12 Best Free Online HTML Marquee Generator Websites
Here is a list of the best free online HTML Marquee Generator websites. HTML Marquee is an HTML element that is used to create scrolling text on a web page. It can also contain an image alongside the text. Marquee has been widely used in the early days of web development. The scrolling text was good for drawing attention to specific content or creating visual effects. HTML marquee element provides offers multiple behaviors that you can apply to the text. You can make it scroll and bounce in vertical and horizontal directions.
To make an HTML marquee, one should require an understanding of HTML and the marquee element. However, if you want to just implement a scrolling text or image, you can use online tools instead. An online marquee generator allows you to generate marquee code by selecting your configuration using a visual interface. You get direct boxes and options to add your text and configure the style and behavior of the marquee. It makes it quite easy and quick to make scroll marquee text.
This post covers 12 websites where you can generate HTML marquee code online. You can use any of these websites to generate a simple scrolling or bouncing marquee text. If have specific requirements for styling, content, appearance, etc. you can go through the post and find a website in the list that can fulfill your needs.
My Favorite Online HTML Marquee Generator
HTML-Code-Generator.com is my favorite website on this list to generate HTML marquee online. The marquee generator on this website packs lots of features and settings. It lets you easily configure your text with simple-to-use options. The tool also lets you configure when to start the scrolling so the text only starts scrolling on a specific user interaction.
You can also check out our other lists of the best free Online Anchor Text Generator Websites, Online HTML Table Generator Websites, and Online HTML List Generator Websites.
Comparison Table:
| Name | Preivew | Marquee Content | Marquee Style | Marquee Stop/Start |
|---|---|---|---|---|
| HTML-Code-Generator.com | Instant Preview | Text, Image, URL | Text, Color, Font, Bg | Configurable |
| CodeBeautify.org | Instant Preview | Text | Text, Color, Font, Bg | x |
| HTML.am | Instant Preview | Text, Image | Text, Color, Font | x |
| W3CdoeGenerator.com | Instant Preview | Text, Image | Text, Color, Font | x |
| HTMLCodes.ws | Instant Preview | Text, Image | Text, Color, Font, Bg | x |
| ScriptGenerator.net | Click-to-preview | Text, Image | Text, Color, Font | x |
| HTMLCSS.tools | Instant Preview | Text | Text, Color, Bg | x |
| Way2Tutorial.com | Click-to-preview | Text, Image | Text, Color, Font, Bg | x |
| MeFancy.com | Click-to-preview | Text | Text, Color, Font, Bg | x |
| NetBax.net | Instant Preview | Text, Image, URL | Text, Color, Font, Bg | x |
| MySpaceGens.com | Instant Preview | Text | Text, Color, Font | x |
| Tamergowayed.byethost11.com | Instant Preview | Text | Text, Color, Font, Bg | Configurable |
HTML-Code-Generator.com

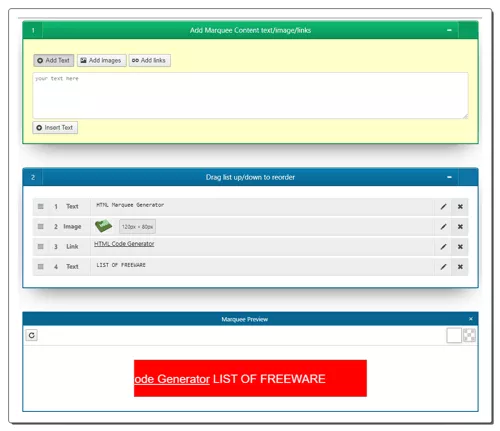
HTML-Code-Generator.com is a website that provides free online HTML, CSS, JavaScript, and jQuery code generators. It offers a variety of HTML tools including HTML Marquee Generator. This tool allows you to generate a fully customized marquee with two types of effects; scroll or bounce. The tool has separate sections starting with the marquee content. Here you can add multiple text, images, and links to the marquee. You can easily arrange the order of the content and edit the text. Below that you get a real-time preview of the marquee where you can easily change the background color or make it transparent.
Then it comes to the marquee style where you configure the marquee behavior, speed, and direction. Along with that, you get many text and format options to set the font size, alignment, style, width, border, colors, font family, etc.
This tool also has additional features that let you further customize the appearance of the marquee. It lets you fully control the size, border radius, line height, padding, height, and width. Similarly, you can toggle box shadow and text shadow with added customization options.
Last but not least, you get Marquee Start Stop function and Marquee Left Right Scroll Function. These sections let you when to run and when to pause the marquee. You can configure that as per your liking or skip these options to keep it running like regular. In the end, you can generate the code and get the HTML and CSS snippets of the generated marquee.
Highlights:
- Preview: Yes, real-time preview.
- Marquee Content: Text, Image, and Link.
- Style Options: Text, Style, Text Alignment, Width, Border Style, Border Color, Text Color, and Font Family.
- Marquee Settings: Behaviour (Scroll/Bounce), Speed, Direction, and Background (transparent or solid color).
- Additional Features: Size Adjustments, 3D Transform, Box Shadow, Text Shadow, and Marquee Start Stop function.
- Output: Copy HTML and CSS.
CodeBeautify.org

