12 Best Free Online JavaScript Validator Websites
Here is a list of best free online JavaScript Validator websites. A JavaScript validator is a tool that helps developers quickly identify errors in the JS syntax and code. JS validators can automatically detect errors and show warnings to users when they detect mistakes. To further help out users, JavaScript validators show the line of error, column of error, and description of errors. Some of the common mistakes that JavaScript validators can detect are missing semicolons, mismatched brackets or parentheses, undefined variables, and unused variables. If you are looking for free online JS Validators, check out these JavaScript validator websites.
On these websites, users get a large editing area on which users can write as well as paste their JS code. Some of these websites can also fetch JS code files from online sources using their URL links. After submitting the JS code, users can view the detected errors and warnings. Some websites even show the line, column, and description of each detected error. Users can manually fix all the errors to finally validate the JavaScript code. The process to perform the entire JS validation process is also quite simple.
These websites also offer additional online tools such as JSON Formatter, XML Formatter, CSS Beautifier, XML Minifier, etc. Go through the list to know more about these websites.
My Favorite Online JavaScript Validator Website:
codebeautify.org is my favorite website as it highlights and describes all the detected errors. Plus, it supports syntax highlighting to improve JS code readability.
You can also check out lists of best free Online CSS Validator, Online MTA-STS Validator, and Online JSON Validator websites.
Comparison Table:
| Features/Website Names | Highlight all errors | Shows description of errors | Supports syntax highlighting |
|---|---|---|---|
| codebeautify.org | ✓ | ✓ | ✓ |
| esprima.org | ✓ | ✓ | ✓ |
| beautifytools.com | ✓ | ✓ | ✓ |
| jshint.com | x | ✓ | ✓ |
| edchart.com | x | ✓ | ✓ |
| techiedelight.com | ✓ | x | ✓ |
| lambdatest.com | ✓ | x | x |
| htmlstrip.com | ✓ | ✓ | x |
| bfotool.com | ✓ | ✓ | ✓ |
| jslint.com | ✓ | x | ✓ |
| commontools.org | ✓ | ✓ | ✓ |
| browserling.com | x | x | x |
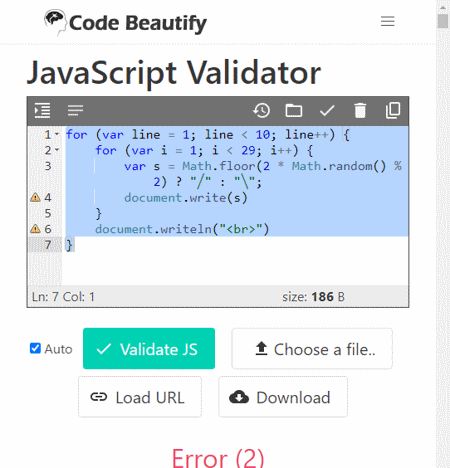
codebeautify.org

codebeautify.org is a free online JavaScript validator website. Using this website, users can check the syntax and validate JavaScript code. It immediately identifies errors in the code and highlights the lines that carry them. It also adds syntax highlighting to the code to improve readability. Users can also choose to edit JavaScript code on it. It also supports JavaScript code files and is capable of fetching files from online sources using their links. After validating the code, users can save the final code as a TXT file. This website also answers common queries related to JavaScript validators. Now, follow the below steps.
How to validate JavaScript code online using codebeautify.org:
- Go to this website and open up the JavaScript Validator.
- After that, enter the JavaScript code in the input field.
- Next, click on the Validate JS button to view potential errors.
- Finally, manually fix errors if any click on the Download button.
Additional Features:
- This website also comes with additional online tools like JSON Formatter, XML Formatter, JSON Beautifier, XML Minifier, and more.
Final Thoughts:
It is a good online JavaScript validator website that helps users quickly validate their JavaScript codes.
| Pros | Cons |
|---|---|
| Supports syntax highlighting | |
| Shows line of errors and type of errors |
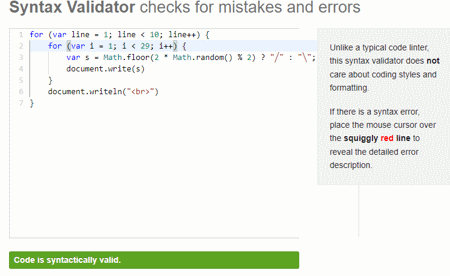
esprima.org

