7 Best Free Online CSS 3D Transform Generator Websites
Here is a list of best free online CSS 3D transform generator websites. CSS 3D transform is a process to customize the look of elements in a 3D space. It is done to provide immersive and interactive elements on websites. To perform CSS 3D transform, users need these CSS 3D transform generators.
Through these generators, users can specify the look and interactive behavior of elements. To do that, these websites offer tools like Rotate, Translate, Skew, Scale, Color, and more. Plus, users can perform Rotate, Translate, Scale, and other similar operations on X, Y, and Z-axes. On the preview section of these generators, users can track all the changes. After the completion of the CSS 3D element customization, users can copy the final CSS code. Some websites can even generate HTML code that users can include on their websites to introduce 3D elements.
These websites also come with additional online generators like CSS Border Radius, CSS Button, CSS Column, SCSS to CSS Compiler, and more. Go through the list to know more about these generators.
My Favorite Online CSS 3D Transform Generator Website:
front-end-tools.com is my favorite website because it can perform both 2D and 3D CSS transformations. Plus, it can generate output in both CSS and HTML formats.
You can also check out lists of best free Online CSS Flexbox Generator, Online CSS Shape Generator, and Online CSS Sprite Generator websites.
Table of Contents:
| Features/Website Names | Can also perform 2D CSS Transformation | Can Generate Both CSS and HTML Code | Comes with a Preview Window |
|---|---|---|---|
| front-end-tools.com | ✓ | ✓ | ✓ |
| cssportal.com | x | x (Only CSS Code) | ✓ |
| makingcss.com | ✓ | x (Only CSS Code) | ✓ |
| westciv.com | ✓ | x (Only CSS Code) | ✓ |
| css-transform.moro.es | ✓ | x (Only CSS Code) | ✓ |
| 3dbookcovergenerator.netlify.app | x | ✓ | ✓ |
| css-cube-generator.netlify.app | x | ✓ | ✓ |
front-end-tools.com

front-end-tools.com is a free online CSS 3D transform generator website. Through this website, users can transform both 2D and 3D elements into a 3D space. To do that, users need to adjust the Translate, Rotate, Scale, Skew, Transform Origin, and Perspective sliders. All the changes made by users can be tracked on its Preview window. In the end, this website generates both CSS and HTML codes that users can copy and implement on their websites. Now, follow the below steps.
How to generate custom CSS 3D elements online using front-end-tools.com:
- Go to this website and open up the CSS Transform 2D/ 3D Generator.
- After that, select 3D from the Style Editor.
- Now, specify the Translate, Scale, Rotate, Skew, etc., properties.
- Finally, preview the element and copy the CSS and HTML codes.
Additional Features:
- This website also comes with additional online tools like CSS Gradation Generator, CSS Button Generator, CSS Box Shadow Generator, and more.
Final Thoughts:
It is one of the best free online CSS 3D transform generator websites that offers all the essential tools to generate 2D and 3D CSS elements.
cssportal.com

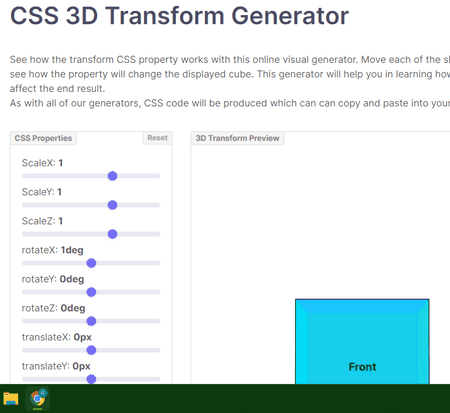
cssportal.com is a free online CSS 3D transform generator website. Using this website, users can rotate, translate, and scale elements in 3D space to generate interactive experiences for users. Plus, users can preview all the changes in the 3D Transform Preview window. It lets users adjust a good set of CSS properties such as ScaleX, ScaleY, RotateX, Rotate Z, TranslateX, TranslateY, SkewX, Perspective, and more. According to the required changes, it generates a CSS code that users can copy and use on their own websites. Now, follow the below steps.
How to generate CSS 3D online using cssportal.com:
- Go to this website and open up the CSS 3D Transform Generator.
- After that, use CSS properties sliders to specify the CSS 3D element properties.
- Next, preview the changes on the 3D Transform Preview window.
- Finally, copy the file CSS 3D code from the CSS Code section.
Additional Features:
- CSS Generators: It offers multiple CSS Generators like CSS Border Radius, CSS Button, CSS Column, CSS Cubic Bezier, and more.
- CSS Tools: It comes with additional online CSS tools like LESS to CSS Compiler, Stylus to CSS Compiler, SCSS to CSS Compiler, and more.
Final Thoughts:
It is a good online CSS 3D transform generator that offers all the tools to make a custom CSS 3D transform code.
makingcss.com

