9 Best Free Online CSS Button Generator Websites
Here is a list of the best free online CSS button generator websites. You can create a button in CSS by styling HTML elements like `<button>` or `<a>`. Then you can add properties to the button such as background color, padding, border, shadow, etc. It can be a long, tidy and back and forth process or a design beyond plain basic. An online tool can make this process simple and quick for anyone to follow.
This post covers 9 websites where you can access CSS button generator tools. These tools let you design your own CSS buttons simply by changing toggles and sliders while viewing the changes in real time. You get lots of customization settings that you just have to click and apply. With the help of these tools, you can design a CSS button from the ground up with no programming skills required In the end, you can just copy the CSS code and use it directly in your project.
My Favorite Online CSS Button Generator
CSSButtonCreator.com is my favorite website on this list to generate CSS buttons online. The website offers an abundance of customization options to tweak various aspects of the button design. With features like the hover effect, import CSS, custom CSS, etc., it helps you design the button the way you want.
You can check out our other lists of the best free Online CSS to Stylus Converter Websites, Online CSS Ribbon Generator Websites, and Online CSS Menu Generator Websites.
Comparison Table:
| Name | Templates | Button Customizations | Action/Effect |
|---|---|---|---|
| CSSButtonCreator.com | ✓ | Fully Customizable | Hover |
| DevsDash.com | x | Fully Customizable | Hover, Click |
| HTMLCSSButtonGenerator.com | x | Fully Customizable | Hover |
| CSSButtonGenerator.com | ✓ | Fully Customizable | - |
| CSS3ButtonGenerator.com | x | Fully Customizable | Hover |
| CSSGenerators.net | ✓ | Fully Customizable | - |
| Tools.fromdev.com | x | Customizable | - |
| Sanwebe.com | x | Fully Customizable | Hover |
| Dextronet.com | x | Customizable | - |
CSSButtonCreator.com

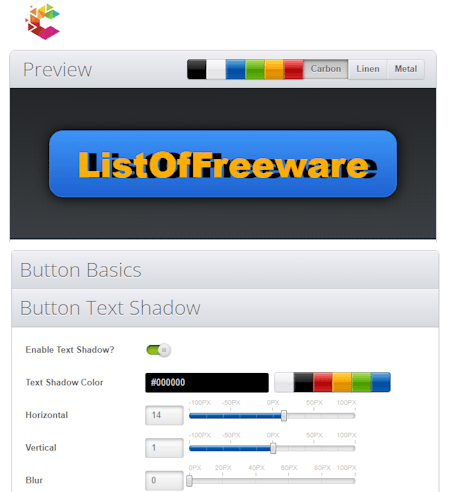
CSSButtonCreator.com provides an online CSS button generator where you can design your own custom CSS buttons. The website has a button preview on one-half of the screen and customization options on the other half. The preview panel has color options at the top from where you can easily change the color and texture of the background. Rest of the parameters you can change and customize from the lists of options on the right. This includes button basics, text, shadow, button box, background, and hover effect. Whenever you make a change, it gets reflected in the preview instantly. This way, you can create your own button design and get the CSS code for it.
Button Customization Options:
- Button Basics: Text, CSS Class Name, Font, Text Color.
- Button Text Shadow: Toggle, Text Shadow Color, Horizontal Position, Vertical Position, and Blur Radius.
- Button Box Shadow: Toggle, Shadow Type (Outset/Inset), Box Shadow Color, Horizontal Position, Vertical Position, Blur Radius, and Spread Radius.
- Button Border Settings: Toggle, Border Type (Solid/Dotted/Dashed/Double/Groove/Ridge/Inset/Outset), Border Color, Border Width, and Broder Radius.
- Button Background: Background Type (Gradient/Solid Color) and Background Color.
- Button Hover: Toggle, Hover Background Type (Gradient/Solid Color), Hover Color, Hover Border Color, Hover Border Type (Solid/Dotted/Dashed/Double/Groove/Ridge/Inset/Outset), Hover Border Width, and Hover Border Radius.
- Output: HTML Page Code and CSS Stylesheet Code.
Additional Features:
This website offers 4 CSS button templates to get you started. It has an “Import CSS” section where you can CSS code to use your own button design and customize it on this website. Apart from that, you can add a custom button code and a custom hover code that overrides the generated code. This allows you to incorporate unique button styles and effects into the code.
DevsDash.com