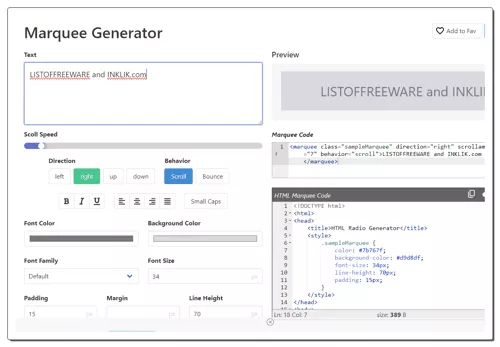
CodeBeautify.org provides a variety of tools for developers to beautify, validate, minify, and format their code. The website features a Marquee Generator that you can use to generate HTML marquee code. This tool has the cleanest interface making it useful for everyone. This also means a lack of additional functionalities. This tool generates a text-only marquee. You can simply add the text that you want to show and customize the text that appears using the formatting options. You can tune the padding, width, height, and colors to your liking.
In terms of marquee behavior, you can go with scroll or bounce. Both cases allow you to set the speed as well as direction. The tool reflects all the changes in the preview panel. Below that, it gives you a marquee code that you can copy and download.
Highlights:
- Preview: Yes, instant marquee preview.
- Marquee Content: Text.
- Style Options: Text, Style, Text Alignment, Width, Padding Margin, Height, Text Color, Background Color and Font Family.
- Marquee Settings: Behaviour (Scroll/Bounce), Speed, and Direction.
- Additional Features: N/A.
- Output: Copy or Download HTML and CSS.
HTML.am

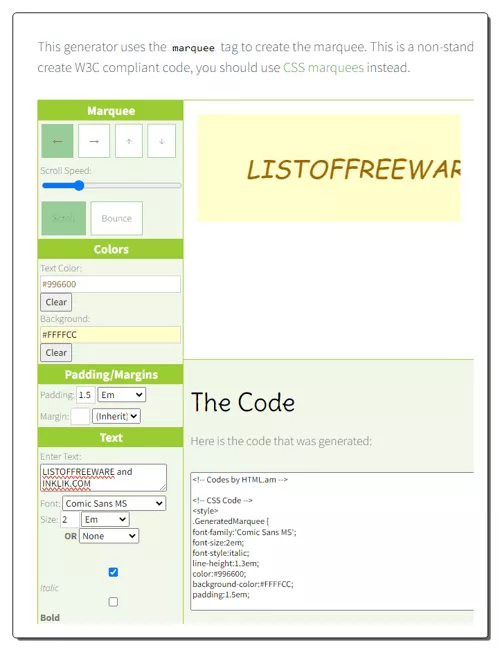
HTML.am offers a variety of HTML tools and resources for web developers and designers. You can use this website to generate a marquee online. It has a simple HTML Marquee Generator. The tool has configuration options on one side and the marquee preview on the other. The configurations start with marquee behavior (scroll/bounce), direction, and scroll speed.
Then comes color options for text and background, padding, and margin of the marquee text. This is followed by a text for the marquee text along with the text formatting options. The tool shows a real-time preview that you can use to try and configure all the configurations and options. In the end, you get an image section. This section lets you add a single image to the marque. This tool generates the marquee code and shows that on the screen. You can copy the from there and use it to add your HTML marquee wherever you like.
Highlights:
- Preview: Yes, real-time preview.
- Marquee Content: Text and Image.
- Style Options: Text, Style, Text Alignment, Width, Padding Margin, Height, Text Color, Background Color and Font Family.
- Marquee Settings: Behaviour (Scroll/Bounce), Speed, and Direction.
- Additional Features: No additional features.
- Output: Combined HTML/CSS Code.
W3CdoeGenerator.com

