11 Best Free Online CSS Image Filter Generator Websites
Here is a list of best free online CSS image filter generator websites. CSS Image Generator is a tool that allows users to create custom filters for images used on websites and web pages. Users can apply generated image filters over multiple images on their websites with ease. To import and add generated image filters to a website, users need a CSS image filter code. To generate the CSS code of a custom CSS image filter, users need these online CSS image filter generator websites.
Using these websites, users can create various types of image filters. To do that, these websites offer multiple image parameter adjustment sliders such as Brightness, Contrast, Sepia, Hue Rotate, Blur, etc. Besides this, some websites also come with multiple overlay options that users can add with filters like linear gradient, radial gradient, solid background, no overlay, etc. After creating a CSS filter, users can preview its look over a sample image provided by these websites. According to the generated image filter, these websites will generate a corresponding CSS code that users can save. To help new users, I have included the steps to create a custom CSS filter in the description of each website.
Some of these websites also come with CSS filter presets that users can directly use on their websites. Plus, users are allowed to make changes to existing filter presets. Go through the list to know more about these websites.
My Favorite Online CSS Image Filter Generator Website:
cssfilters.co is my favorite website as it offers all the essential tools to create CSS image filters with added overlays. Plus, it lets users upload their own images and test filter effects over them.
You can also check out lists of best free Online CSS Keyframe Animation Generator, Online CSS 3D Transform Generator, and Online CSS Flexbox Generator websites.
Table of Contents:
| Features/Website Names | Comes With Multiple CSS Image Fllter Presets | Lets users upload their own Images to test generated CSS Image Filter | Gives options to add overlays |
|---|---|---|---|
| cssfilters.co | ✓ | ✓ | ✓ |
| cssgenerator.org | x | x | x |
| cssfiltergenerator.com | x | ✓ | ✓ |
| cssportal.com | ✓ | x | x |
| justcode.today | x | ✓ | x |
| html-code-generator.com | x | ✓ | x |
| angrytools.com | x | x | x |
| front-end-tools.com | x | ✓ | x |
| mdbootstrap.com | ✓ | x | x |
| doodlenerd.com | x | x | x |
| generate-css.com | x | ✓ | x |
cssfilters.co

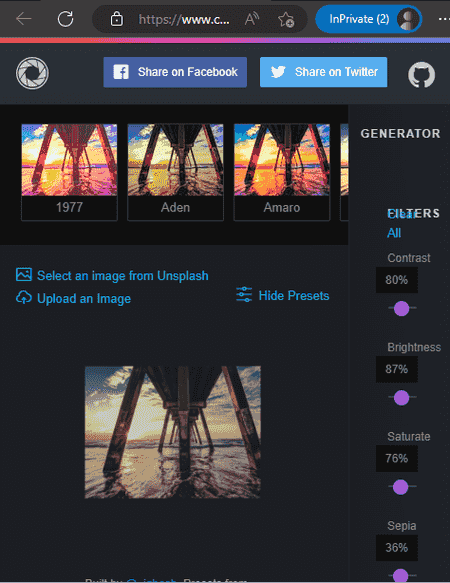
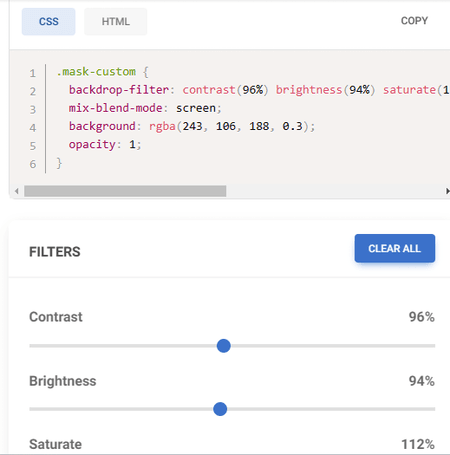
cssfilters.co is a free online CSS image filter generator website. This website comes with multiple predefined image filters or presets that users can use as it is or further modify preset filters to satisfy their needs. It also gives users all the freedom to create a custom CSS image filter using filter parameter adjustment sliders like Contrast, Sepia, Brightness, Invert, Blur, etc. Besides this, users can also choose to add overlays like solid background, linear gradient, radial gradient, etc. All the changes can be tracked in real-time on its interface. In the end, users can copy the CSS and Markup code of the generated image filter. Now, follow the below steps.
How to generate CSS image filter online using cssfilters.co:
- Go to this website using the given link.
- After that, select one of the filters presets like 1977, Aden, Amaro, Brannan, etc.
- Next, go to the Generator section to enhance an existing filter or create an entirely new custom filter using available sliders.
- Now, preview the look of the generated filter over the sample image.
- Finally, go to the CSS Code section to copy the CSS image filter and Markup codes.
Additional Features:
- This website can also fetch images from online sources like Unsplash. Besides this, users can upload images present on their systems to use them as the base image.
Final Thoughts:
It is one of the best free online CSS image filter generator websites that anyone can use to create CSS image filters of various types.
cssgenerator.org

