6 Best Free Online Input Range CSS Generator Websites
Here is a list of best free online input range CSS generator websites. Input range CSS is an HTML element that generates slider controls for websites and webpages. Through input range sliders, users can adjust the intensity of filters, volume levels, and other parameters. The working of input range sliders of all types is almost the same. However, the visual aspect of input range sliders can be adjusted. If you also want to generate custom input range CSS sliders for your websites, then check out these online input range CSS generator websites.
Through these websites, users can generate and customize the input range CSS sliders. To do that, users can adjust slider track height, track length, track width, track color, slider thumb height, thumb color, track shadow size, and more. All the changes done on input range sliders will reflect on the virtual slider present in the preview section. Users can also interact with the preview slider and finalize its look. The CSS code of the final CSS input range slider can be copied from the interfaces of these websites. To help new users, I have included the necessary steps to generate input range CSS in the description of each website. Go through the list to learn more about these websites.
My Favorite Online Input Range CSS Generator Website:
tools.iplocation.net is my favorite website as it offers multiple predefined input range CSS sliders that can be customized manually by the users.
You can also check out lists of best free Online CSS Hover Animation Generator, Online CSS Button Generators, and Online CSS Editors websites.
Comparison Table:
| Features/Website Names | Shows live preview of all changes | Offers multiple presets of input range slider | Provides tools to adjust dimensions and colors of CSS sliders |
|---|---|---|---|
| tools.iplocation.net | ✓ | ✓ | ✓ |
| danielstern.ca | ✓ | ✓ | ✓ |
| doodlenerd.com | ✓ | x | ✓ |
| toughengineer.github.io | ✓ | x | ✓ |
| range-input-css.netlify.app | ✓ | x | ✓ |
| gravitywp.com | ✓ | x | ✓ |
tools.iplocation.net

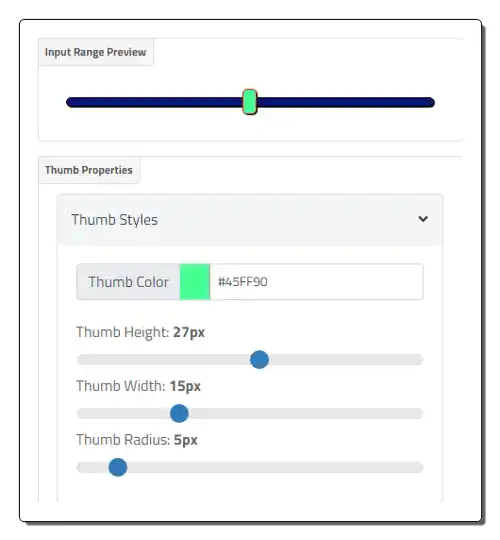
tools.iplocation.net is a free online input range CSS generator website. This website offers a capable CSS input range generator that can generate input range sliders of various types and styles. It also contains multiple CSS input slider presets that users can directly use on their websites. To manually adjust all the input range slider parameters, users need to use Thumb Styles, Thumb Borders, Track Styles tools. These tools allow users to adjust properties like thumb height, slider length, thumb color, slider color, track height, etc. All the changes made by users to the properties of the input range slider will reflect over a preview input range slider. Now, check out the below steps.
How to generate CSS input range online using tools.iplocation.net:
- Go to this website using the given link.
- After that, select a predefined CSS input range slider or manually create a new input range using available tools.
- Now, view the preview of the CSS input range slider in the Preview section.
- Finally, copy the input slider CSS code from the CSS Code section.
Additional Features:
- This website has multiple Domain and IP Tools like Domain Age Checker, Reverse DNS Lookup, Alexa Traffic Rank Checker, Trace Email Source, verify Email Address, etc.
Final Thoughts:
It is one of the best free online input range CSS generator websites that offers multiple CSS slider presets that users can choose for their websites.
| Pros | Cons |
|---|---|
| Shows real-time preview of the input range slider | |
| Offers multiple CSS input range slider presets | |
| Offers tools to manually customize CSS input range slider look |
danielstern.ca