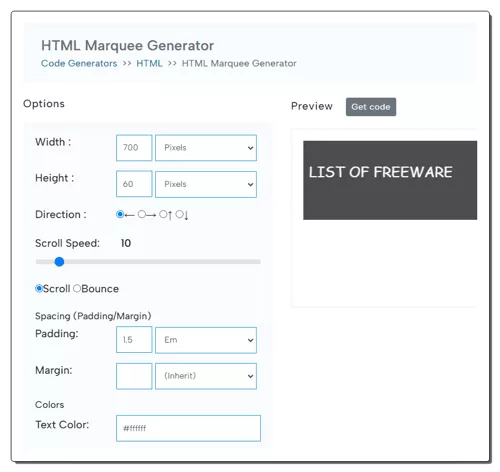
W3CdoeGenerator.com is an online platform that provides all-in-one web solutions for web developers. It offers a variety of code generators that help developers generate HTML, CSS, MySQL queries, and Bootstrap components, among others. You can generate an HTML marquee on this website. The website features a simple HTML Marquee Generator that supports text and an image. It has all the options on the left side with a preview on the right. You can add the text for the marquee and customize the appearance by configuring text, style, text alignment, width, padding margin, height, and font family. Then you can either pick scroll or bounce behavior and set the direct along with the speed. With that, you can generate an HTML maquee. However, the color of the text and background is fixed here with color options. In the end, you can generate the HTML marquee code and copy it directly.
Highlights:
- Preview: Yes, instant preview.
- Marquee Content: Text and Image.
- Style Options: Text, Style, Text Alignment, Width, Padding Margin, Height, and Font Family.
- Marquee Settings: Behaviour (Scroll/Bounce), Speed, and Direction.
- Additional Features: No additional features.
- Output: Combined HTML/CSS Code.
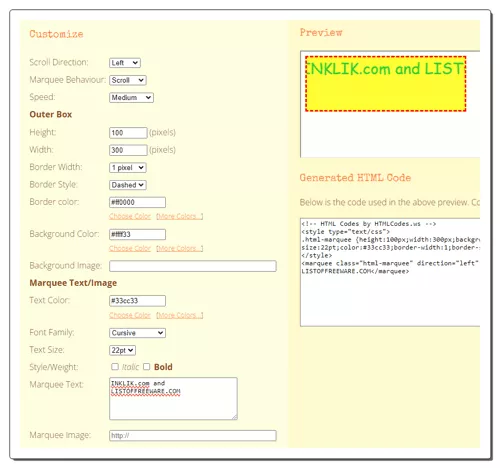
HTMLCodes.ws

HTMLCodes.ws is a website that provides free HTML codes and generators for web developers. It has a Marquee Generator that gives you HTML code in the output. The Marquee Generator comes with many options to generate a customized marquee. Similar to any other tool, it supports two marquee behaviors; scroll and bounce. You can pick a behavior of choice and set the direction along with speed.
The tool has a box on the edge and shows the marquee text inside that. You can customize the appearance of the box covering height, width, border width, border style, border color, and background color. You can also an image link to use that image as the background inside the box. Then you get basic text formatting options along with the sections to add text with an option for an image URL. You can type your text there and configure the options to generate HTML marquee.
Highlights:
- Preview: Instant marquee preview.
- Marquee Content: Text and Image.
- Style Options: Text, Style, Text Alignment, Width, Padding Margin, Height, Text Color, Font Family, Background Color and Background Image.
- Marquee Settings: Behaviour (Scroll/Bounce), Speed, and Direction.
- Additional Features: option to add a background image.
- Output: Combined HTML/CSS Code.
ScriptGenerator.net