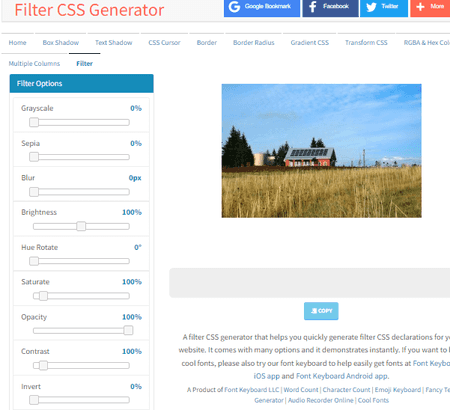
cssgenerator.org is a free online CSS image filter generator website. Using this website, users can generate a custom CSS image filter code that users can apply over multiple images of a webpage or website. It implies the task of applying the same set of image filters over website images. To specify the image filter properties, it offers multiple sliders to adjust the grayscale, sepia, brightness, hue, rotate, invert, blur radius, vertical shadow length, etc., properties. All the filters will be applied over a sample image to give users an idea of how the filter will look over their images. In the end, users can copy the generated CSS image filter code. Now, follow the below steps.
How to generate CSS image filter code online using cssgenerator.org:
- Go to this website and open up the Filter CSS Generator tool.
- After that, manually adjust the filter and shadow sliders like grayscale, saturate, brightness, contrast, invert, blur radius, etc., to specify the filter look.
- Next, preview the look of the filter over a sample image.
- Finally, copy the final CSS code that users can use on their websites.
Additional Features:
- This website also comes with additional online tools to generate Box Shadow, Text Shadow, CSS Custom Border, Gradient CSS, etc., CSS codes.
Final Thoughts:
It is a good online CSS image filter generator website through which users can create a custom CSS image filter using available sliders.
cssfiltergenerator.com

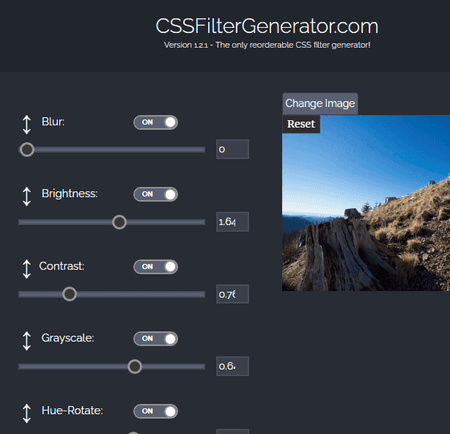
cssfiltergenerator.com is another free online CSS image filter generator website. This website offers a dedicated CSS Filter Generator tool that lets users generate custom CSS filters that they can apply to images of their websites and web pages. To add filters over website images, users just need to copy the CSS code generated by this website based on the image filter created by users.
To create a custom CSS image generator, users can specify the Blur Intensity, Brightness Intensity, Contrast Intensity, Saturation Intensity, Sepia Intensity, and more. Besides this, an option to add a Solid or Gradient overlay is also provided. All the changes made to filter parameters will reflect over a sample image that users can view in its preview section. Now, follow the below steps.
How to generate CSS image filter code online using cssfiltergenerator.com:
- Go to this website using the given link.
- After that, manually adjust available filter properties sliders to adjust the blur, brightness, contrast, grayscale, sepia, etc.
- Next, users can choose to add solid, gradient, or no overlay over the filter.
- Now, preview the look of the sample image with an added filter.
- Finally, click on the Show CSS button to view the final CSS code that users can copy.
Final Thoughts:
It is another good online CSS image filter generator website through which users can create custom CSS image filters and their codes.
cssportal.com

