6 Best Free Online HTML to JSX Converter Websites
Here is a list of best free online HTML to JSX converter websites. HTML or HyperText Markup Language is a type of markup language that is used to create and structure the components of a website. HTML provides a set of markup tags or elements that are used to define the structure and layout of a webpage, including headings, paragraphs, lists, and more. On the other hand, JSX or JavaScript XML is an extension of JavaScript and is mainly used alongside React. JSX allows developers to write HTML-like syntax within JavaScript code. At times, it is necessary to convert HTML code to JSX code format. To do that, users can try these online HTML to JSX converter websites.
Using these websites, users can convert HTML code to JSX code format. Some of these websites also let users add Class components to the output JSX code. Besides this, options to edit both the HTML and JSX code languages are also provided. Some of these websites can also detect errors in HTML syntax errors. To improve the readability of the code, these websites also add syntax highlighting to both HTML and JSX codes. After performing the conversion process, users can copy and save the JSX code in JSX or JSON file format.
These websites also contain additional online tools like JSON to Struct Converter, JSON to MySQL Converter, Base64 Encoder & Decoder, etc. Go through the list to know more about these websites.
My Favorite Online HTML to JSX Converter Website:
convertsimple.com is my favorite website as it lets users wrap the output in React.createClass(). Plus, it can also detect HTML syntax errors.
You can also check out lists of best free HTML to PDF Converter, Online HTML to BBCode Converter, and Online HTML to PUG Converter websites.
Comparison Table:
| Features/Website Names | Adds class or function component to JSX code | Can detect HTML syntax errors | Supports syntax highlighting |
|---|---|---|---|
| convertsimple.com | ✓ | ✓ | ✓ |
| transform.tools | ✓ | x | ✓ |
| magic.reactjs.net | ✓ | x | x |
| htmltojsx.in | ✓ | x | ✓ (only on output JSX code) |
| getdevkit.com | x | ✓ | ✓ |
| helpfordev.com | ✓ | x | x |
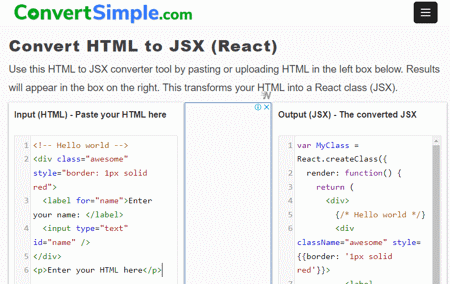
convertsimple.com

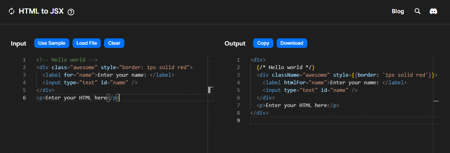
convertsimple.com is a free online HTML to JSX converter website. This website offers multiple online code format conversion tools including an HTML to JSX converter. Through this tool, users can convert HTML code and HTML code files to JSX code format. By default, it converts HTML code to JSX code wrapped in “React.createClass()” with “MyClass” as the class variable name. Although, users can choose not to create the class.
This website also adds syntax highlighting to both input HTML and output JSX code. It can also highlight errors in input HTML code. After performing the conversion, users can save the final JSX code in JSX file format. Now, follow the below steps.
How to convert HTML to JSX online convertsimple.com:
- Visit this website and access the Convert HTML to JSX converter tool.
- After that, enter the HTML code or upload an HTML file.
- Now, view the converted JSX code in the Output section.
- Finally, click on the Download button to save the JSX code as a JSX file.
Additional Features:
- This website also comes with additional online tools such as HTML Table to JSON, HTML Table to Python, GIF Converters, PSD Converters, and more.
Final Thoughts:
It is one of the best free online HTML to JSX converter websites that allow users to convert HTML code to JSX code with or without React.createClass() function.
| Pros | Cons |
|---|---|
| Lets users wrap the output in React.createClass() | |
| Supports syntax highlighting | |
| Can detect HTML syntax errors |
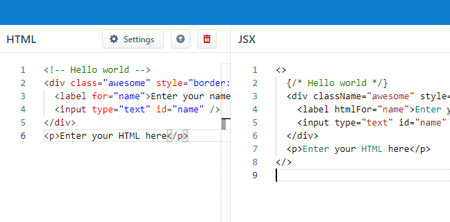
transform.tools

