6 Best Free Online SVG to CSS Converter Websites
Here is a list of best free online SVG to CSS converter websites. SVG or Scalable Vector Graphics is a popular XML-based vector image format. It contains two-dimensional graphics and other elements. The main advantage of SVG is its scalability as graphics contained by SVG are resolution-independent. Plus, it is typically smaller in size when compared to raster image formats like JPEG and PNG. On the other hand, CSS (Cascading Style Sheets) is a stylesheet language that describes the formatting of documents written in HTML, XML, etc., markup languages. It defines how various elements of a web page are styled including fonts, spaces, layout, and other visual factors. At times, it is necessary to convert SVG data to CSS code format. If you also want to do that, then check out these online SVG to CSS converter websites.
These websites help users convert SVG data to CSS code format. Some of these websites can also directly convert SVG files to CSS code format. Apart from CSS code, these converts also generate encoded SVG code that users can copy. A few websites also show the actual CSS graphics with changeable background colors. After performing the conversion, users can copy the output CSS code and use it on their websites. To help new users, I have included the necessary conversion steps in the description of these websites. Go through the list to learn more about these websites.
My Favorite Online SVG to CSS Converter Website:
hackification.io is my favorite website as it can convert both SVG data and files to CSS code format. Plus, it shows CSS design preview.
You can also check out lists of best free Online SVG to Base64 Converter, Online SVG Chart Generator, and Online PDF to SVG Converter websites.
Comparison Table:
| Features/Website Names | Supports SVG files and data | Shows CSS design preview | Can convert SVG to Encoded SVG format |
|---|---|---|---|
| hackification.io | ✓ | ✓ | x |
| hsuper.tools | x (only data) | x | ✓ |
| bloggerpilot.com | x (only data) | ✓ | ✓ |
| svgbackgrounds.com | x (only data) | x | x |
| yoksel.github.io | x (only data) | ✓ | ✓ |
| websemantics.uk | x (only files) | x | x |
hackification.io

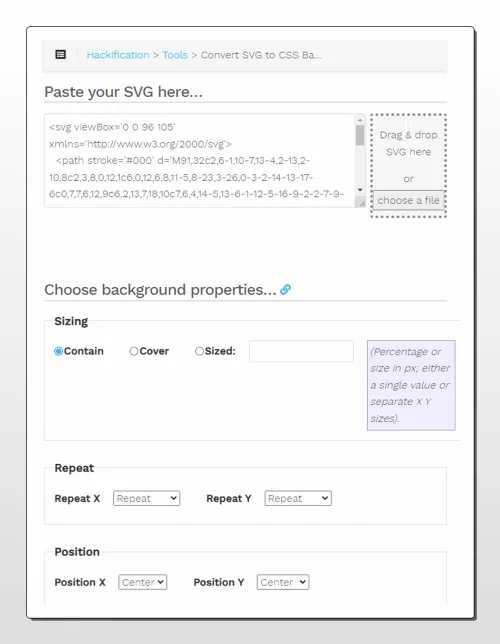
hackification.io is a free online SVG to CSS converter website. Using this website, users can convert SVG to CSS background code. It can convert both SVG data and files to CSS code format, unlike other similar websites. It even allows users to adjust several background properties like Sizing (contain, cover, or sized), Repeat X, Position, etc. It also shows a preview of the final CSS design. After performing the conversion, users can copy the CSS code. Now, follow the below steps.
How to convert SVG to CSS online using hackification.io:
- Visit this website and access the Convert SVG to CSS Background tool.
- After that, paste the SVG data or upload an SVG file.
- Now, specify background properties.
- Next, preview the CSS design and copy the final CSS code.
Additional Feature:
- This website offers an additional SVG CSS background generator tool.
Final Thoughts:
It is one of the best free online SVG to CSS converter websites that converts SVG to CSS background and shows CSS design preview.
| Pros | Cons |
|---|---|
| Shows CSS design preview | |
| Let users adjust multiple CSS background properties |
hsuper.tools

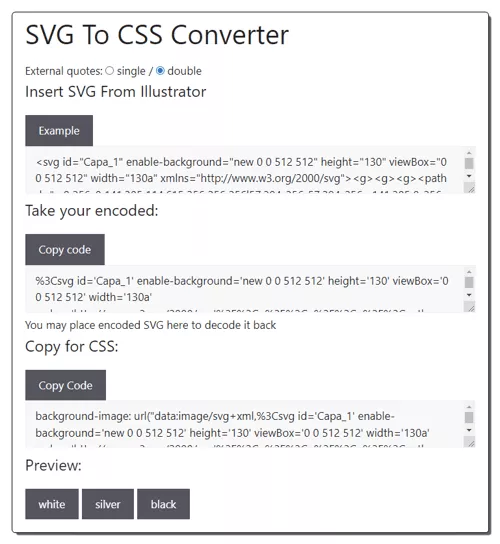
hsuper.tools is another free online SVG to CSS converter website. Using this website, users can convert SVG data to CSS code format. Users can also specify whether they want single or double external quotes in the output CSS code. Apart from CSS, it also generates encoded SVG code that users can copy. In the output CSS code, users can specify the preview color (white, silver, or black). Now, follow the below steps.
How to convert SVG to CSS online using hsuper.tools:
- Go to this website and access the SVG to CSS Converter tool.
- After that, paste the SVG code on its interface.
- Now, specify the external quote type (single or double).
- Finally, specify the preview color and copy the CSS code.
Additional Features:
- This website also offers tools like Dummy Banner, Tag Converter, Extract PDF Images, Photo Filter, MP3 Converter, and more.
Final Thoughts:
It is another good online SVG to CSS converter website that helps users convert SVG data to CSS code in no time.
| Pros | Cons |
|---|---|
| Let users specify external quote type | Only supports SVG data and not files |
| Let users specify a preview color |
bloggerpilot.com