esprima.org is another free online JavaScript validator website. This website has a simple syntax validator that can also check mistakes and errors in JavaScript code. To improve the code readability, it adds the syntax highlighting method.
This syntax validator automatically adds a red highlight to the lines where it finds errors that users can fix manually as it supports code editing. By hovering over the red highlight, users can find out the error type. After clearing out all the errors, users can copy the final validated code. Now, follow the below steps.
How to perform JavaScript validation online using esprima.org:
- Go to this website and open up the Syntax Validator.
- After that, enter the JavaScript code.
- Next, fix the highlighted code errors if detected.
- Finally, copy the validated JavaScript code and save it locally.
Additional Features:
- This website also comes with additional tools such as Regex Collector, Operator Precedence, Source Rewrite, Identifier Highlight, and more.
Final Thoughts:
It is another simple online JavaScript validator website that quickly identifies and highlights syntax mistakes and errors.
| Pros | Cons |
|---|---|
| Supports syntax highlighting | |
| Shows the type of errors |
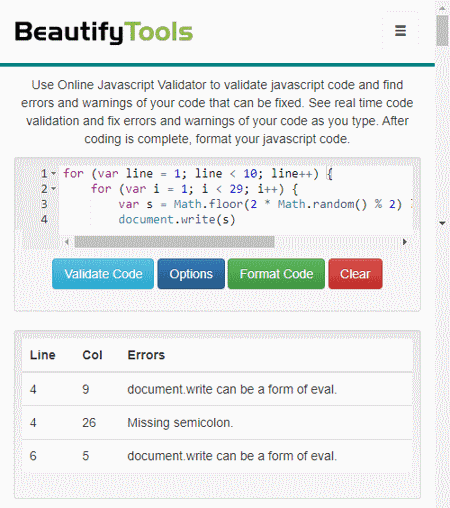
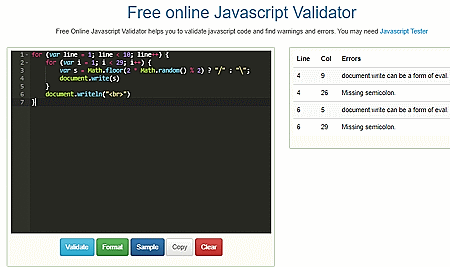
beautifytools.com

beautifytools.com is another free online JavaScript validator website. This website comes with multiple code beautification tools one of which is a Javascript Validator. It helps users find and rectify mistakes and errors in their JavaScript codes. It is also capable of highlighting the line and type of errors, which helps users quickly find them. It also adds syntax highlighting to the input code for better readability. Besides this, it also comes with a Format Code tool that optimizes the code by reducing unused lines and space. In the end, use the validate Code button to validate the code after removing all the mistakes. Now, follow the below steps.
How to perform JavaScript validation online using beautifytools.com:
- Visit this website and open up the JavaScript Validator option.
- Next, paste or write the JavaScript code.
- Now, view and fix the detected errors.
- Finally, click on the Validate Code button and copy the final code.
Additional Features;
- On this website, users also get handy tools like CSS Beautifier, HTML Beautifier, JSON Minifier, Excel to SQl Converter, HTML Decoder, and more.
Final Thoughts:
It is another simple and effective online JavaScript validator website that quickly identifies errors and helps users fix them.
| Pros | Cons |
|---|---|
| Can show the type of errors and line of errors | |
| Can optimize code space using format code tool |
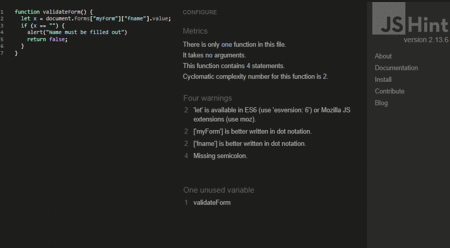
jshint.com

jshint.com is another free online JavaScript validator website. This website offers a large JavaScript code-writing area on which users can write and validate their JavaScript code. Plus, it can immediately detect and highlight both syntax errors and warnings. It also shows the line and type of detected errors. Besides errors, it also shows undefined and unused variables, unlike most other similar websites. Now, follow the below steps.
How to perform JavaScript validation online using jshint.com:
- Go to this website using the provided link.
- After that, write or paste the javaScript code on its interface.
- Now, view and fix detected errors, warnings, and used variables.
- Finally, copy the validated code.
Final Thoughts:
It is another good online JavaScript validator website that can detect both warnings and syntax errors.
| Pros | Cons |
|---|---|
| Can detect warnings, errors, and unused variables |
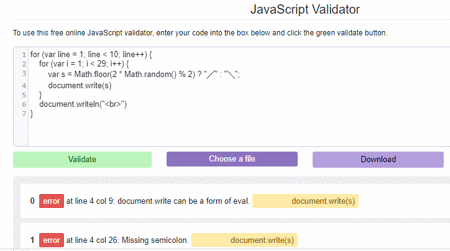
edchart.com