transform.tools is another free online HTML to JSX converter website. Using this website, users can convert HTML code to JSX code in no time. It also lets users edit both the HTML and JSX codes. It even adds syntax highlighting to both the input HTML and output JSX code. A handy option to create the function component in the output JSX code is also present. Along with HTML code, users can also upload and convert an HTML file to JSX code format. Now, follow the below steps.
How to convert HTML to JSX online using transform.tools:
- Go to this website using the provided link.
- After that, enter the HTML code in the HTML section.
- Now, immediately view the converted JSX code in JSX section.
- Next, go to settings to enable the Create Function Component in the JSX format.
- Finally, click on the copy button to copy the JSX code on the clipboard.
Additional Features:
- This website also comes with additional online tools such as JSON to Bson, JSON to Struct, JSON to MySQL, CSS to JS Objects, GraphQL to Java, etc.
Final Thoughts:
It is another good online HTML to JSX converter website for users to convert HTML code and HTML files to JSX format.
| Pros | Cons |
|---|---|
| Can convert both HTML code and HTML files to JSX format | |
| It lets users create a function component in the JSX code | |
| Supports syntax highlighting |
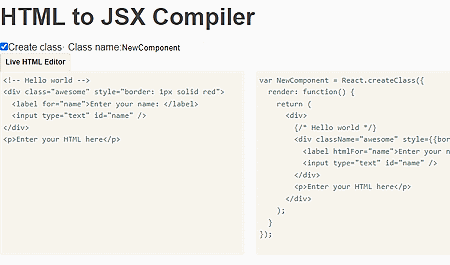
magic.reactjs.net

magic.reactjs.net is another free online HTML to JSX converter website. This website offers an HTML to JSX compiler tool that can convert HTML to JSX in real-time. It also creates a class named as NewComponent in the output JSX code. Although, users can choose not to create a new class in the output code. It also lets users edit both HTML and JSX code. Although, it cannot detect syntax errors. Now, follow the below steps.
How to convert HTML to JSX online using magic.reactjs.net:
- Go to this website and access the HTML to JSX Compiler tool.
- After that, enter the HTML code in the input section.
- Finally, view the converted JSX code with a new class.
Final Thoughts:
It is one of the simplest online HTML to JSX converter websites that can convert HTML to JSX in real time.
| Pros | Cons |
|---|---|
| Adds a new class in the output JSX code | |
| Performs HTML to JSX conversion in real time. |
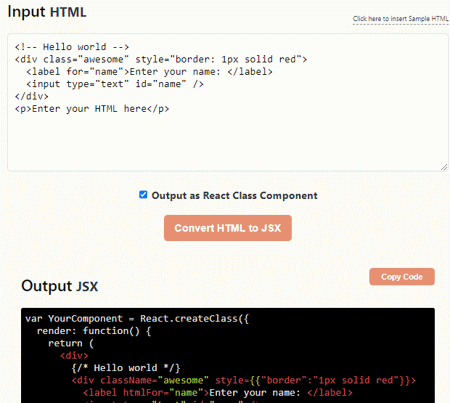
htmltojsx.in

htmltojsx.in is another free online HTML to JSX converter website. Using this website, users can convert HTML code to JSX code. It also lets users add a react class component in the final JSX code. It also adds syntax highlighting to the JSX code. Users can edit both the input HTML and output JSX code. Now, follow the below steps.
How to convert HTML to JSX online using htmltojsx.in:
- Visit this website using the provided link.
- After that, write or paste the HTML code.
- Next, enable React Class Component option if you want.
- Finally, click on the Convert HTML to JSX button to view the converted JSX code that can be copied to the clipboard.
Final Thoughts:
It is another simple-to-use online HTML to JSX converter that can generate JSX code with added React class component.
| Pros | Cons |
|---|---|
| Can generate JSX code with added React class component | |
| Supports syntax highlighting on output JSX code |
getdevkit.com