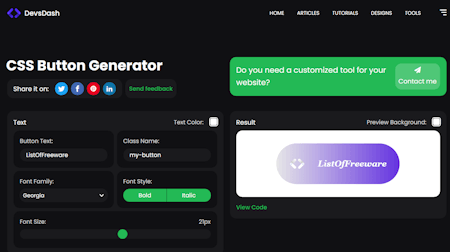
DevsDash.com provides a range of resources, tutorials, articles, and tools for web development projects. The website offers a CSS Button Generator. This tool comes with a neat and well-organized user interface that looks elegant. It comes with all the necessary settings and options to create a modern-looking CSS button. All the settings are well laid out with proper naming and order. You can start from the top with text, icon, size, border, box, and shadows leading all the way to action and hover options. While you do show, the tool gives you a real-time preview of the button on the screen. At the bottom of the page, you can access the code that contains HTML and CSS.
Button Customization Options:
- Text: Button Text, CSS Class Name, Font Family, Font Style (Bold/Italic), Font Size, and Color.
- Icon: Toggle, Upload Icon, Icon Position, Icon Rotation, and Icon Size.
- Size: Vertical Size and Horizontal Size.
- Border: Border Size, Border Radius, and Border Color.
- Background: Solid/Gradient and Background Color.
- Box Shadow: Toggle, Inset/Outset, Shadow Color, Horizontal Offset, Vertical Offset, Spread Radius, and Blur Radius.
- Text Shadow: Toggle, Shadow Color, Horizontal Offset, Vertical Offset, and Blur Radius.
- Action/Hover: On Click Action, On Hover, Optional URL.
- Output: HTML Page Code and CSS Stylesheet Code.
Additional Features:
This tool has a really elegant user interface and one of the best blends of gradient effects. It lets you optionally upload and add a custom icon on the button that you can rotate and set position. And it offers two actions covering hover and click. You can pick and effect for both and add an optional link to open when clicked.
HTMLCSSButtonGenerator.com

HTMLCSSButtonGenerator.com is a free website that provides a collection of online CSS generator tools. It has a CSS Button Generator that makes an elegant and modern-looking button. The tool has settings all over the interface that might get confusing at times. But all the settings are neatly labeled. You can start from the top left and follow it along with designing the button while having a real-time preview on the right side of the screen. This website offers one of the best hover effects that you can apply to the button. This effect makes the button hover up/down and expand. You can fully customize the hovering direction and size along with color options.
Button Customization Options:
- Button Text: Text, Font, Font Weight, Font Size, and Font Color.
- Button Paddings & Border: Horizontal Padding, Vertical Padding, Border Color, Border Size, Border Radius, and Border Shadow.
- Button Shadow: Pre-made Shadow and Custom Shadow (Position, Blur, and Spread).
- Button Background: Solid/Gradient and Background Color.
- Hover: Hover Effect, Hover Effect Direction, Background Color, Font Color, and Border Color.
- Output: CSS Code.
Additional Features:
This CSS Button Generator has a newly added feature that lets you add an icon alongside the button text. You can pick an icon from the small collection or add a URL to use your own icon. It lets you set the icon size and position along with the margins. The icon appears in the same button box.
CSSButtonGenerator.com

