6 Best Free Online SVG Validator Websites
Here is a list of the best free online SVG Validator websites. SVG (Scalable Vector Graphics) is an XML-based image format for describing two-dimensional vector graphics. SVG Validation ensures that an SVG file follows the specifications and standards defined for SVG. The check generally includes:
- XML Syntax Validation
- SVG Specific Validation
- Document Structure
- Coordinate System and Units
- External Resources
SVG Validation is crucial to ensure interoperability and correct rendering of SVG images across different browsers and platforms. There are online tools that can perform SVG validation checks automatically. This post covers 6 free websites with SVG Validation tools. These tools are simple to use where you can directly upload your SVG file and perform the check. Within seconds, you get the result of whether your SVG file is as per the specifications and standards of SVG or not.
My Favorite Online SVG Validator
Validator.W3.org is my favorite website on this list to validate SVG online. This is one of the best online tools to validate documents with HTML, XHTML, SMIL, MathML, etc. In the case of SVG validation, it lets you configure options for custom checks and provides a list of errors and warnings with details.
You can check out our other lists of the best free SVG Editor Software For Windows, Online SVG Chart Generator Websites, and Online SVG to CSS Converter Websites.
Comparison Table:
| Name | Input Methods | Additional Check Options | Check Details |
|---|---|---|---|
| Validator.W3.org | URI, File Upload, Code | ✓ | Lists Warings/Errors |
| Validator.nu | URI, File Upload, Code | ✓ | Lists Warings/Errors |
| SVGCheck.toolforge.org | File Upload | x | Lists Warings/Errors |
| CodeBeautify.org | URI, File Upload, Code | XML Schema only | No |
| Geotab.github.io | File Upload | x | List Errors |
| XMLValidation.com | File Upload, Code | XML Schema only | x |
Validator.W3.org

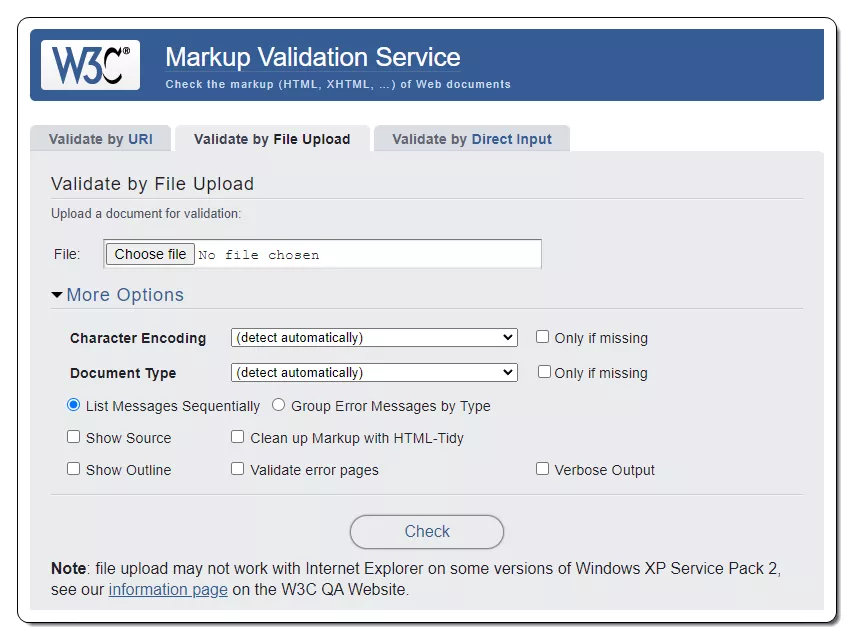
Validator.W3.org is a free online tool that checks the markup validity of Web documents in HTML, XHTML, SMIL, MathML, etc. You can use this tool to validate an SVG file online. The tool comes with three input methods to add the SVG. This includes Validates by URI, Validate by File Upload, and Validate by Direct Input (SVG code). You can pick a method of choice by selecting the respective tab from the top and your SVG to the tool. Below that, you get an expandable section to configure the validation options. This allows you to configure Character Ending, Document Type, Error Message Sorting, Cleanup Markup, Verbose Output, and options to Show Source and Outline. You can set these options for a custom check or leave them as they are and run the check. The results start with the file information covering encoding, doctype, root element, and root namespace. Below that, it shows validation output that lists the errors/warnings in the SVG. Each error/warning starts with the line number and column number and the description of the error/warning. It also shows the line of code with the error/warning.