edchart.com is another free online JavaScript validator website. This website comes with an advanced Javascript validator that can immediately detect syntax errors and highlights their location. Besides this, it also explains the type of detected errors. To improve the readability of the code, it automatically implements syntax highlighting. To reduce the unnecessary gaps in the JavaScript code, users can use its Format option. After fixing all the detected errors, users can validate the final JavaScript code. Now, follow the below steps.
How to perform JavaScript validation online using edchart.com:
- Visit this website and open up this tool.
- After that, write or paste the JavaScript code.
- Next, view and fix the detected errors.
- Finally, click on the Validate button and copy the final code.
Additional Features:
- On this website, users also get multiple additional Code Beautifier and Minifier tools like CSS Beautifier, JSON Minifier, XML Minifier, and more.
Final Thoughts:
It is another simple and effective online JavaScript validator website that helps users perform the validation of JavaScript code.
| Pros | Cons |
|---|---|
| Can detect line and column of errors | |
| Describes the type of detected errors |
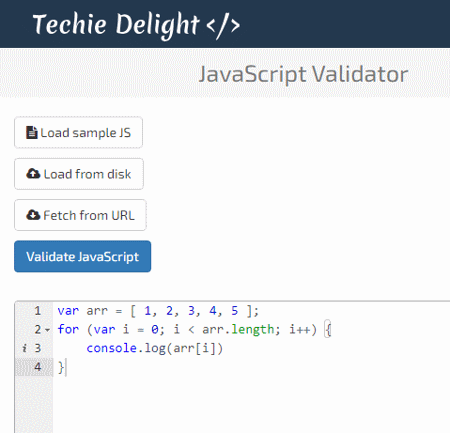
techiedelight.com

techiedelight.com is another free online JavaScript validator website. This website comes with a clean and simple JavaScript validator through which users can find and correct JavaScript syntax errors. It also highlights lines with errors. After fixing all the errors, users can validate the JavaScript code. To improve the overall readability, it adds syntax highlighting to the input code. I also like its ability to fetch JavaScript code files from online sources using their URL links. Now, follow the below steps.
How to perform JavaScript validation online using techiedelight.com:
- Go to this website and access the JavaScript validator.
- After that, enter the JS code in the input field.
- Next, view the detected errors and fix them.
- Finally, click on the Validate JavaScript button to validate the final code.
Additional Features:
- Validators: On this website, users also get additional code validators such as JSON, XML, CSS, and HTML.
- Beautify Tools: It offers code beautification tools like JAVA beautifier, JSON beautifier, CSS Beautifier, etc.
- Encode & Decode Tools: This section offers encoding and decoding tools such as MD5 Hash Generator, SHA-1 Hash Generator, SHA3-512 Hash Generator, etc.
Final Thoughts:
It is another good online JavasScript validator that can detect and locate errors in JavaScript codes.
| Pros | Cons |
|---|---|
| Can detect and locate errors | |
| Supports syntax highlighting |
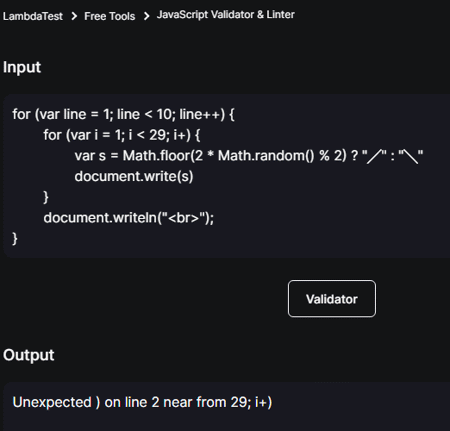
lambdatest.com