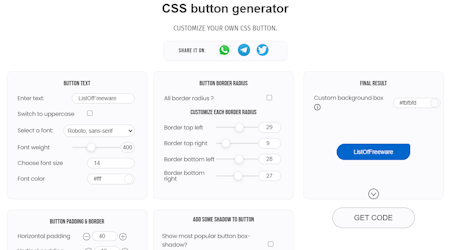
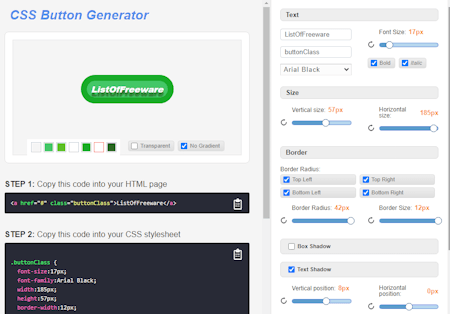
CSSButtonGenerator.com is a free online CSS button generator website. This website features 40 CSS button templates that you can use as they are or customize as per your needs. You can also generate a button from the ground up with simple options. The website shows a real-time preview of the button in the middle with color, transparent, and gradient options. This is followed by the HTML and CSS code. Then you get all the customization options on the right side of the screen. These options let you customize every aspect of the button covering text, colors, button box, background, border, shadow, etc.
Button Customization Options:
- Text: Button Text, Define Class, Font, Font Size, Bold/Italic, and Text Color.
- Size: Adjust Vertical and Horizontal Size.
- Border: Border Size and Border Radius (apply to any or all corners).
- Box Shadow: Inset/Outset Shadow, Vertical Position, Horizontal Position, Blur Radius, and Spread Radius.
- Text Shadow: Vertical Position, Horizontal Position, and Blur Radius.
- Color Options: Background, Font, Border, Font, Box Shadow, Font Shadow, and Box Gradient Colors.
- Button Background Options: Solid Color or Transparent.
- Output: HTML Page Code and CSS Stylesheet Code.
Additional Features:
This website has 40 customizable CSS button templates. You can select a button and get the CSS code instantly. Or, you can tweak the appearance with the abundance of customization options and then get the updated CSS code. However, it lacks the option to add a hover effect to the button.
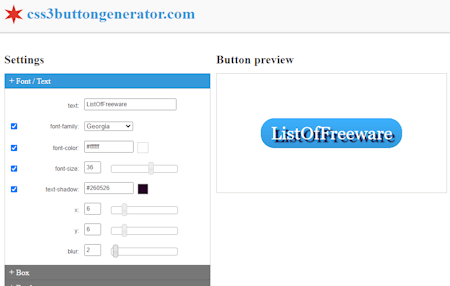
CSS3ButtonGenerator.com

CSS3ButtonGenerator.com is another free website where you can generate CSS button online. This website has a simple interface with button settings on the left and button preview on the right. The settings have organized sections covering Font, Text, Box, Border, Background, and Hover options. You can simply click and expand a section and then configure all the available parameters to change the design. It shows a real-time preview of the button. You can try various settings with instant preview and design your custom CSS button. Once you are done with designing, you can simply copy the CSS code and use that to add the generated button to your site.
Button Customization Options:
- Font/Text: Text, Font-Family, Font-Color, Font-Size, Text Shadow Color, and Text Shadow Position.
- Box: Box Shadow Color, Box Shadow Position, Shadow Blur, and Padding.
- Border: Border Radius, Border Color, Border Style (Solid/Dotted), and Border Width.
- Background: Background Type (Solid/Gradient) and Background Color.
- Hover: Background Type (Solid/Gradient) and Background Color.
- Output: CSS Code.
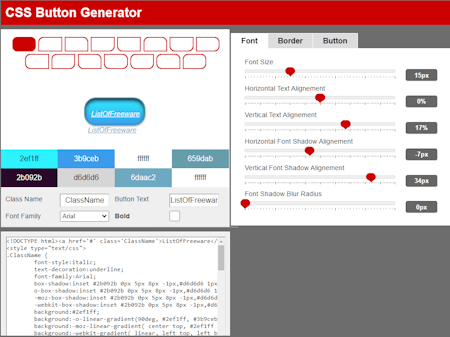
CSSGenerators.net