How to validate SVG online on Validator.W3.org?
- Head over to this SVG Validator using the link given below.
- Select the input method of choice from the top tabs and add your SVG input.
- Configure the “More Options” if required.
- Then click the Check button to run the validation check.
Highlights:
- SVG Input: URI, File Upload, or Paste SVG code.
- Check Type: Specifications, Standards, and Syntax.
- Check Options: Character Ending, Document Type, Error Message Sorting, Cleanup Markup, Verbose Output, etc.
- Check Result: Lists Errors and Warnings with Line, Column, Error/Waning Info, and Respective Code.
Validator.nu

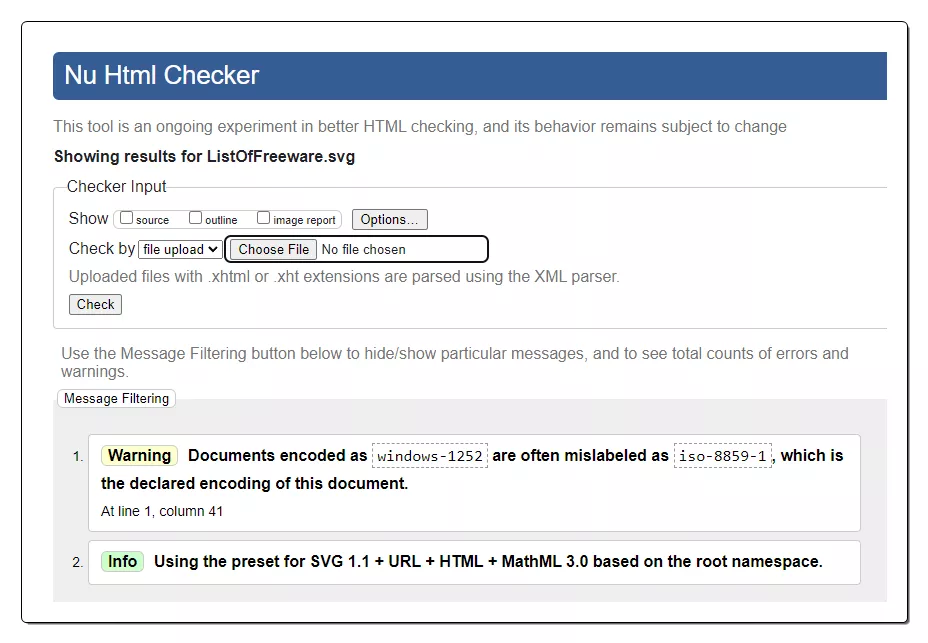
Validator.nu is a web-based tool that validates web documents including SVG. The tool can perform User-Agent and Accept-Language checks with options to show source, outline, and image report. To perform the check, the tool offers three ways to add the input. You can add a URI, upload a file, or paste the code directly. You can use the desired method and set the additional checks that you want to perform. With that, you can run the check and get the results. For SVG validation, the results list the errors and warnings in the added input. It shows the error/warning info along with the line number, column number, and code. At the top of this list, you get an option to filter the results. This allows you to show/hide particular warnings, errors, and info messages.
How to validate SVG online on Validator.nu?
- Go to this online SVG Validator tool by following the direct link added below.
- Click the “Check by” dropdown and pick the desired method to add SVG (URI/File/Text).
- Configure the “Show” and “Options” as per your requirements.
- After that click the Check button to perform the validation.
Highlights:
- SVG Input: URI, File Upload, or Paste SVG code.
- Check Type: Specifications, Standards, and Syntax.
- Check Options: Source, Outline, Image Report, User-Agent, and Accept-Language.
- Check Result: Shows Errors and Warnings with Line and Column Number, Error/Waning Info, and Respective Code.