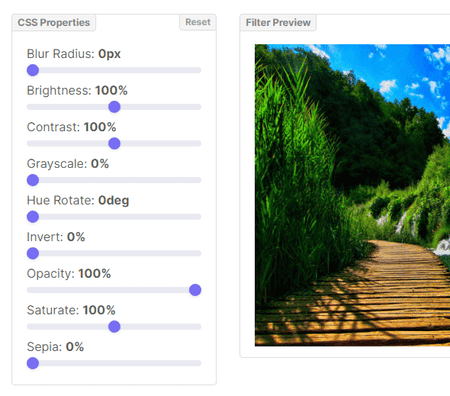
cssportal.com is another free online CSS image filter generator website. This website comes with a simple CSS Filter Generator tool that allows users to create a custom CSS image filter for their needs. It also provides a sample image with a preview to reflect the changes made by users on image filter properties. Some of the image filter properties that users can adjust are Blur Radius, Brightness, Grayscale, Hue Rotate, Opacity, and Sepia. A good set of filter presets is also offered by it that users can select for their website images. Plus, users can also choose to further edit the provided filter presets. Now, follow the below steps.
How to generate CSS image filter code online using cssportal.com:
- Launch this website and access the CSS Filter Generator.
- After that, use CSS Properties section to specify the image filter properties such as Blur Radius, Hue Rotate, Opacity, Saturation, etc.
- Next, preview the changes on the Filter Preview window.
- In the end, copy the final CSS image filter code from the CSS Code section.
Additional Features:
- This website also contains additional CSS tools like CSS Generator, CSS Resources, LESS to CSS Compiler, CSS to SCSS Converter, CSS Cursor Viewer, and more.
Final Thoughts:
It is another capable yet simple-to-use online CSS image filter generator website through which users can create custom CSS image filter codes.
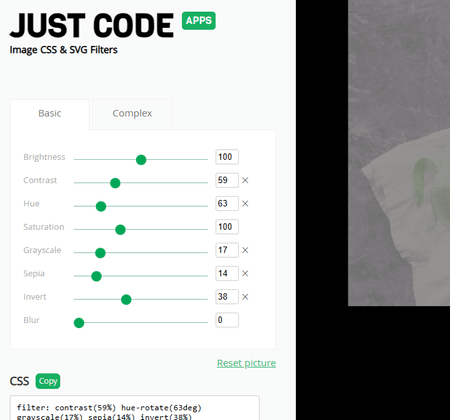
justcode.today

justcode.today is another free online CSS image filter generator website. Through this website, users can create CSS & SVG image filter codes. This website offers both basic and complex image filter parameter adjustment tools. Through the Basic section, users can adjust basic filter properties like Brightness, Contrast, Hue, Saturation, Blur, Invert, etc. On the other hand, the Complex option lets users adjust advanced properties like Gradient Map, Find Edges, Threshold, Colorize, etc. According to the specified filter parameters, it shows a filter look over a sample image along with CSS and HTML codes that users can copy to the clipboard. Now, follow the below steps.
How to generate CSS image filter code online using justcode.today:
- Go to this website and access the filters section.
- Now, go to the Basic section to manually adjust basic filter properties.
- After that, go to the Complex section to adjust advanced CSS filter parameters.
- Now, preview the final image filter look and copy the final CSS code.
Additional Features:
- This website also comes with multiple Flat Buttons library that contains buttons like Arrow, Ghost, Frame, Lines, White, etc.
Final Thoughts:
It is another simple-to-use online CSS image filter generator website through which users can create custom CSS image filter codes.
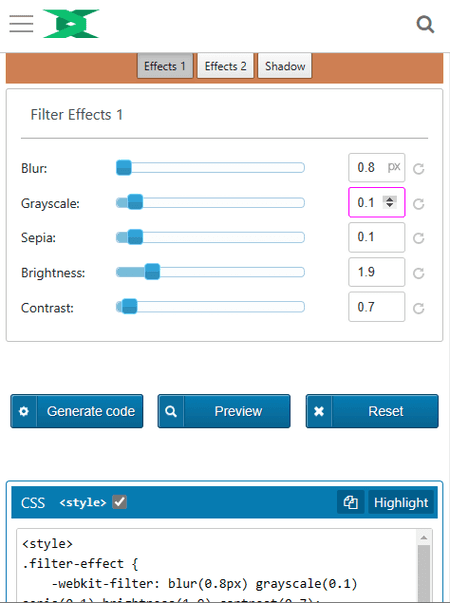
html-code-generator.com