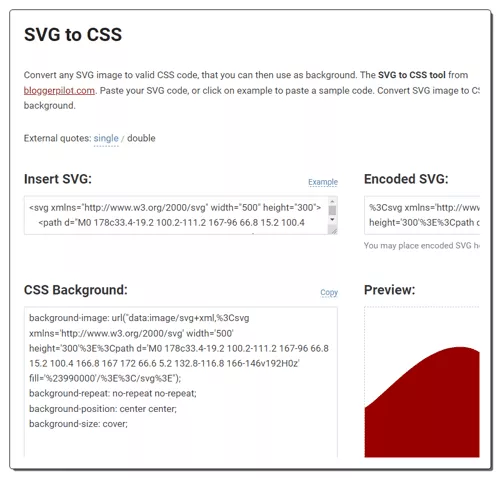
bloggerpilot.com is another free online SVG to CSS converter website. Through this website, users can convert SVG data to Encoded SVG and CSS background codes. It even shows a preview of the design to users. Users can also view the CSS design with three different background colors. Users can also edit the SVG data at any time. This website also answers queries related to SVG background, CSS background, and SVG files. Now, follow the below steps.
How to convert SVG to CSS online using bloggerpilot.com:
- Visit this website and go to its SVG to CSS section.
- Now, submit the SVG data in the Insert field.
- Next, view the encoded SVG and CSS background code that users can copy.
- It also shows the preview of the CSS design that can be viewed with three different background colors.
Additional Features:
- This website offers multiple tools like WP Child Theme Generator, Avatar Creator, Create AI Avatar, SEO Analysis, Backlink Checker Tool, and more.
Final Thoughts:
It is another good online SVG to CSS converter website that helps users convert SVG to encoded SVG and CSS background codes.
| Pros | Cons |
|---|---|
| Converts SVG to Encoded SVG and CSS format | |
| Lets users preview the CSS design |
svgbackgrounds.com

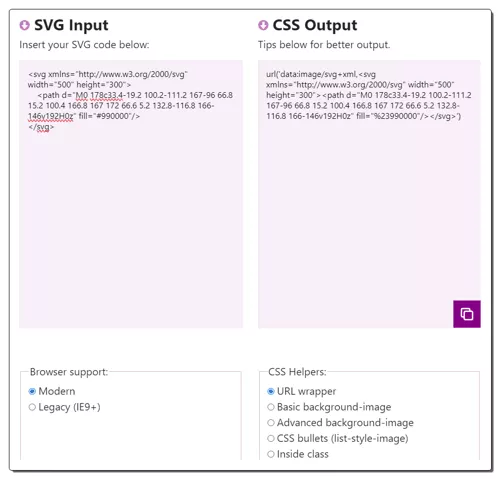
svgbackgrounds.com is another good online SVG to CSS converter website. This website offers a simple SVG to CSS converter website. This website helps users convert SVG code to CSS in no time. The output CSS can be optimized for both modern and legacy web browsers. It also lets users convert SVG into various variations of CSS like URL Wrapper, Basic background Image, Advanced Background Image, CSS Bullets, and Inside Class. Now, follow the below steps.
How to convert SVG to CSS online using svgbackgrounds.com:
- Go to this website using the provided link.
- After that, paste the SVG code in the SVG Input field.
- Now, choose a variation of CSS from the CSS Helpers section.
- Users can also choose either modern or legacy browser support.
- Finally, view the output CSS code that can be copied to the clipboard.
Additional Features:
- This website also offers online SVG Texture Builder and SVG Icons tools.
Final Thoughts:
It is another good online SVG to CSS converter website that can convert SVG code to multiple CSS variants.
| Pros | Cons |
|---|---|
| Converts SVG to multiple CSS variants | |
| Can generate CSS for both modern and legacy web browsers |
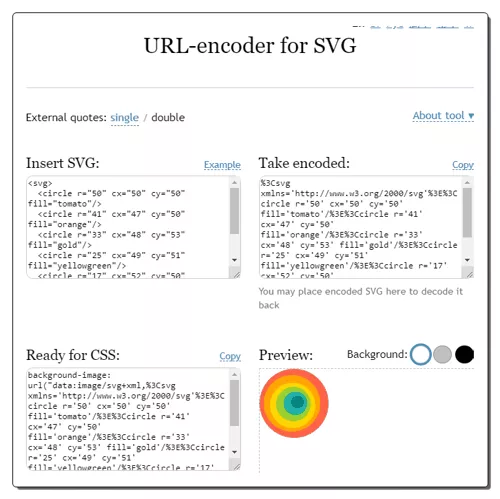
yoksel.github.io

