6 Best Free Online CSS Ribbon Generator Websites
Here is a list of the best free online CSS ribbon generator websites. A CSS ribbon generator is a tool that lets you create simple banner ribbons. You can use such ribbons on websites, blogs, headlines, titles, etc. Usually, one must have a basic understanding of CSS to make such ribbons. But you don’t have to do that. Instead, you can use an online ribbon generator.
This post covers 6 free websites where you can generate CSS ribbons online. With the help of these ribbon generators, you can easily customize the look and feel of your ribbon with just a few clicks. You can visually see the changes to the ribbon. These tools generate CSS code that you can directly implement on your website or wherever you want to. There are two types of ribbons you can generate using these tools. Let’s go through the post to check these out in detail.
My Favorite Online CSS Ribbon Generator
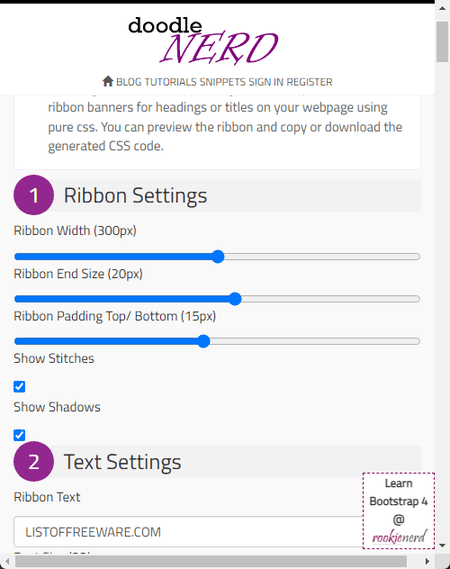
DoodleNerd.com is the website I would go with to generate CSS ribbons. This website provides a simple generator tool where you can make bow-style ribbons. It provides visual ribbon settings where you can customize the ribbon as per your needs.
You can check out our other lists of the best free online CSS Menu Generator websites, online CSS Image Filter Generator websites, and online CSS Border Radius Generator websites.
Comparison Table:
| Name | Ribbon Type(s) | Customization | Code |
|---|---|---|---|
| DoodleNerd.com | Banner Ribbon | Appearance, Text, Color | HTML, CSS |
| GenerateIt.net | Banner Ribbon | Appearance, Text, Color | HTML, CSS |
| CSSPortal.com | Corner Ribbon | Postion, Text, Color | HTML, CSS |
| EasyCodeTools.com | Corner Ribbon | Postion, Text, Color | HTML, CSS |
| Kirilv.com | Corner Ribbon | Postion, Text, Color | HTML, CSS |
| CodePen.io | Corner Ribbon | Postion, Text, Color | HTML, CSS |
DoodleNerd.com

DoodleNerd.com is a free website with online UX tools. It has a free online CSS ribbon generator. This tool allows you to generate simple ribbon banners that can be used for headings, titles, offers, etc. The tool has three sections covering Ribbon Settings, Text Settings, and Ribbon Colors. You get to set the dimensions and padding for the ribbon in the Ribbon Settings. Text Settings let you add ribbon text with text color and shadow color. Lastly, the Ribbon Colors section is where you can pick the ribbon color. It has a gradient color where you can set the top gradient color, bottom gradient color, font color, and end color. With that, you can preview the ribbon and copy or download the generated CSS code.
Highlights:
- Ribbon Type: Banner ribbon.
- Customizations: Dimensions, Text, Colors, and Shadows.
- Code Output: Copy and Download.
| Pros | Cons |
|---|---|
| Customizable ribbon dimensions | Only one ribbon style |
| Customizable ribbon text and colors | |
| Copy/Download ribbon code |
GenerateIt.net