ScriptGenerator.net is a website that provides various generator tools to create scripts and codes. You can use its online HTML Marquee Generator tool to generate marquee code online. The tool has three sections:
- Marquee Properties: Here you can set the behavior (scroll or alternate) of the marquee along with the direction and speed.
- CSS Styles: This section allows you to set the border style for the marque and configure the text formatting size, and color.
- Marquee Content: This is where you have to add the marquee text that you want to show. And if you want to add an image then you can provide a link to that image. But you can not add both.
The tool does show a preview of the marquee but it is not instant. You have to click a button to generate the preview. Along with the preview, it also generates the marquee code that you can directly copy.
Highlights:
- Preview: Yes, but not in real-time.
- Marquee Content: Text or Image.
- Style Options: Height, Width, Border Width, Border Style, Border Color, Bg Color, Text Color, Font Family, and Text Size.
- Marquee Settings: Behaviour (Scroll/Alternate), Speed, and Direction.
- Additional Features: No additional features.
- Output: HTML and CSS code combined.
HTMLCSS.tools

HTMLCSS.tools provides various HTML and CSS code generators for web developers. The website offers a range of generators that can help developers create custom HTML elements, CSS properties, and more. It has a simple HTML Marquee Generator that lets you generate scroll text code. This tool has minimum features and keeps everything neat and sorted. It has three marquee behaviors including scroll, slide, and alternate. You can pick the desired behavior and configure the speed and direction.
The marquee can only contain text that you can simply type into the box. Along with that, you can define the marquee class for the code and configure the styling options including margin, padding, line height, background color, and text color. With that, you get the HTML marquee code along with CSS styling. You can directly copy both codes to the clipboard.
Highlights:
- Preview: Yes, instant preview.
- Marquee Content: Text only.
- Style Options: Margin, Padding, Line Height, Background Color, and Text Color.
- Marquee Settings: Behaviour (Scroll/Slide/Alternate), Speed, and Direction.
- Additional Features: No additional features.
- Output: Copy HTML and CSS code.
Way2Tutorial.com

Way2Tutorial.com provides programming and design tutorials for web development. It covers HTML, CSS, JavaScript, jQuery, AJAX, XML, SQL, and PL/SQL. The website features a simple HTML Marquee Generator tool. This tool generates a marquee within a container. The marquee can contain text as well as an image. The tool lets you configure the text size, text style, and text color. As far as the container goes, you get to configure the height, width, background color, border width, border style, and border color. You have to set all the options first to make the marquee as there is no real-time preview. Instead, you have to click and generate the marquee to get the preview. The preview opens in a popup window so make sure popups are allowed in your browser. This also gives you the marquee code on the settings page itself.
Highlights:
- Preview: Yes, click to preview.
- Marquee Content: Text and Image.
- Style Options: Height, Width, Background Color, Border Width, Border Style, Border Color, Text Size, Text Style, and Text Color.
- Marquee Settings: Behaviour (Scroll/Slide/Alternate), Speed, and Direction.
- Additional Features: No additional features.
- Output: Combined HTML+CSS code.
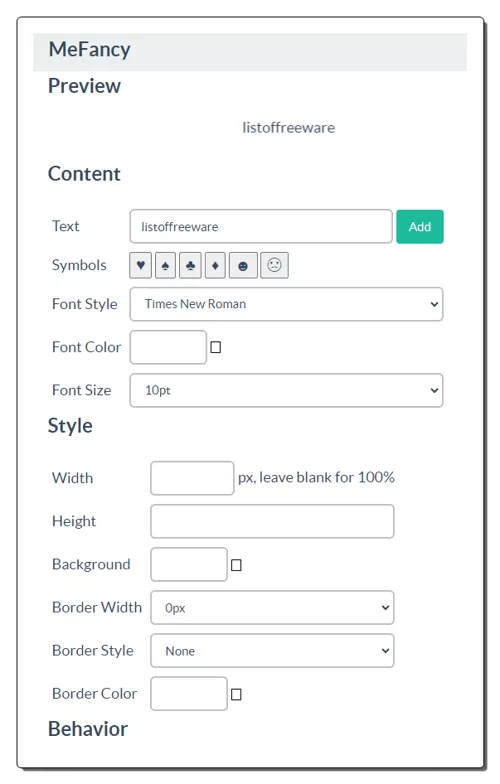
MeFancy.com

