8 Best Free Online CSS Text Gradient Generator Websites
Here is a list of best free online CSS text gradient generator websites. CSS text gradient code is used to add a gradient effect consisting of multiple colors over text elements of webpages. Its main purpose is to make the text more appealing to look at. To generate a custom color gradient effect for the text, users need these online CSS text gradient generator websites.
These websites allow users to create a custom gradient using multiple colors. Besides this, users can also change the gradient type (Radial and Linear) and angle of gradient according to their requirements. On some websites, users also get multiple text color gradient examples that users can further customize according to their needs. Although, some of these websites only lets users use two colors to create a custom color gradient. All the changes made by users will reflect on a sample text. After finalizing the text color gradient, users can generate the CSS text gradient code and copy it to the clipboard. To help out new users, I have also included the steps to generate CSS text gradient code in the description of each website.
These websites also offer additional CSS tools such as Palette Generator, Color Scheme Generator, CSS Box Shadow Generator, CSS Text Shadow Generator, and more. Go through the list to know more about these websites.
My Favorite Online CSS text Gradient Generator Websites:
cssportal.com is my favorite website as it lets users add a custom CSS tet gradient consisting of multiple colors. Plus, it also supports multiple gradient types and orientations.
You can also check out lists of best free Online CSS Keyframe Animation Generator, Online CSS 3D Transform Generator, and Online CSS Text Shadow Generator websites.
Table of Contents:
| Features/Website Names | Lets users add any number of colors to design a text gradient | Supports Multiple Gradient Types | Comes with Gradient Examples/ Templates |
|---|---|---|---|
| cssportal.com | ✓ | ✓ | ✓ |
| colorffy.com | ✓ | ✓ (Linear and Radial) | x |
| textgradients.com | x (Only Two Colors Can be Used) | x | x |
| unused-css.com | ✓ | ✓ (Linear and Radial) | ✓ |
| devsdash.com | ✓ | ✓ (Linear and Radial) | ✓ (Contains Multiple Gradient Presets) |
| gridbox.io | ✓ | ✓ | ✓ |
| cssgradienttext.com | ✓ | x | x |
| codepen.io | x (Only Two Colors Can be Used) | x | x |
cssportal.com

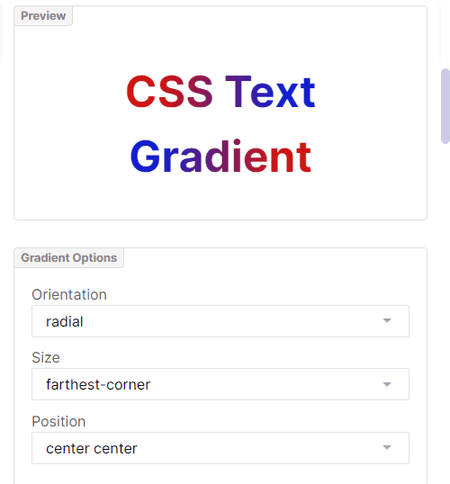
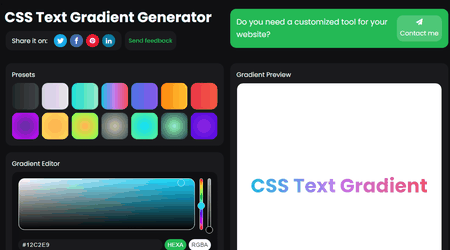
cssportal.com is a free online CSS text gradient generator website. Using this website, users can generate custom color gradients for webpage text and headings. It allows users to add multiple colors over a text that users can preview in its preview window. Besides this, it offers multiple color gradient options to change the gradient pattern like Orientation, Size, Position, etc. Users can also manually specify the start color, end color, and multiple stop colors. To add very specific colors over text, users can use the RGB color codes. As soon as users finish specifying the color gradient properties, this website will generate and show the CSS text gradient color that users can copy from its interface.
This website also offers multiple color gradient example templates that users can select to quickly style the gradient pattern. Now, follow the below steps to generate CSS text gradient online.
How to generate CSS text gradient online using cssportal.com:
- Visit this website and open up the CSS Text Gradient Generator tool.
- After that, use Gradient Options and Color Options tools to manually specify the color gradient parameters.
- Now, preview the text gradient look in the Preview section.
- Finally, copy the final CSS text gradient code from its CSS Code section.
Additional Features:
- This website also comes with additional CSS and HTML tools like CSS At-Rules, CSS Data Types, CSS Border Radius Generator, CSS Button Generator, and more.
Final Thoughts:
It is one of the best free online CSS text gradient generator websites that offers all the necessary tools to customize the CSS text gradient properties.
colorffy.com