SVGCheck.toolforge.org

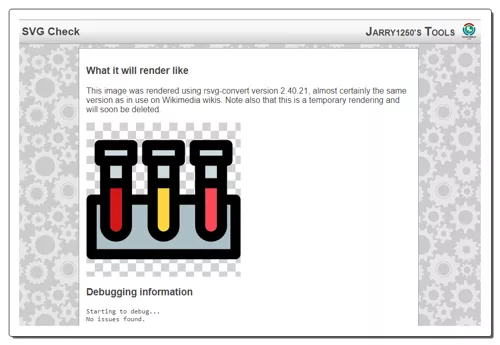
SVGCheck.toolforge.org is a free online tool to check SVG files. This tool renders the SVG preview as a PNG file with an aspect ratio of 1:1. It has an optional “Check this file for errors” box. Enabling this option automatically detects possible errors in the added file. The tool comes with a single input method which is file upload. You can directly upload your SVG file and run the validation check by selecting the “Check this file for errors” option. The result of the check shows the Debugging information along with the SVG preview. The Debugging information lists the possible errors in the file along with the cause of the error. It also shows the line number of each error. This can help you pinpoint the errors in no time.
How to validate SVG online on SVGCheck.toolforge.org?
- Use the direct link given below to open this SVG Check tool.
- Click on the Choose File button and upload your SVG file.
- Then click the Check this SVG button to run the check.
Highlights:
- SVG Input: SVG File Upload.
- Check Type: Specifications, Standards, and Syntax.
- Check Options: No additional options.
- Check Result: Shows SVG preview and lists Errors/Warnings with location and info.
CodeBeautify.org

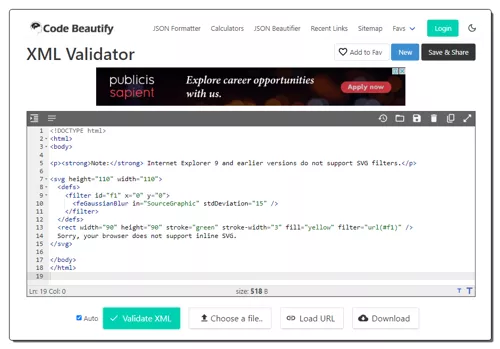
CodeBeautify.org is an online platform that provides a variety of tools to beautify, validate, and minify code. It offers tools for formatting and beautifying code in languages such as JSON, XML, JavaScript, CSS, HTML, etc. You can use its XML Validator tool to check the Schema of an SVG file. This tool offers 3 ways to add the SVG input. You can upload an SVG file, import SVG from a URL, or paste the SVG code directly into the tool. After adding the input, you can simply run the validation check. When you do that, the tool shows if the XML-Schema of the added file is valid or not. It does not run other SVG checks on the file.
How to validate SVG online on CodeBeautify.org?
- Follow the link given below leading to this online tool.
- Paste your SVG text in the box or use the “Choose a file…” or “Load URL” button to add SVG using the respective method.
- After that, click the Validate XML button to perform the check.
Highlights:
- SVG Input: URI, File Upload, or Paste SVG code.
- Check Type: XML-Schema validation.
- Check Options: No additional options.
- Check Result: XML is valid or not.
Geotab.github.io

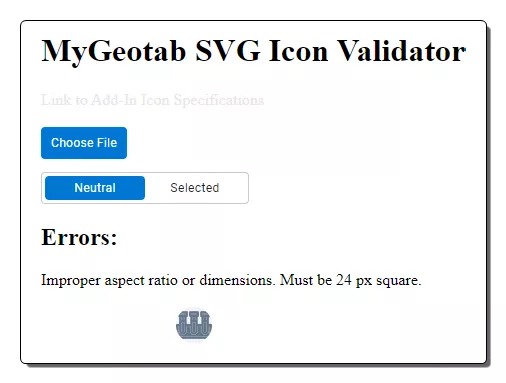
Geotab.github.io is a free online tool to validate Icon Specifications of an SVG file. This tool takes an SVG file as input that you can directly upload. Before uploading the file you can Neutral or Selected option for the check. Then this tool checks the added SVG file as per SVG Icon Specification. If the file meets the specifications, it shows that in the result. Otherwise, it shows the errors including what those errors are and what to do to fix them.