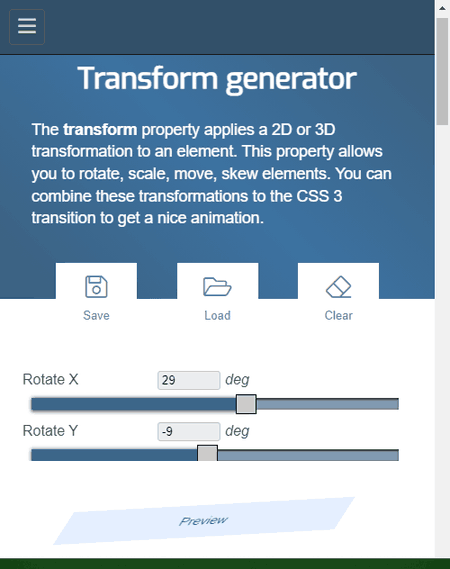
makingcss.com is another free online CSS 3D transform generator website. This website offers a 3D transform generator through which users can specify custom CSS properties like Rotate Z, Rotate Y, Translate X, translate Y, Skew Y, etc. Plus, users can track all their changes in the Preview window. Plus, an option to customize the preview is also present. After specifying all the CSS 3D element properties, users can copy the final code from the CSS Code section. Now, follow the below steps.
How to generate custom CSS 3D properties online using makingcss.com:
- Go to this website and access the Transform Generator.
- After that, start adjusting the transform parameters like Rotate, Translate, Scale, etc.
- Now, track changes in real-time on the Preview section. Users can also adjust preview settings if they want.
- Finally, view and copy the generated CSS code.
Additional Features:
- This website also offers additional online CSS tools like Box Shadow, Text Shadow, Border Radius, Transition, and more.
Final Thoughts:
It is another simple and effective online CSS 3D transform generator website that anyone can use to create custom CSS 3D parameters.
westciv.com

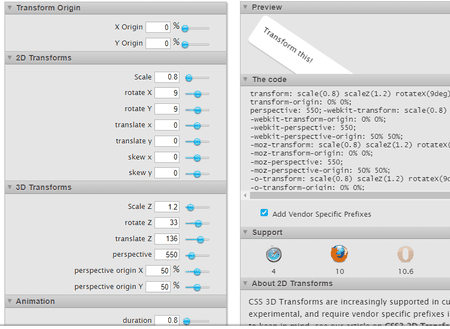
westciv.com is another free online CSS 3D transform generator website. Through this website, users can specify 3D properties of an element along with various 2D and animation properties. Like other similar websites, it also offers various 3 element property adjustment tools like Scale Z, Rotate Z Translate Z, Perspective, Perspective Origin X, and more. After doing that, users can specify the 2D transform properties, animation properties, and transform-origin properties. To review the changes, users can use its Preview section. Now, follow the below steps.
How to generate CSS 3D properties online using westciv.com:
- Launch this website using the provided link.
- Now, specify the 3D Transform parameters.
- After that, specify the 2D transform, Transform Origin, and Animation parameters.
- Finally, preview the changes and copy the final CSS code from the code section.
Additional Features:
- This website also offers additional online tools like Linear gradients, Radial Gradients, Box Properties, CSS3 Sandbox, and more.
Final Thoughts:
It is a feature-rich online CSS 3D generator website that also lets users adjust 2D Transform, Animation, and Transform origin properties.
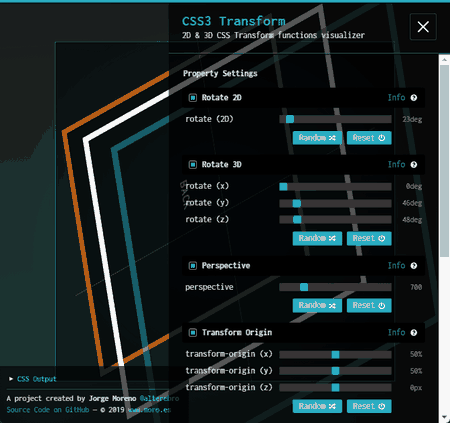
css-transform.moro.es

css-transform.moro.es is another free online CSS 3D transform generator website. This website offers a beautifully designed CSS 3D generator that offers all the tools to adjust the 2D and 3D parameters of a CSS element. It also lets users adjust the Perspective and Transform Origin properties. All the parameter adjustments can be viewed on the 3D preview section of this website. Its preview section is interactive that highlights the 3D element layer names when interacting with the cursor. Now, follow the below steps.
How to generate custom CSS 3D element design online using css-transform.,oro.es:
- Launch this website and access the Tools panel
- After that, adjust Rotate 2D and Rotate 3D parameters.
- Now, specify the Perspective and Transform Origin properties and review the design in its Preview section.
- Finally, copy the CSS code from the CSS output section.
Final Thoughts:
It is a decent online CSS 3D transform generator that anyone can use to create and visualize custom CSS 3D element designs.
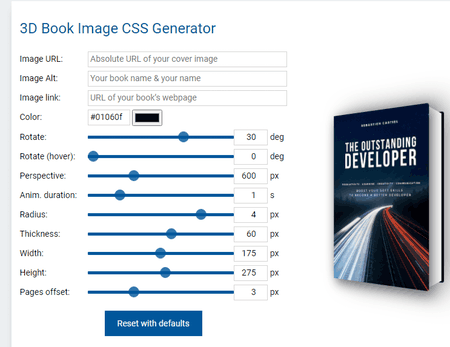
3dbookcovergenerator.netlify.app