yoksel.github.io is the last free online SVG to CSS converter website. Using this website, users can convert SVG to CSS in no time. It can also convert encoded SVG code to CSS. It also lets users specify whether they want single or double external quotes in the output CSS code. A preview of the CSS design with three different background codes can also be viewed. Now, follow the below steps.
How to convert SVG to CSS online using yoksel.github.io:
- Go to this website and access the URL encoded for SVG tool.
- After that, paste the SVG data in the Insert SVG field.
- Now, choose either single or double external quotes for the output CSS.
- Finally, preview the CSS design and copy the CSS code from its interface.
Final Thoughts:
It is another good online SVG to CSS converter website that can quickly convert SVG and encoded SVG to CSS code format.
| Pros | Cons |
|---|---|
| Shows CSS design preview |
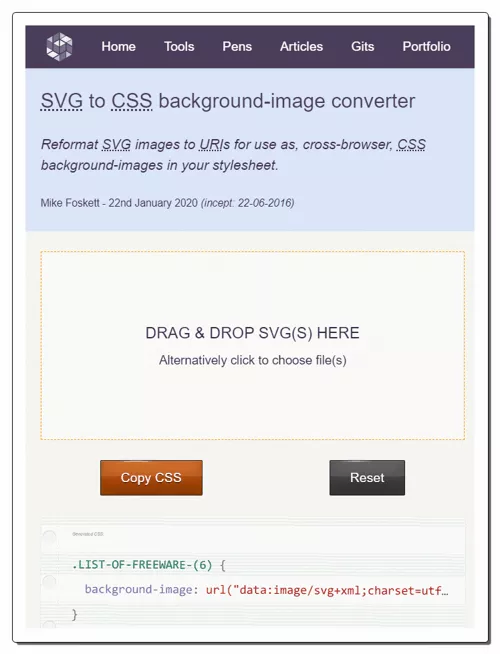
websemantics.uk

websemantics.uk is another free online SVG to CSS converter website. Using this website, users can convert SVG files to CSS codes. Unlike other similar websites, it doesn’t take SVG data or code as input. Instead, it only accepts SVG files as input. It also reformats SVG to URI for better cross-browser support. Now, follow the below steps.
How to convert SVG to CSS online using websemantics.uk:
- Go to this website using the given link.
- After that, drag and drop one SVG file on its interface.
- Next, click on the Copy CSS button to copy and view the final CSS code.
Additional Features:
- This website also offers tools like Image to Data URI Converter, Fluid Responsive Font Size Calculator, Escaping HTML, UK Postcode to Longitude Latitude Converter, and more.
Final Thoughts:
It is another good online SVG to CSS converter website that can directly convert SVG files to CSS code format.
| Pros | Cons |
|---|---|
| Reformats SVG to URI | Only supports SVG files and not SVG data |
Frequently Asked Questions
Yes, you can convert SVG to CSS using online SVG to CSS online converter websites like svgbackgrounds.com, bloggerpilot.com, svgbackgrounds.com, etc. These websites can convert SVG files and data to CSS in no time. They also show the CSS graphics preview with multiple background colors.
SVG files are not typically opened or converted directly into CSS files because they serve different purposes. SVG (Scalable Vector Graphics) is a format for vector graphics, while CSS (Cascading Style Sheets) is a stylesheet language used to style the presentation of HTML and XML documents, including SVG content when it's embedded within HTML.
You can use the class attribute in an SVG element embedded in an HTML document, and then use CSS to target and style elements with that class, whether they are SVG or HTML elements.
You can size an SVG (Scalable Vector Graphics) element in CSS by using CSS properties that control the width and height of the SVG container or by directly specifying the dimensions of the SVG element.
Naveen Kushwaha
Passionate about tech and science, always look for new tech solutions that can help me and others.
About Us
We are the team behind some of the most popular tech blogs, like: I LoveFree Software and Windows 8 Freeware.
More About UsArchives
- May 2024
- April 2024
- March 2024
- February 2024
- January 2024
- December 2023
- November 2023
- October 2023
- September 2023
- August 2023
- July 2023
- June 2023
- May 2023
- April 2023
- March 2023
- February 2023
- January 2023
- December 2022
- November 2022
- October 2022
- September 2022
- August 2022
- July 2022
- June 2022
- May 2022
- April 2022
- March 2022
- February 2022
- January 2022
- December 2021
- November 2021
- October 2021
- September 2021
- August 2021
- July 2021
- June 2021
- May 2021
- April 2021
- March 2021
- February 2021
- January 2021
- December 2020
- November 2020
- October 2020
- September 2020
- August 2020
- July 2020
- June 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- June 2019
- May 2019
- April 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014