lambdatest.com is another free online JavaScript validator website. This website provides a Javascript validator & Linter tool. Through this tool, users can find out all the errors and warnings on their JavaScript code. Users can also easily fix the detected errors and validate their code. Although, it lacks syntax highlighting, unlike most other similar websites. Now, follow the below steps.
How to perform JavaScript validation online using lambdatest.com:
- Go to this website using the given tools.
- After that, enter the JS code in the input field.
- Now, correct the detected errors.
- Finally, click on the Validator button.
Additional Features:
- A good set of additional tools like Code Tidy, Data Format, Random Data, Hash Mac Generator, CRC32B Hash Calculator, etc., are also present.
Final Thoughts:
It is another good online JavaScript validator website that users can try.
| Pros | Cons |
|---|---|
| Can detect and locate errors | Lacks syntax highlight feature |
htmlstrip.com

htmlstrip.com is another free online JavaScript validator website. Through this JavaScript validator website, users can find out errors and warnings present on a piece of JavaScript code. It also shows the line of error and provides a description of each detected error so that users can quickly fix them. Once all errors are resolved, users can validate the JavaScript code. Now, follow the below steps.
How to perform JavaScript validation online using htmlstrip.com:
- Visit this website and choose the JavaScript Validator section.
- Now, enter the JavaScript code in the input field.
- Next, click on the Validat button to view errors, if detected any.
- After fixing all the errors, click on the Validate button again and copy the final code.
Additional Features:
- This website also offers additional online tools like Code Beautifier, CSS Generators, Random Generators, Meta Tags Generator, Redirect Generator, and more.
Final Thoughts:
It is another good online JavaScript validator website that anyone can use to quickly validate JavaScript code.
| Pros | Cons |
|---|---|
| Can detect and locate errors | Lacks syntax highlight feature |
| describes each detected error |
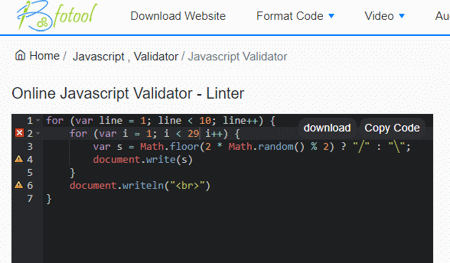
bfotool.com

bfotool.com is another free online JavaScript validator website. It is another good website that offers a simple JavaScript validator tool. This tool allows users to write and detect errors in the JavaScript code. It highlights the code lines which contain errors for quick rectification. It also shows the column of errors along with the error description. A good set of common queries related to JavaScript validation are also answered by it. Now, follow the below steps.
How to perform JavaScript validation online using bfotool.com:
- Go to this website using the given link.
- After that, enter the JS code in the panel.
- Now, view and fix the detected errors in the JS code.
- Finally, click on the Validate Code button.
Additional Features:
- This website also contains additional tools like HTML Tester, SQL to Text, Resize Video, SCSS to CSS, SQL to Text, and more.
Final Thoughts:
It is another good online JavaScript validator website that allows users to validate all types of JS codes.
| Pros | Cons |
|---|---|
| Can detect and locate errors | |
| Supports syntax highlighting |
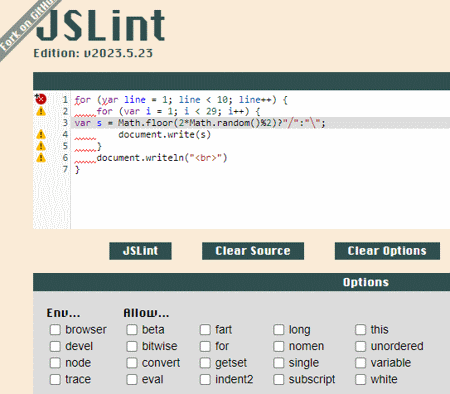
jslint.com