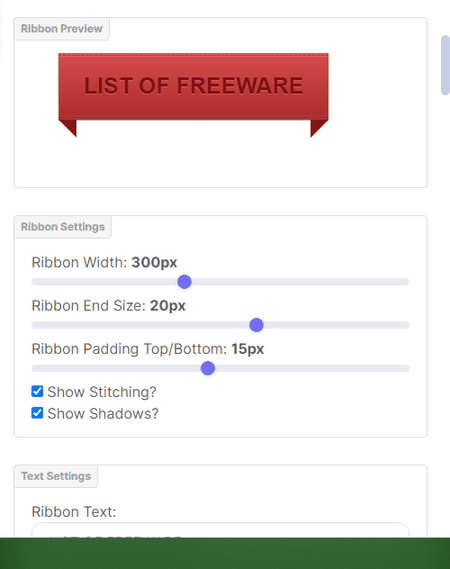
GenerateIt.net offers a collection of code tools, image tools, website tools, and calculators. It has an online CSS ribbon generator tool. With the help of this tool, you can generate a regular ribbon for headings and titles. The functionality of this tool is similar to the DoodleNerd.com tool. It has Ribbon Settings for dimensions and shadow, Text Settings for ribbon text and text colors, and Ribbon Colors to set the colors of ribbon parts. As you make any changes, it shows a preview of the ribbon. After finalizing the ribbon, you can simply copy the code for it.
Highlights:
- Ribbon Type: Banner ribbon.
- Customizations: Dimensions, Text, Colors, and Shadows.
- Code Output: Copy Code.
| Pros | Cons |
|---|---|
| Customizable ribbon dimensions | Only one ribbon style |
| Customizable ribbon text and colors | |
| Copy ribbon code |
CSSPortal.com

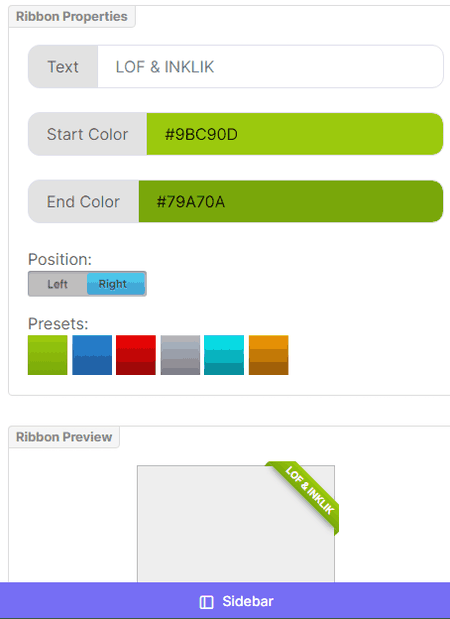
CSSPortal.com provides free online CSS tools and resources. It has a CSS Ribbon Generator to create a CSS corner ribbon. The tool is quite simple and easy to use. It has two sections; Ribbon Properties and Ribbon Preview. In Ribbon Properties, you can set ribbon text, ribbon color, and ribbon position. When you make any change, it gets reflected in the preview instantly. This way, you can create a corner ribbon and then copy the code for it.
Highlights:
- Ribbon Type: Corner ribbon.
- Customizations: Text, Color, and Position.
- Code Output: Copy Code.
| Pros | Cons |
|---|---|
| Customizable ribbon text and colors | Fixed dimensions |
| Option to change ribbon position | Only one ribbon style |
| Copy ribbon code |
EasyCodeTools.com

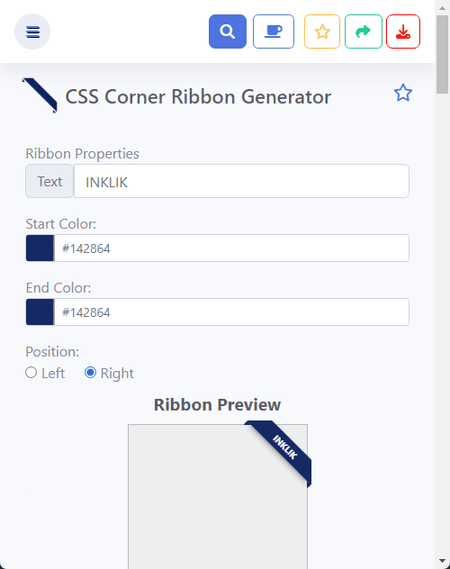
EasyCodeTools.com also offers a free online CSS Ribbon Generator. This tool generates corner ribbons. As corner ribbons are easier to create, there are only a few parameters that you can customize as per your needs. This includes the text on the ribbon, ribbon color, and ribbon position. You can set these parameters to create a corner ribbon of your liking. When you do that, this tool generates the code for that ribbon. It gives you the HTML and CSS code that you can directly copy to the clipboard.
Highlights:
- Ribbon Type: Corner ribbon.
- Customizations: Text, Color, and Position.
- Code Output: Copy Code.
| Pros | Cons |
|---|---|
| Customizable ribbon text and colors | Fixed dimensions |
| Option to change ribbon position | Only one ribbon style |
| Copy ribbon code |
Kirilv.com