MeFancy.com is a website that provides various text tools and generators. It has a Scrolling marquee HTML generator. This tool allows you to generate marquee code online. The has a neat interface with all the options nicely labeled. It starts with the content of the marquee where you can add the text you want to show. Along with the text, you get a set of selected symbols that you can use. Below that you can configure the font style, font color, and font size.
In terms of styling, you get to set the width, height, background color, border width, border style, and border color of the marquee. You can configure all these styling options as per your requirements. Lastly, you can set the marquee behavior. You can go with scroll or bounce with speed and direct options. By configuring all the settings, you have to click the “Add” button to generate a preview as well as code. There is a downside to this tool. You get only one try to make your marquee. If you click the add button again, it adds the same content again and then you have to reload the tool and start all over again.
Highlights:
- Preview: Yes, click to preview.
- Marquee Content: Text only.
- Style Options: Height, Width, Background Color, Border Width, Border Style, Border Color, Font Size, Font Style, and Font Color.
- Marquee Settings: Behaviour (Scroll/Bounce), Speed, and Direction.
- Additional Features: No additional features.
- Output: Combined HTML+CSS code.
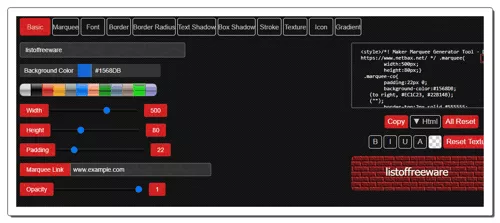
NetBax.net

NetBax.net is an education website that offers webinars, tutorials, and references for learning web design and programming languages. This website has the most comprehensive HTML Marquee Generator on this list. The tool packs dozens of features and options. It has sections at the top from where you can access the settings and options. It includes:
- Basic: Basic options for text, background color, width, height, padding, and opacity.
- Marquee: Behaviour (Scroll/Slide/Bounce alternate), Speed, and Direction.
- Font: Font Size, Font Color, Font Family, and Letter Spacing.
- Border: Border Color, Border Style, and All Border or Selective sides.
- Border Radius: All radius or selective sides.
- Text Shadow: Horizontal, Vertical, Blur, and Shadow Color.
- Box Shadow: Horizontal, Vertical, Blur, and Shadow Color.
- Stroke: Stroke width and Color.
- Texture: Background Image (Upload/URL) and Texture preset.
- Icon: Option to add custom ICO with size adjustment.
- Gradient: Make the marquee gradient with up to 4 colors.
All these settings can be overwhelming but if you want to fully customize the marquee, this tool can do that. It shows the marquee code in the middle of the screen and a real-time marquee preview below that. In the middle, you get text alignment and color options along with reset buttons and a button to download the code.
Highlights:
- Preview: Yes, real-time preview.
- Marquee Content: Text and Icon (URL supported).
- Style Options: Border options, Width, Height, Padding, Background Color, Opacity, Font Size, Font Color, Font Family, and Letter Spacing.
- Marquee Settings: Behaviour (Scroll/Slide/Bounce alternate), Speed, Direction, and Background (transparent or solid color).
- Additional Features: Options for Border, Border Radius, Text Shadow, Box Shadow, Stroke, Texture, Icon, and Gradient.
- Output: HTML and CSS.
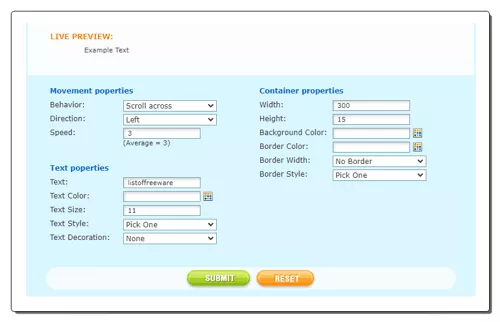
MySpaceGens.com

