you can generate CSS menus in minutes. These websites provide you with a set of tools and options that you can configure as per your liking. The result of it all is a CSS menu that you can just copy and post. You get the code for the menu that you can directly embed into your project and save yourself some time. With that said, let’s go through the post and check these CSS Menu Generators in detail.
My Favorite Online CSS Menu Generator
CSSPortal.com is my favorite website on this list to generate CSS menus online. This website offers a simple interface with well-laid-out menu options. You can add items and customize the menu as per your requirements with access to color and text options as well. In the end, you can copy the code to embed the menu in your work.
You can check out our other lists of the best free online CSS Shape Generator websites, online CSS Flexbox Generator websites, and online CSS Sprite Generator websites.
Overview Table:
| Websites | Menu Type | Customization | Code |
|---|---|---|---|
| CSSPortal.com | Dropdown/Link | Item, Appearance, Behaviour | CSS, HTML, JS |
| DoodleNerd.com | Dropdown/Link | Item, Appearance, Behaviour | CSS, HTML |
| HTMLCodeGenerator-Tools.com | Dropdown/Link | Item, Appearance | CSS, HTML |
| Wweb.dev | Link | Item, Appearance | CSS, HTML |
| GenerateIt.net | Link | Item, Appearance | CSS, HTML |
| MenuCool.com | Dropdown/Link | Item, Appearance, Behaviour | CSS, HTML |
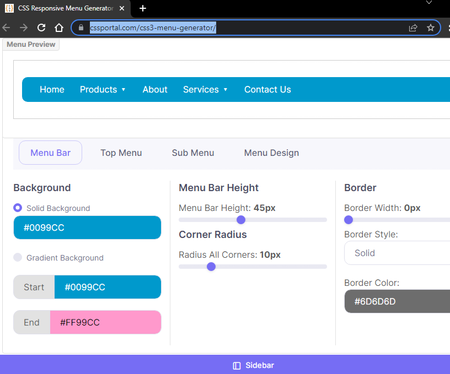
CSSPortal.com

CSSPortal.com is a popular website with CSS Generators, CSS Tools, and Resources. It has a free CSS Responsive Menu Generator. This tool visually generates a CSS-responsive menu. it has three sections, Menu Preview, Menu Options, and Code. The Menu Options is where you can design a menu. This section has four subsections covering Menu Bar, Top Menu, Sub Menu, and Menu Design. Menu Bar is where you can set the type, dimensions, color, and text of the menu. Then in the Top Menu and Sub Menu sections, you can add the menu entries again with color and text options. Lastly, you can pick the Menu Design and customize the menu stricture along with options to add new items, URLs, and containers. While designing the menu, you can refer to the live preview. This tool generates the CSS, HTML, and JS Code of the menu. After designing the menu, you can directly copy the code and use it in your project.
Highlights:
- Primary Customizations: Menu Bar, Top Menu, Sub Menu, and Menu Design.
- Secondary Customizations: Item Color, Dimensions, Font, and appearance.
- Output: CSS File, CSS Code, HTML Code, and JS Code.
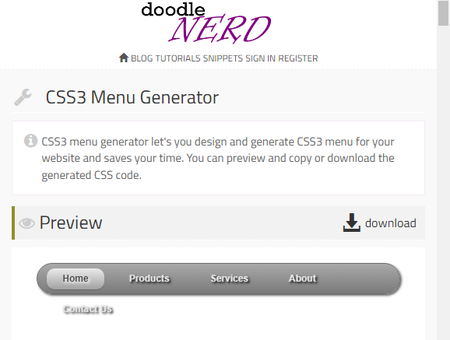
DoodleNerd.com

DoodleNerd.com has a free online CSS Menu Generator tool. This is a versatile tool that can help you generate interactive menus with dropdown sub-menus. The tool has five sections covering Menu Bar, Top Menu, Top Menu Header, Sub Menu, and Sub Menu Hover. Each section allows you to configure and customize the menu sections as per your requirements. You can add entries, rename, and set the dimensions of the items along with corner radius options to make the menu rounded. Apart from that, you can visually customize the menu with options such as text, color, padding, border, and more. In the end, the tool gives you a CSS Snippet of the menu. It also offers HTML code. From there, you can copy the code to get the menu.
Highlights:
- Primary Customizations: Menu Bar, Top Menu, Top Menu Header, Sub Menu, and Sub Menu Hover.
- Secondary Customizations: Item Color, Dimensions, Font, and appearance.
- Output: CSS Code and HTML Code.
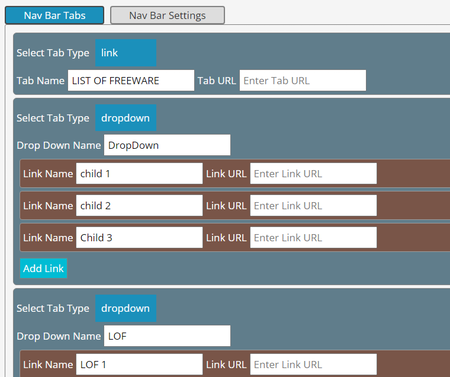
HTMLCodeGenerator-Tools.com