CSSGenerators.net is a website that provides CSS generator tools for web developers. It offers a free online CSS Button Generator tool. The tool starts with a set of button layouts. These layouts are variations of different edge radii. Selecting a layout loads a preview with the default settings. The settings are not categorized the way you get on the other websites. Just below the preview, you get all the color selections of options. You can hover your mouse over them to know their labels and change their values. Then you get the text basics along with toggles for shadows and gradients. With all this sorted, you can move to the top right where you get font, border, and color sections. All these sections consist of multiple sliders that you can easily slide to customize the button. With that, you can make the button the way you like and get the code for it.
Button Customization Options:
- Inputs: Text, Class Name, Font, and Font Style.
- Toggles: Font Shadow, Button Inset Shadow, Button Outset Shadow, and Button Graduation.
- Colors: Background, Font, Border, Button, Font Shadow, Button Shadow, and Preview Background.
- Font Sliders: Size, Horizontal Text Alignment, Vertical Text Alignment, Horizontal Font Shadow Alignment, Vertical Font Shadow Alignment, and Font Shadow Blur Radius.
- Border Sliders: Border Width, Border Height, Border Size, Border Radius, and Border Padding.
- Button Sliders: Horizontal Box Inset Shadow Alignement, Vertical Box Inset Shadow Alignement, Box Inset Shadow Blur Radius, Box Inset Spread Radius, Horizontal Box Shadow Alignement, Vertical Box Shadow Alignement, and Box Shadow Blur Radius.
- Hover: Not available.
- Output: HTML+CSS Code.
Additional Features:
This tool offers a set of button templates that you can select and copy code. You can also edit those buttons to your desire and get the updated code.
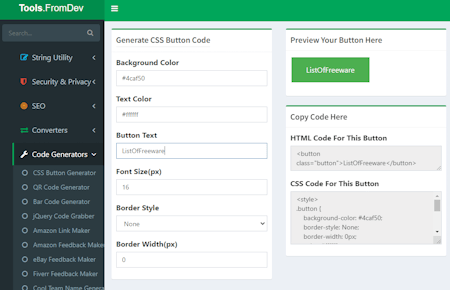
Tools.fromdev.com

Tools.fromdev.com is a free website that offers online code generator tools, converters, SEO tools, and more. This website has a CSS Button Generator tool. This is a very simple tool with basic button options. It covers background color, text color, button text, font size, border style, and border width. You can simply set all these parameters and track the changes in the preview at the top right corner. Below the preview, you get the HTML and CSS code of the button that you can copy and use.
Button Customization Options:
- Background Color
- Text Color
- Button Text
- Font Size
- Border Style (Solid/Dotted/Dashed/Double/Groove/Ridge/Inset/Outset)
- Border Width
- Output: HTML and CSS Code.
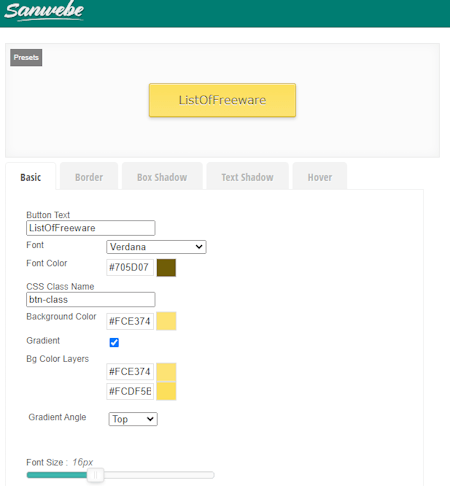
Sanwebe.com