jslint.com is another free online JavaScript validator website. It is mainly a JavaScript lint website that can detect errors and mistakes in the input JS code. It immediately highlights all the mistakes so that users can quickly fix. It even describes the type of mistakes and detected warnings. It even shows all the Functions used in the code under its Report: Function section. After fixing all the detected mistakes, users can copy the final validated JS code. Now, follow the below steps.
How to perform JavaScript validation online using jslint.com:
- Go to this website using the given link.
- After that, enter or paste the JS code
- Next, view and fix the detected errors for the validation.
- Finally, copy the error-free JS code from its interface.
Final Thoughts:
It is another good online Javascript validator website that helps users quickly detect and fix errors in the code.
| Pros | Cons |
|---|---|
| It helps users detect and fix errors | |
| Supports syntax highlighting |
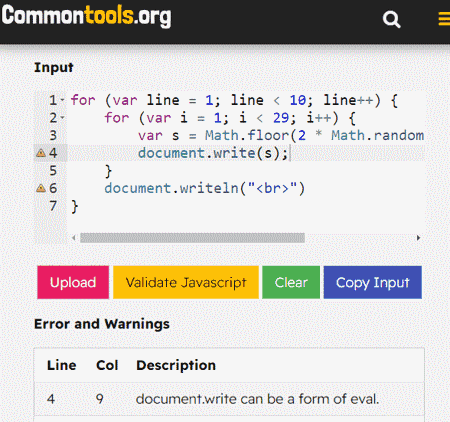
commontools.org

commontools.org is another free online JavaScript validator website. This website comes with a dedicated Javascript Validator tool. This tool allows users to directly write or paste the JS code. After entering the JS code, users can use the Validate Javascript option to view if there are any errors and warnings present in the code or not. If it finds errors, then it shows a line, column, and description of both errors and warnings. It also answers all the common queries related to Javascript validation. Now, follow the below steps.
How to perform JavaScript validation online using commontools.org:
- Start this website and access the JavaScript Validator tool.
- After that, enter the JS code.
- Next, click on the Validate javascript button to view all the errors and warnings.
- Finally, fix the detected errors and again validate the code.
Additional Features:
- This website also has handy online tools like Compare Code, Word to HTML Javascript Beautifier, HTML Formatter, CSS Beautifier, etc.
Final Thoughts:
It is another capable online JavaScript validator website that anyone can use without much hassle to validate their JS codes.
| Pros | Cons |
|---|---|
| Describes detected errors | |
| Answers common queries related to JS validation |
browserling.com

browserling.com is the last free online JavaScript validator website. This website offers one of the most basic JavaScript validator tools. This tool can validate the JavaScript code if it didn’t detect any errors. Although, it doesn’t highlight the type and line of errors that significantly increase the time to detect errors by users. It also doesn’t support syntax highlighting. Now, follow the below steps.
How to perform JavaScript validation online using browserling.com:
- Visit this website and open up the Validate JavaScripty section.
- After that, write or paste the JavaScript code.
- Next, click on the JS validate button to check for potential errors.
- If no errors are detected, your code will get validated.
Additional Features:
- This website also comes with additional online tools like URL Encoder, URL Parser, HTML Encoder, HTML Decoder, JSON Minifier, XML to YAML Converter, CSV Column Swapper, etc.
Final Thoughts:
It is a basic online JavaScript validator website that can validate JavaScript code but cannot detect the location of errors and type of errors.
| Pros | Cons |
|---|---|
| Cannot detect the error location | |
| Doesn’t support syntax highlighting |
Frequently Asked Questions
You can use above mentioned online JavaScript validator websites to quickly validate your JavaScript code. Some of these websites can also highlight the line, column, and description of the detected errors. Plus, users can also validate JS files present on online sources using their URL links.
JavaScript validation refers to the process of validating user input or data entered into a web form or application using JavaScript code. It ensures that the input meets specific criteria, such as format, length, or data type, before it is submitted to the server or processed further.
Code validation refers to the process of verifying the quality, correctness, and adherence to coding standards of a piece of code. It involves checking the code for potential errors, bugs, security vulnerabilities, and compliance with established coding practices and guidelines.
Naveen Kushwaha
Passionate about tech and science, always look for new tech solutions that can help me and others.
About Us
We are the team behind some of the most popular tech blogs, like: I LoveFree Software and Windows 8 Freeware.
More About UsArchives
- May 2024
- April 2024
- March 2024
- February 2024
- January 2024
- December 2023
- November 2023
- October 2023
- September 2023
- August 2023
- July 2023
- June 2023
- May 2023
- April 2023
- March 2023
- February 2023
- January 2023
- December 2022
- November 2022
- October 2022
- September 2022
- August 2022
- July 2022
- June 2022
- May 2022
- April 2022
- March 2022
- February 2022
- January 2022
- December 2021
- November 2021
- October 2021
- September 2021
- August 2021
- July 2021
- June 2021
- May 2021
- April 2021
- March 2021
- February 2021
- January 2021
- December 2020
- November 2020
- October 2020
- September 2020
- August 2020
- July 2020
- June 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- June 2019
- May 2019
- April 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014