MySpaceGens.com is a website that provides various codes, generators, and layouts for Myspace profiles. The website features a Scrolling Marquee Generator tool that you can use to generate marquee code. This tool generates simple scrolling text without many styling options. It allows you to configure the following:
- Movement properties: Behaviour (Scroll/Bounce), Speed, and Direction.
- Text properties: Marquee text, Text color, Text size, Text style, and Text decoration.
- Container properties: Width, Height, Background color, Border color, Border width, and Border style.
You can configure these options to make your marquee. The tool shows an instant preview with all the changes. When all looks good, you can submit the settings to get the marquee code.
Highlights:
- Preview: Yes, real-time preview.
- Marquee Content: Text.
- Style Options: Height, Width, Background Color, Border Width, Border Style, Border Color, Text Size, Text Style, and Text Color.
- Marquee Settings: Behaviour (Scroll/Bounce), Speed, and Direction.
- Additional Features: Size Adjustments, 3D Transform, Box Shadow, and Text Shadow.
- Output: Copy code.
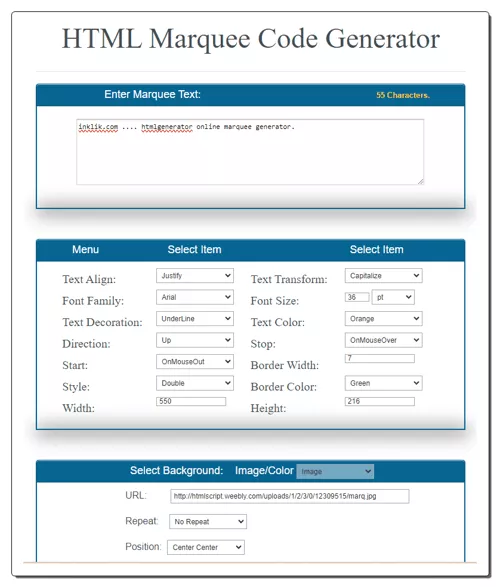
Tamergowayed.byethost11.com

Tamergowayed.byethost11.com is another website with an online HTML Marquee Generator. This tool offers a decent set of features for marquee creation with a real-time preview. It provides you with text formatting options and border configurations. You can also transform the text to change the case. The background is solid black by default which you can change to any color. In fact, you can also provide an image URL to use as the background of the marquee. The tool also lets you configure when to start and stop the scrolling of the text. However, there is only one marquee behavior which is scroll. But you can change it to any four directions. The tool gives you the HTML code for the generated marquee that you can copy. Thus this tool offers a decent set of features but the layout can use some organizing as different types of settings are all kind of mixed together.
Highlights:
- Preview: Yes, real-time preview.
- Marquee Content: Text only.
- Style Options: Text Align, Font Size, Text Color, Font Family, Text Decoration, Text Transformation, Border Style, Border Width, Border Color, Border Height, and Border Width.
- Marquee Settings: Scroll Direction.
- Additional Features: Start and Stop configuration.
- Output: HTML code.
Frequently Asked Questions
An HTML marquee generator is a tool or code snippet that simplifies the creation of scrolling text or images on a webpage.
To use an HTML marquee generator, you typically input your desired text, customize scrolling options, and then generate the HTML code for your webpage.
Yes, most generators allow you to control the scrolling speed in pixels per second or using other units.
Yes, you can configure the direction of the scroll, including left-to-right, right-to-left, up, and down.
Some generators allow you to create multi-line scrolling text, but it may require more advanced customization.
Some generators offer features to pause or stop the scrolling text when users hover over it.
CSS Animation is now used in place of marquee in HTML.
Use the CSS animation, transform properties with the @keyframes at-rule to have the marquee effect without using the tag.
About Us
We are the team behind some of the most popular tech blogs, like: I LoveFree Software and Windows 8 Freeware.
More About UsArchives
- May 2024
- April 2024
- March 2024
- February 2024
- January 2024
- December 2023
- November 2023
- October 2023
- September 2023
- August 2023
- July 2023
- June 2023
- May 2023
- April 2023
- March 2023
- February 2023
- January 2023
- December 2022
- November 2022
- October 2022
- September 2022
- August 2022
- July 2022
- June 2022
- May 2022
- April 2022
- March 2022
- February 2022
- January 2022
- December 2021
- November 2021
- October 2021
- September 2021
- August 2021
- July 2021
- June 2021
- May 2021
- April 2021
- March 2021
- February 2021
- January 2021
- December 2020
- November 2020
- October 2020
- September 2020
- August 2020
- July 2020
- June 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- June 2019
- May 2019
- April 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014