html-code-generator.com is a free online CSS image filter generator website. Using this website, users can create a custom CSS image filter that can be applied to website images. To create a custom image filter, users can adjust file image filter properties namely Blur, Grayscale, Sepia, Brightness, and Contrast. Besides this, it also provides Shadow and Effects adjustment tools through which users can further customize the CSS image filter look. Unlike most other similar websites, it also lets users change the preview image background and opacity. After making all the changes, users can view the preview image filter look on its Preview section. Now, follow the below steps.
How to generate CSS image filter code online using html-code-generator.com:
- Go to this website and access the CSS Filter Effect Brightness Contrast Blur tool.
- After that, use Effects 1, Effects 2, and Shadow sliders to specify the CSS image filter look.
- Now, users can adjust the background image color and intensity.
- Finally, preview the filter look and then click on the generate Code button to view the final CSS image filter code.
Additional Features:
- This website also offers many other useful CSS tools like CSS Textbox Styles, CSS Pagination, CSS Rotation Animation, CSS Gradient Color Generator, and more.
Final Thoughts:
It is another good online CSS image filter generator website that anyone can use without much hassle.
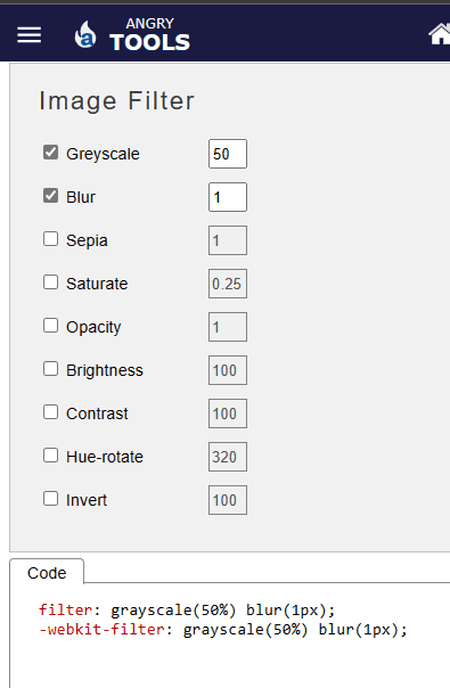
angrytools.com

angrytools.com is another free online CSS image filter generator website. This website offers a CSS Generator tool that can also be used to generate a custom CSS image filter. The process to generate a CSS image filter is quite simple, as users just need to manually specify the intensity of filter parameters such as Greyscale, Blur, Sepia, Saturate, Brightness, Hue-Rotate, Invert, etc. According to the specified filter parameter intensity, an image filter will be generated by it that users can preview on its interface. Now, follow the below steps.
How to generate CSS image filter online using angrytools.com:
- Go to this website and choose the Image Filter option from its CSS Generator field.
- Now, go to Image Filter section to specify the intensity of different filter parameters.
- Next, check out the look of the generated image filter on its interface.
- Finally, copy the CSS code from the Code section.
Additional Features:
- This website also contains many other CSS tools like CSS Box Shadow, CSS background, Matrix Transform, Transition, and more.
Final Thoughts:
It is another good online CSS image filter generator website that offers all the necessary tools to customize CSS image filters and generate the CSS image filter code.
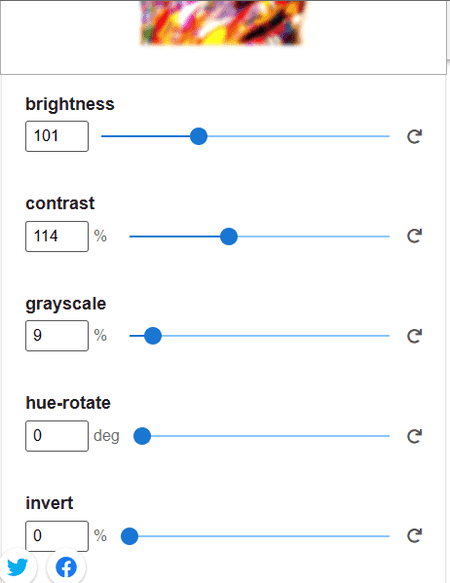
front-end-tools.com