3dbookcovergenerator.netlify.app is another free online CSS 3D transform generator website. Through this website, users can design the look and behavior of elements in a 3D space. To do that, it offers multiple tools like Rotate, Perspective, Radius, Thickness, Width, height, etc. All the changes made by users will reflect over the default element present in the Preview area. Users can also add their own image as the default element and adjust its 3D properties. According to the specified parameters, it generates both CSS and HTML code that users can include on other websites. Now, follow the below steps.
How to perform CSS 3D transform online using 3dbookcovergenerator.netlify.app:
- Visit this website using the provided link.
- After that, add your own image or use the default image as the preview element.
- Next, adjust the 3D transform parameters using Rotate, Perspective, Radius, Width, etc., tools.
- Finally, copy the generated CSS and HTML codes.
Final Thoughts:
It is another capable online CSS 3D transform generator that offers all the necessary adjustment tools to adjust design elements. Plus, it can produce output in both CSS and HTML code formats.
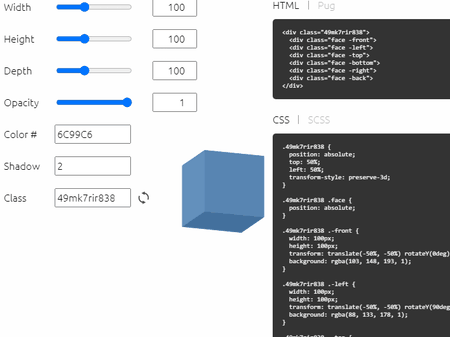
css-cube-generator.netlify.app

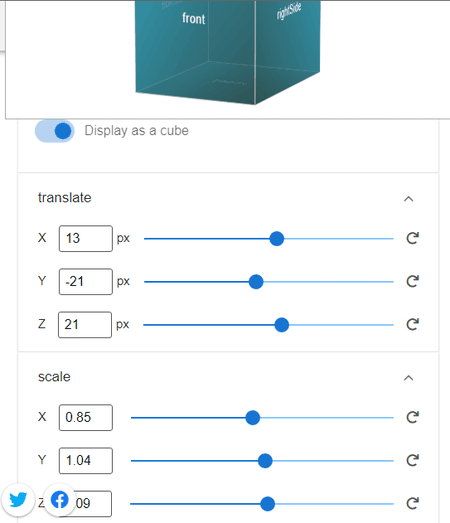
css-cube-generator.netlify.app is the last free online CSS 3D transform generator website. This website offers a simple-to-use CSS cube generator through which users can generate a custom cube-based element in 3D space. To customize the element, users can use Width, Height, Depth, Opacity, Color, and Shadow tools. Using the cursor, users can preview the element from all directions. According to the specified parameters, this website generates both HTML and CSS codes that users can copy. Now, follow the below steps.
How to transform CSS 3D elements online using css-cube3-generator.net:
- Go to this website using the provided link.
- After that, adjust the element parameters like Width, Height, Depth, Color, etc.
- Next, move the cursor to view the element from different angles.
- Finally, view and copy CSS and HTML codes.
Final Thoughts:
It is another good online CSS 3D transform generator that anyone can use with ease.
Naveen Kushwaha
Passionate about tech and science, always look for new tech solutions that can help me and others.
About Us
We are the team behind some of the most popular tech blogs, like: I LoveFree Software and Windows 8 Freeware.
More About UsArchives
- May 2024
- April 2024
- March 2024
- February 2024
- January 2024
- December 2023
- November 2023
- October 2023
- September 2023
- August 2023
- July 2023
- June 2023
- May 2023
- April 2023
- March 2023
- February 2023
- January 2023
- December 2022
- November 2022
- October 2022
- September 2022
- August 2022
- July 2022
- June 2022
- May 2022
- April 2022
- March 2022
- February 2022
- January 2022
- December 2021
- November 2021
- October 2021
- September 2021
- August 2021
- July 2021
- June 2021
- May 2021
- April 2021
- March 2021
- February 2021
- January 2021
- December 2020
- November 2020
- October 2020
- September 2020
- August 2020
- July 2020
- June 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- June 2019
- May 2019
- April 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014