getdevkit.com is another free online HTML to JSX converter website. Using this website, users can convert HTML code to JSX in no time. It also lets users edit the input HTML code. It can even detect HTML syntax errors. I also like its ability to add syntax highlighting to both HTML and JSX codes. After performing the conversion, users can copy as well as save the JSX code in a JSON file format. Now, follow the below steps.
How to perform HTML to JSX online using getdevkit.com:
- Visit this website and access the HTML to JSX editor.
- After that, enter the HTML code in the input section.
- Now, view the converted JSX code in the Output section.
- Finally, click on the Download button to locally save the JSX code in JSON format.
Additional Features:
- This website also contains online tools like Markdown Editor, JavaScript Editor, React Editor, Tailwind Editor, etc.
Final Thoughts:
It is another simple online HTML to JSX converter website that offers all the tools to convert HTML to JSX format.
| Pros | Cons |
|---|---|
| Can detect HTML syntax errors | |
| Supports syntax highlighting |
helpfordev.com

helpfordev.com is the last free online HTML to JSX converter website. Through this website, users can convert or transform HTML code to JSX/ React code format. This website also allows users to add Functional and Class Components in the output JSX code. An option to generate JSX code without Class is also present. Editing of HTML and JSX codes is also possible on its interface. Although, it lacks the ability to detect syntax errors. It also lacks a syntax highlighting feature. Now, follow the below steps.
How to convert HTML to JSX online using helpfordev.com:
- Go to this website using the provided link.
- After that, enter the HTML code in the Code HTML section.
- Now, choose JSX without class, functional component, and class component option.
- Next, view the converted JSX code.
- Finally, copy the JSX code to the clipboard.
Additional Features:
- This website also offers tools like Base64 Encoder & Decoder, CSV Viewer & Editor, Javascript Minifier, Color Picker & Editor, etc.
Final Thoughts:
It is another good online HTML to JSX converter website that also lets users add functional and class components to the output JSX code.
| Pros | Cons |
|---|---|
| Lets users add functional and class components to the JSX code | Lacks syntax highlighting and syntax error detection ability |
Frequently Asked Questions
You can use above mentioned online HTML to JSX converter websites to quickly convert HTML code to JSX code format. Most of these websites also let users include the Class or Function component in the output JSX code. Besides this, they also let users edit both the input HTML and output JSX code. To improve code readability they adds syntax highlighting to the code.
Yes, you can use HTML within JSX. In fact, JSX is designed to closely resemble HTML syntax, making it easy to include HTML elements directly within your JSX code. JSX is essentially a syntactic sugar that allows you to write XML-like structures (similar to HTML) in your JavaScript code.
Yes, you can convert HTML to React components. Converting existing HTML code to React components allows you to integrate your static HTML templates or web pages into a React application, making them dynamic and interactive with the power of React's component-based architecture.
Yes, you can write HTML in React without using JSX. React allows you to create components using different methods, and JSX is just one way to define React elements more conveniently. When using JSX, you write XML-like syntax (similar to HTML) directly in your JavaScript code. However, if you prefer not to use JSX, you can create React elements using alternative methods like React.createElement().
No, JSX is not mandatory for React. React can be used without JSX, but using JSX is the most common and recommended way to define React components and structures.
While JSX looks very similar to HTML, it is not HTML itself. Instead, JSX code gets transpiled (converted) into regular JavaScript code by tools like Babel before being executed in the browser.
Naveen Kushwaha
Passionate about tech and science, always look for new tech solutions that can help me and others.
About Us
We are the team behind some of the most popular tech blogs, like: I LoveFree Software and Windows 8 Freeware.
More About UsArchives
- May 2024
- April 2024
- March 2024
- February 2024
- January 2024
- December 2023
- November 2023
- October 2023
- September 2023
- August 2023
- July 2023
- June 2023
- May 2023
- April 2023
- March 2023
- February 2023
- January 2023
- December 2022
- November 2022
- October 2022
- September 2022
- August 2022
- July 2022
- June 2022
- May 2022
- April 2022
- March 2022
- February 2022
- January 2022
- December 2021
- November 2021
- October 2021
- September 2021
- August 2021
- July 2021
- June 2021
- May 2021
- April 2021
- March 2021
- February 2021
- January 2021
- December 2020
- November 2020
- October 2020
- September 2020
- August 2020
- July 2020
- June 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- June 2019
- May 2019
- April 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014