front-end-tools.com is another free online CSS image filter generator website. As its name implies, it contains front-end tools one of which is a CSS Filter Generator. Using this tool, user can generate various types of CSS image filters with code. Besides this, multiple CSS Filter samples are also provided by it that users can select and modify according to their needs. Unlike most other similar websites, it also comes with multiple sample images over which users can apply custom CSS filters to check out the final look. It even allows users to adjust the background color before or after applying the generated filter. Now, follow the below steps.
How to generate CSS image filter online using front-end-tools.com:
- Go to this website and open up the CSS Filter Generator section.
- After that, go to Style Editor to create a custom image filter by adjusting filter parameters like Blur, Brightness, Contrast, grayscale, etc., properties.
- Now, select one base image to view the image with created CSS filter.
- Finally, copy the CSS image filter code from the CSS section.
Additional Features:
- This website also comes with additional CSS generators like CSS gradient Generator, CSS Button Generator, CSS box Shadow Generator, CSS Border Generator, and more.
Final Thoughts:
It is another capable online CSS image filter generator website that comes with multiple sample images and image filter presets to generate various types of CSS image filter code.
mdbootstrap.com

mdbootstrap.com is yet another free online CSS image filter generator website. This website also comes with multiple famous Instagram filters that users can apply over images on their website and web pages. Although, users can still create a fully custom CSS image filter like other similar websites. To do that, users just need to specify the intensity of filter parameters like Contrast, Saturation, Brightness, Grayscale, Opacity, etc. A real-time preview of the created CSS filters can be viewed on its interface. After finalizing a filter, users can copy its CSS code from the CSS section. Now, follow the below steps.
How to generate CSS image filter online using mdbootstrap.com:
- Open the interface of this website using the provided link.
- After that, select one of many available Instagram filters or create a custom filter by adjusting the filter parameters.
- Now, preview the look of the created filter.
- Finally, copy the CSS image filter code to the clipboard.
Additional Features:
- This website also comes with tools associated with Bootstrap 4 and Bootstrap 5.
Final Thoughts:
This CSS image filter generator offers multiple Instagram image filters along with the ability to create custom CSS filters for websites and web pages.
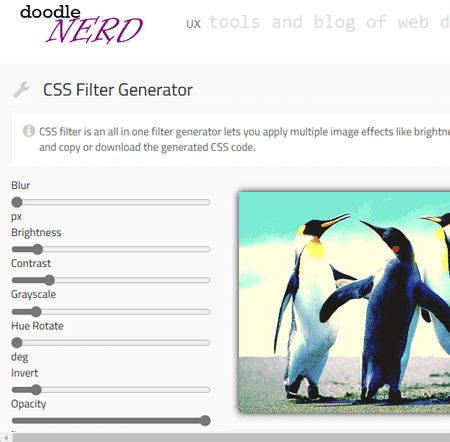
doodlenerd.com