How to validate SVG online on Geotab.github.io?
- Open this tool in your browser by clicking on the link added below.
- Click on the Choose File button and upload your SVG file.
- Adding the file automatically starts the check and shows results after.
Highlights:
- SVG Input: SVG File Upload.
- Check Type: SVG Icon Specification.
- Check Options: Neutral or Standard.
- Check Result: Shows Errors and Warnings.
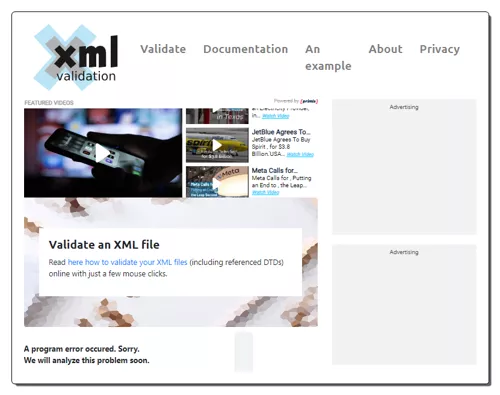
XMLValidation.com

XMLValidation.com is an online tool that allows you to validate XML documents. The tool has a simple interface with two methods to add the input. It has a text box where you can paste the code directly. It also has an upload button that you can use to add a file instead. You can use this tool to validate the XML-Schema of an SVG file. The tool also allows you to Validate against external XML schema. You can add your input and provide a schema to run the validation. The results show if the added schema is valid and list errors if not.
How to validate SVG online on XMLValidation.com?
- Use the link given below to directly open this tool in your web browser.
- Paste your SVG text in the box or use the Choose file button to upload your SVG file.
- Check the “Validate against external XML schema” option if required.
- Then click the Validate button. If you choose the “Validate against external XML schema” option then add your Schema in the box and click the Continue Validation button to get the result.
Highlights:
- SVG Input: SVG File Upload or Paste SVG code.
- Check Type: SVG XML-Schema.
- Check Options: Validate against external XML schema.
- Check Result: Schema errors if any.
Frequently Asked Questions
SVG validation is the process of checking if an SVG file adheres to the specifications and standards defined for SVG. It ensures that the SVG has correct syntax and structure.
SVG validation ensures interoperability and correct rendering preventing issues across different platforms and browsers.
There are online SVG Validation tools (such as Validator.W3.org, Validator.nu, etc.) that you can use to validate SVG files in a matter of seconds.
Errors include improper XML syntax, missing required elements, incorrect attribute values, and issues with external resource references.
No, SVG validation focuses on adherence to standards; browser-specific issues are typically identified through testing.
It ensures that the SVG file follows proper XML syntax rules, including correct opening and closing tags, and attribute usage.
Well-validated SVG files can enhance performance by reducing rendering errors and ensuring consistent display across platforms.
Yes, proper validation can contribute to improved accessibility by ensuring correct usage of SVG features for screen readers and other assistive technologies.
About Us
We are the team behind some of the most popular tech blogs, like: I LoveFree Software and Windows 8 Freeware.
More About UsArchives
- May 2024
- April 2024
- March 2024
- February 2024
- January 2024
- December 2023
- November 2023
- October 2023
- September 2023
- August 2023
- July 2023
- June 2023
- May 2023
- April 2023
- March 2023
- February 2023
- January 2023
- December 2022
- November 2022
- October 2022
- September 2022
- August 2022
- July 2022
- June 2022
- May 2022
- April 2022
- March 2022
- February 2022
- January 2022
- December 2021
- November 2021
- October 2021
- September 2021
- August 2021
- July 2021
- June 2021
- May 2021
- April 2021
- March 2021
- February 2021
- January 2021
- December 2020
- November 2020
- October 2020
- September 2020
- August 2020
- July 2020
- June 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- June 2019
- May 2019
- April 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014