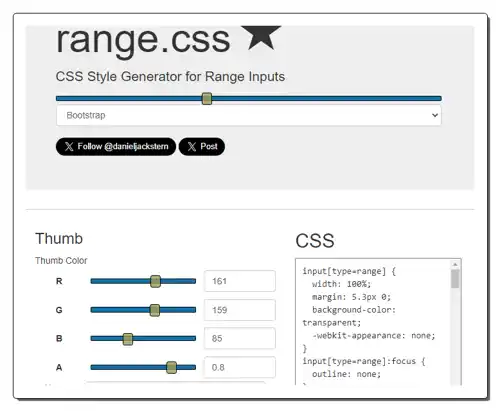
danielstern.ca is another free online input range CSS generator website. This website offers a CSS style generator for range inputs. Through this tool, users can adjust multiple input range thumb and track properties like thumb colors, thumb height, thumb radius, thumb border color, thumb shadow color, track color, track edge softness, track shadow, and more. In addition to that, it offers multiple predefined styles for input range sliders that users can choose. All the changes can be previewed on the main interface by users. Now, follow the below steps.
How to generate CSS input range slider online using danielstern.ca:
- Go to this website and access the range.css tool.
- After that, specify the input range thumb and tack parameters.
- Next, preview and finalize the CSS slider look.
- Finally, copy the CSS code from the CSS section.
Final Thoughts:
It is another good online input range CSS generator website that offers all the essential tools to generate and customize CSS input range sliders.
| Pros | Cons |
|---|---|
| Shows real-time preview of the input range slider | |
| Offers tools to customize slider colors and dimensions |
doodlenerd.com

doodlenerd.com is a free online input range CSS generator website. This website offers tools to design and generate custom CSS input range sliders. To do that, users can adjust slider thump properties, thumb border, track properties, and track border parameters. Users can also specify the thumb border color, thumb shadow, thumb height, thumb radius, track color, etc., values. All the changes made to the input range (slider bar) can be tracked in real-time using the Preview section. After finalizing the input range, users can view and copy its CSS code and integrate it on any website. Now, follow the below steps.
How to generate CSS input range online using doodlenerd.com:
- Visit this website and access the CSS Input Range Generator.
- After that, manually specify all the thumb properties, thumb border parameters, track properties, and track border parameters.
- Now, preview the final input range CSS slider.
- Finally, copy the CSS code from the CSS code field.
Additional Features:
- This website offers additional CSS designing tools like Border Radius, Text Shadow, Transition, Flexbox, Gradient, Transition, and more.
Final Thoughts:
It is a good online input range CSS generator website that allows users to create custom CSS input range sliders.
| Pros | Cons |
|---|---|
| Shows real-time preview of the input range slider | |
| Offers multiple tools to customize the input range slider | |
| Offers multiple CSS element generator tools |
toughengineer.github.io

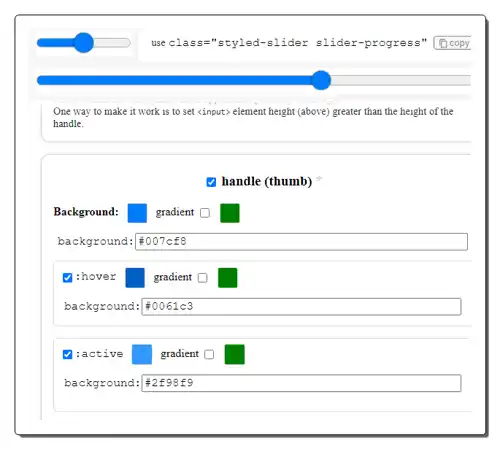
toughengineer.github.io is another free online input range CSS generator website. Through this website, users can fully customize a standard input range CSS slider. To do that, it offers three main categories namely handle (thumb), track, and track progress indication. The handle category lets users adjust the handle background color, handle hover color, handle width, and handle border-radius. Through the track category, users can adjust the track background color, active track color, height of track, track border-radius, etc. Similarly, the track progress indication category also lets users specify parameters like background color, hover color, active color, etc. After making all the changes, users can preview the final look of the input range slider. In the end, download the input range slider code in CSS file format. Now, follow the below steps.
How to generate CSS input range slider online using toughengineering.github.io:
- Visit this website using the given link.
- After that, adjust the look of the CSS input range slider using handle, track, and track progress indication parameters.
- Next, preview the final look of the input range slider on its interface.
- Finally, download the CSS code of the input range slider.
Final Thoughts:
It is a simple online input range CSS generator website that allows users to customize and generate input range sliders for their websites.
| Pros | Cons |
|---|---|
| Shows real-time preview of the input range slider | |
| Offers multiple tools to customize the input range slider | |
| Lets users save the CSS code in CSS file format |
range-input-css.netlify.app