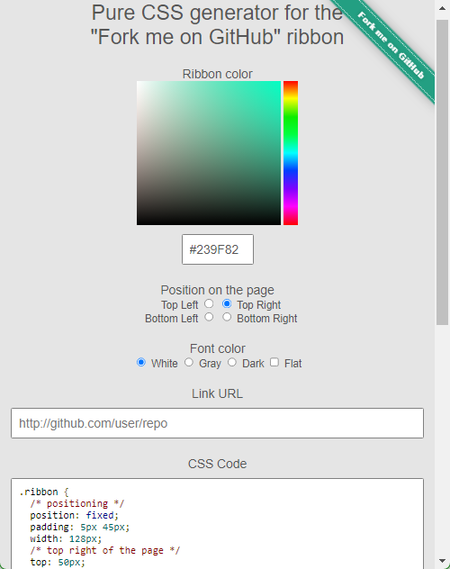
Kirilv.com is another website where you can generate CSS ribbons online. This website has a tool named Pure CSS generator for the “Fork me on GitHub” ribbon. As it is pretty clear from the name, it lets you generate a corner ribbon for a website that you can link to a URL. You can change the ribbon text, text color, ribbon color, and ribbon position. Then you can provide the URL that you want to link to the ribbon and get the code for it.
Highlights:
- Ribbon Type: Corner ribbon.
- Customizations: Text, Color, and Position.
- Code Output: Copy Code.
| Pros | Cons |
|---|---|
| Customizable ribbon text and colors | Fixed dimensions |
| Option to change ribbon position | Only one ribbon style |
| Copy ribbon code | Limited customizations |
CodePen.io

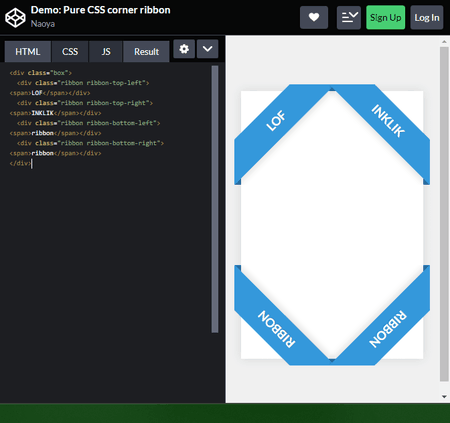
CodePen.io is a website to create and store code snippets online. It has a CSS ribbon snippet that you can customize to make a custom CSS ribbon. The webpage has HTML and CSS code on the screen with a preview at the bottom. By default, it has four corner ribbons on each corner of the page. There is no easy option to edit or make any changes to the ribbons. You need to have a basic CSS understanding to customize these ribbons. That way, you can make changes to the CSS code to create desired ribbons.
Highlights:
- Ribbon Type: Corner ribbons.
- Customizations: Text, Color, and Position.
- Code Output: Copy Code.
| Pros | Cons |
|---|---|
| Customizable ribbon text and colors | Only one ribbon style |
| Can make multiple ribbons | Complex customization process |
| Copy ribbon code |
About Us
We are the team behind some of the most popular tech blogs, like: I LoveFree Software and Windows 8 Freeware.
More About UsArchives
- May 2024
- April 2024
- March 2024
- February 2024
- January 2024
- December 2023
- November 2023
- October 2023
- September 2023
- August 2023
- July 2023
- June 2023
- May 2023
- April 2023
- March 2023
- February 2023
- January 2023
- December 2022
- November 2022
- October 2022
- September 2022
- August 2022
- July 2022
- June 2022
- May 2022
- April 2022
- March 2022
- February 2022
- January 2022
- December 2021
- November 2021
- October 2021
- September 2021
- August 2021
- July 2021
- June 2021
- May 2021
- April 2021
- March 2021
- February 2021
- January 2021
- December 2020
- November 2020
- October 2020
- September 2020
- August 2020
- July 2020
- June 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- June 2019
- May 2019
- April 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014