HTMLCodeGenerator-Tools.com is a free website to generate CSS menus online. This website offers a free HTML Navigator Bar CSS Generator. This simple tool allows you to make dropdown-style menus. The tool has two main sections; Nav Bar Tabs and Nav Tab Settings. Nav Bar Tabs is the section where you can add menu entries and sub-menu options. You can set the tabs as a link or a dropdown menu. Below that, you can add the data to make the menu. After that, you can customize the colors of the menu tabs from the Nav Tab Settings section. This way, you can use the tool to generate a menu and get the code for it.
Highlights:
- Primary Customizations: Nav Bar Tabs and Nav Tab Settings.
- Secondary Customizations: Colors of text and menus.
- Output: CSS and HTML Code.
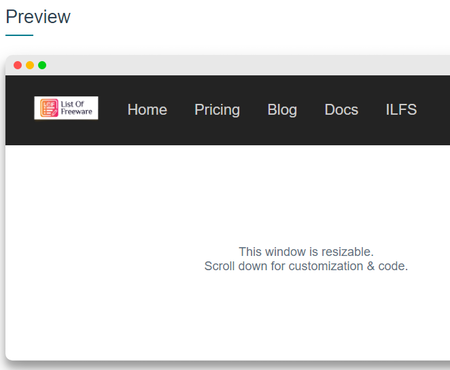
Wweb.dev

Wweb.dev has a free online Responsive Navigation Generator tool. This is a simple tool to generate a menu bar where you can put items on the left and right. At the top, it shows the preview of the menu followed by configuration options. The first option is Menu Items. This section has two segments to add items on the left and right sides. You can add the menu text along with the link and set the opening behavior of the link. Then you can customize the color of the menu from the Styling section. With that, you can generate a simple menu bar using this tool. Once done, you can copy the HTML and CSS Code for it.
Highlights:
- Primary Customizations: Menu Items and Styling.
- Secondary Customizations: Colors of text.
- Output: CSS and HTML Code.
GenerateIt.net

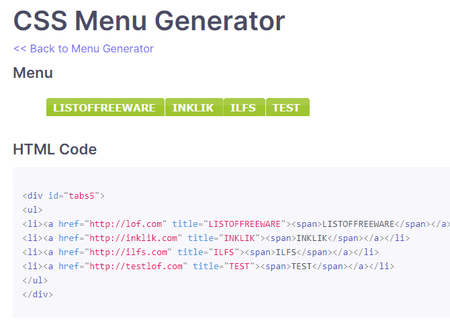
GenerateIt.net is another website with an online CSS Menu Generator. This tool can help you create a horizontal menu with as many as 8 tabs. It has 23 design options that you can choose from. It is a pre-configured menu where you can add menu items and links. You can pick the menu you like and select the number of tabs you want. Then it expands the tab section where you can add a menu name along with a link. After that, you can generate the menu using the “Generate” button. This gets you the CSS and HTML code of the menu. You can simply copy and use that code to add the generated menu to your project.
Highlights:
- Primary Customizations: Menu Tabs.
- Secondary Customizations: Menu items and links.
- Output: CSS and HTML Code.
MenuCool.com

MenuCool.com is a free website to generate CSS menus online. This tool has 5 menu templates to pick from. You can preview the templates and then pick one that you like. After that, it takes you through a few steps to customize that menu as per your needs. These steps let you add menu items and links as per the selected template. After that, you can customize the appearance of the menu including the display type, alignment, background color, thickness, size, etc. You can do this for the menu and sub-menus for desktop and mobile devices. Lastly, if you want to add a custom styling script, you can do that as well. In the end, the tool gives you the source code of the generated menu.
Highlights:
- Primary Customizations: Menu Items and Styling.
- Secondary Customizations: Appearance, Alignment, Text, and Color for Desktop/Mobile.
- Output: CSS and HTML Code.
About Us
We are the team behind some of the most popular tech blogs, like: I LoveFree Software and Windows 8 Freeware.
More About UsArchives
- May 2024
- April 2024
- March 2024
- February 2024
- January 2024
- December 2023
- November 2023
- October 2023
- September 2023
- August 2023
- July 2023
- June 2023
- May 2023
- April 2023
- March 2023
- February 2023
- January 2023
- December 2022
- November 2022
- October 2022
- September 2022
- August 2022
- July 2022
- June 2022
- May 2022
- April 2022
- March 2022
- February 2022
- January 2022
- December 2021
- November 2021
- October 2021
- September 2021
- August 2021
- July 2021
- June 2021
- May 2021
- April 2021
- March 2021
- February 2021
- January 2021
- December 2020
- November 2020
- October 2020
- September 2020
- August 2020
- July 2020
- June 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- June 2019
- May 2019
- April 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014