range-input-css.netlify.app is another free online input range CSS generator website. This website offers a simple input range CSS generator tool that allows users to adjust two main CSS input range parameters namely Track Styles and Thumb Styles. The Track Styles section lets users adjust the track color, track width, track height, and border radius. Whereas the Thumb Styles section lets users adjust the thumb color, thumb width, thumb height, and thumb border-radius. All the adjustments to the input range CSS slider can be tracked in real-time. Now, follow the below steps.
How to generate CSS input range slider online using range-input-css.netlify.app:
- Visit this website and open up the range-input.css tool.
- After that, use track styles and thumb styles tools to adjust the look and colors of the input range slider.
- After finalizing the look of the CSS input range slider, just copy the generated CSS code.
Final Thoughts:
It is another simple CSS input range generator website that helps users generate input range sliders of various colors and dimensions.
| Pros | Cons |
|---|---|
| Shows real-time preview of the input range slider | |
| Offers tools to customize slider colors and dimensions |
gravitywp.com

gravitywp.com is another free online input range CSS generator website. Through this website, users can generate HTML5 CSS input range sliders. Almost all the track and thumb properties of input range sliders can be manually adjusted by users like track height, track radius, track shadow, thumb radius, thumb width, track color, thumb color, and more. Plus, all the track and thumb parameter changes immediately reflect over a virtual input range CSS slider. It also offers two advanced features namely Progress Color and Advanced Number Fields to make further changes to the input range sliders. It also answers queries associated with input range sliders. Now, follow the below steps.
How to generate CSS input range online using gravitywp.com:
- Visit this website using the provided link.
- After that, generate CSS input range sliders using available Track and Thumb tools.
- Next, preview the changes in the Preview section.
- Finally, copy the input range slider CSS code from the CSS code section.
Additional Features:
- This website offers some premium add-ons like List Datepicker, List Dropdown, Advanced Number Fields, Advanced Merge Tags, etc.
Final Thoughts:
It is another good online input range CSS generator website that allows users to generate custom CSS input range sliders.
| Pros | Cons |
|---|---|
| Shows real-time preview of the input range slider | |
| Offers multiple CSS input range sliders |
Frequently Asked Questions
An input range is a type of HTML element that allows users to specify a numeric value within a predefined range. It's typically represented as a slider or dial control, rather than a text box, making it ideal for situations where the exact value is less important than the relative position within the range.
In HTML, an input range is an element that allows users to select a numeric value within a specific range using a draggable slider or knob. It's defined using the tag.
You can use input range CSS slider websites to fully customize the input range slider. To do that, these websites offer multiple tools to adjust the slider thumb and track parameters like slider track height, track length, track width, track color, slider thumb height, thumb color, track shadow size, and more.
Use the element like "". Where min is the minimum value of the slider, max is the maximum value of the slider, value is the initial value of the slider, and step determines the increment between possible values.
Naveen Kushwaha
Passionate about tech and science, always look for new tech solutions that can help me and others.
About Us
We are the team behind some of the most popular tech blogs, like: I LoveFree Software and Windows 8 Freeware.
More About UsArchives
- May 2024
- April 2024
- March 2024
- February 2024
- January 2024
- December 2023
- November 2023
- October 2023
- September 2023
- August 2023
- July 2023
- June 2023
- May 2023
- April 2023
- March 2023
- February 2023
- January 2023
- December 2022
- November 2022
- October 2022
- September 2022
- August 2022
- July 2022
- June 2022
- May 2022
- April 2022
- March 2022
- February 2022
- January 2022
- December 2021
- November 2021
- October 2021
- September 2021
- August 2021
- July 2021
- June 2021
- May 2021
- April 2021
- March 2021
- February 2021
- January 2021
- December 2020
- November 2020
- October 2020
- September 2020
- August 2020
- July 2020
- June 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- June 2019
- May 2019
- April 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014