Sanwebe.net is another website with a collection of online CSS Generator tools. The CSS Button Generator on this website allows you to design your own button. It provides a preset to start with. You get the preview at the top followed by settings nicely categorized into 5 sections covering basic, border, box shadow, text shadow, and hover. This tool uses layers for box shadow and hover effects. You can add up to 4 layers to cast a blended shadow and hover effect on the button. With that, you get the CSS code for the designed button.
Button Customization Options:
- Basic: Button Text, Font, Font Color, CSS Class Name, Background Color, Gradient, Gradient Angle, Font Size, Vertical Padding Size, Horizontal Padding Size, and Auto Hight/Width Adjustment toggle.
- Border: Border Size, Border Color, and Radius.
- Box Shadow: Box Shadow Layers, Color, Vertical Position, Horizontal Position, Blur Radius, and Spread Radius.
- Text Shadow: Text Shadow Toggle, Shadow Color, Vertical Position, Horizontal Position, and Blur Radius.
- Hover: Box Layers, Colors, Vertical Position, Horizontal Position, and Blur Radius.
- Output: CSS Code.
Dextronet.com

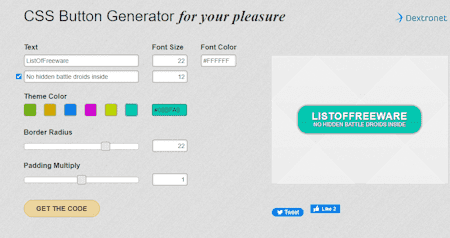
Dextronet.com has a free online CSS Button Generator tool. This tool can create a single-style CSS button with 6 theme options. It is a very basic tool that has a bunch of settings on the left and a button preview on the right. Along with the button text, you get the option to add an additional line of text below that. You can set font size and font color for both but there is no option to change the font family. Then comes the 6 themes that basically change the background box color. You can also add a custom color value to do the same. Lastly, you get to set the border radius and padding multiplication to finalize the button design. In this tool, you have to click a button to get the button code. Doing this loads a page with raw CSS code for the button.
Button Customization Options:
- Button text and Additional Text Line
- Font Size and Font Color
- Theme Color
- Border Radius
- Padding Multiply
- Hover: Not available.
- Output: CSS Code.
Frequently Asked Questions
A CSS Button Generator packs multiple settings for text, box, border, shadow, colors, effects, and a real-time preview. You can simply set those settings as per your needs and keep an eye on the preview to design the button. Some tools can also have templates that you can customize to suit your requirements.
Yes, you can create buttons in CSS by styling HTML elements like button using properties like background-color, border, padding, and text-decoration. Alternatively, you can use an online CSS Button Generator tool such as CSSButtonCreator.com, DevsDash.com, etc. An online tool makes the process easy and quick while offering lots of customization options.
CSS buttons are interactive elements in web design that use Cascading Style Sheets (CSS) to apply visual styles, such as background color, borders, and text effects, to create clickable and visually appealing buttons on a webpage.
In HTML, the "button type" attribute specifies the behavior of a button element and determines how it will function when clicked. It can have values like "submit," "reset," or "button," indicating whether the button submits a form, resets form fields, or functions as a regular button, respectively.
No, you cannot use `onclick` directly in CSS. The `onclick` attribute is an HTML attribute used to associate JavaScript functions with HTML elements to handle events, while CSS is used for styling and presentation purposes only.
About Us
We are the team behind some of the most popular tech blogs, like: I LoveFree Software and Windows 8 Freeware.
More About UsArchives
- May 2024
- April 2024
- March 2024
- February 2024
- January 2024
- December 2023
- November 2023
- October 2023
- September 2023
- August 2023
- July 2023
- June 2023
- May 2023
- April 2023
- March 2023
- February 2023
- January 2023
- December 2022
- November 2022
- October 2022
- September 2022
- August 2022
- July 2022
- June 2022
- May 2022
- April 2022
- March 2022
- February 2022
- January 2022
- December 2021
- November 2021
- October 2021
- September 2021
- August 2021
- July 2021
- June 2021
- May 2021
- April 2021
- March 2021
- February 2021
- January 2021
- December 2020
- November 2020
- October 2020
- September 2020
- August 2020
- July 2020
- June 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- June 2019
- May 2019
- April 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014