doodlenerd.com is a free online CSS image filter generator website. Through this website, users can create a custom CSS image filter by manually specifying the filter parameters intensity like Blue, Brightness, Contrast, Invert, Opacity, Saturate, etc. All the filter parameter changes will reflect over a sample image in real-time. After finalizing a filter, users can copy the CSS image filter code generated by this website. Now, follow the below steps.
How to generate CSS image filter code online using doodlenerd.com:
- Go to this website using the given link.
- After that, start adjusting the filter parameters like Hue Rotate, Invert, Contrast, Brightness, etc.
- Now, track the changes in the filter look of a sample image in real-time.
- Finally, copy the CSS image filter code from the Snippet section.
Additional Features:
- CSS3 Generator: It offers multiple CSS3 Generator tools like Border Radius, Box Shadow, Box Sizing, Flexbox, Gradient, and more.
- CSS Elements: It offers useful CSS Speech Bubble, CSS Triangle, Ribbon Tag Generator, etc.
- HTML Controls: Through this tool, users can generate HTML controls like Button, Input range, Flip Switch, Radio Buttons, etc.
- SEO: It contains multiple online SEO tools like Domain Age Checker, Whois Lookup, Broken Link Checker, Ping Tool, etc.
Final Thoughts:
It is another capable online CSS image filter generator website that offers all the essential tools to generate a custom CSS image filter tool.
generate-css.com

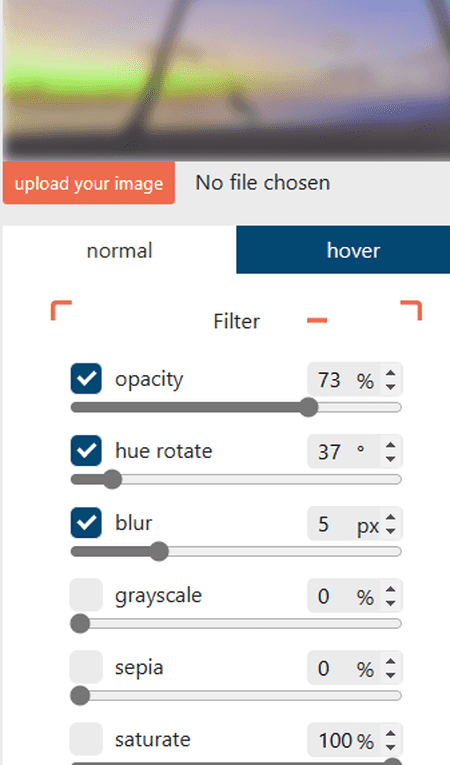
generate-css.com is the last free online CSS image filter generator website. Through this website, users can generate two different types of CSS image filters namely Normal and Hover. The Normal filter will be applied over images of webpages and websites. On the other hand, the Hover filter will only activate when users hover the cursor over an image. In both the filters, users get multiple filter parameter adjustment sliders through which users can adjust the Opacity, Sepia, Saturate, Invert, Brightness, etc., properties. To preview the final look of the generated filter, use the preview section. Unlike most other similar websites, it also lets users upload sample images to check out the filter look over the uploaded images. Now, follow the below steps.
How to generate CSS image filter online using generate-css.com:
- Go to this website and open up the Image Filter section.
- After that, go to Normal and Hover sections and specify the filter parameters such as Opacity, Blur, Invert, Blur, etc., properties.
- Now, check out the look of the generated filter over the sample image.
- Finally, copy the final CSS image filter code from the Generated CSS section.
Additional Features:
- Using the additional tools of this website, users can generate Box Shadows, Border Radius, and Transform CSS codes.
Final Thoughts:
It is another good online CSS image filter generator website that allows users to generate custom CSS image filters and their codes.
Naveen Kushwaha
Passionate about tech and science, always look for new tech solutions that can help me and others.
About Us
We are the team behind some of the most popular tech blogs, like: I LoveFree Software and Windows 8 Freeware.
More About UsArchives
- May 2024
- April 2024
- March 2024
- February 2024
- January 2024
- December 2023
- November 2023
- October 2023
- September 2023
- August 2023
- July 2023
- June 2023
- May 2023
- April 2023
- March 2023
- February 2023
- January 2023
- December 2022
- November 2022
- October 2022
- September 2022
- August 2022
- July 2022
- June 2022
- May 2022
- April 2022
- March 2022
- February 2022
- January 2022
- December 2021
- November 2021
- October 2021
- September 2021
- August 2021
- July 2021
- June 2021
- May 2021
- April 2021
- March 2021
- February 2021
- January 2021
- December 2020
- November 2020
- October 2020
- September 2020
- August 2020
- July 2020
- June 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- June 2019
- May 2019
- April 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014