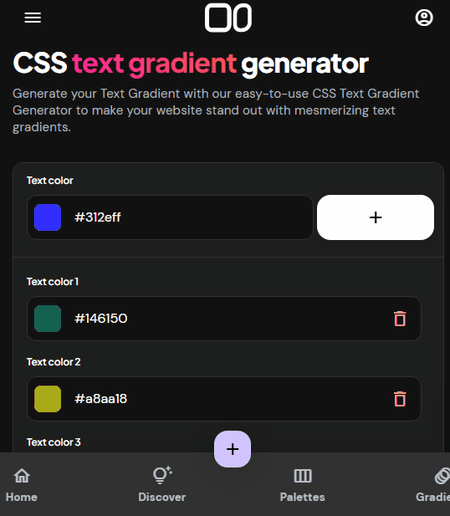
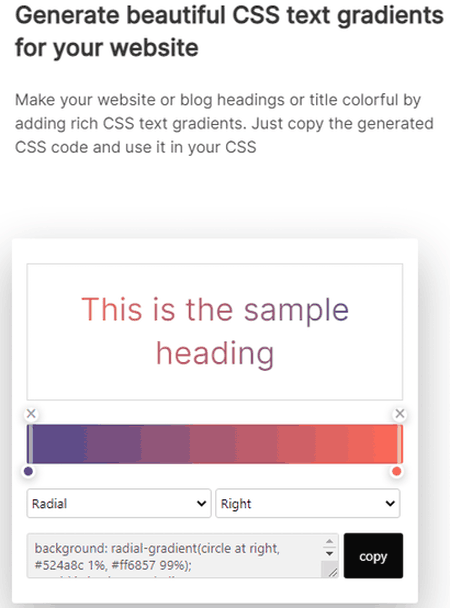
colorffy.com is another free online CSS text gradient generator website. This website lets users add linear and radial types of color gradients over the sample text. Using its Text Color tool, users can specify all the colors they want in the color gradient. Besides this options to adjust the angle and position of all the colors manually are also present. All the changes made by users can be tracked in real-time on its preview section. Now, follow the below steps.
How to generate CSS text gradient code online using colorffy.com:
- Visit this website and open up the CSS text Gradient Generator tool.
- After that, manually add all the text colors that you want in the text gradient.
- Next, specify the gradient type (Linear or Radial), Angle, and Position of Individual colors.
- Now, preview the text gradient look.
- Finally, click on the Generate Text Gradient button to generate the final CSS text gradient code that you can copy to the clipboard.
Additional Features:
- This website also comes with additional online tools such as Mesh Gradient Generator, Palette Generator, dark Theme Generator, Color Scheme Generator, and more.
Final Thoughts:
It is another good online CSS text gradient generator through which users can customize the looks of text and headings by applying gradient effects over them.
textgradients.com

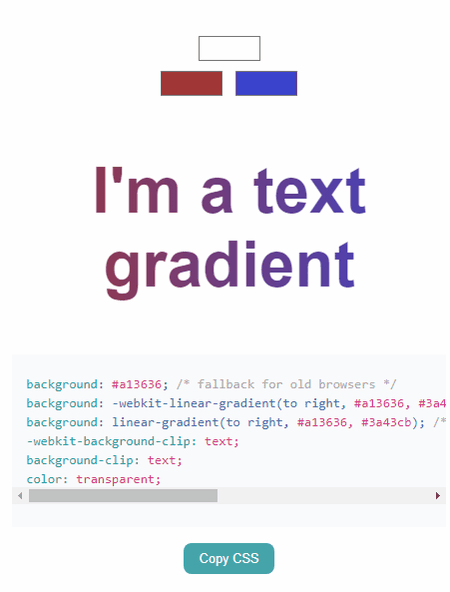
textgradients.com is another free online CSS text gradient generator website. This website offers a decided CSS text gradient customization tool through which users can generate a CSS text gradient consisting of two colors. Although, it also lets users change the background color of its interface. To select the colors, it offers color palettes that offer all the possible colors. All the selected colors will be applied over a sample text that helps users finalize the text gradient look. Now, follow the below steps.
How to generate CSS text gradient code online using textgradients.com:
- Visit this website using the given link.
- After that, specify both color gradient colors.
- Now, preview the look of the gradient.
- Finally, copy the CSS text gradient code using the Copy CSS button.
Limitation:
- This website only lets users select two colors for the CSS text gradient.
Final Thoughts:
It is one of the simplest online CSS text gradient generator websites that anyone can use to quickly generate text gradients consisting of two colors.
unused-css.com

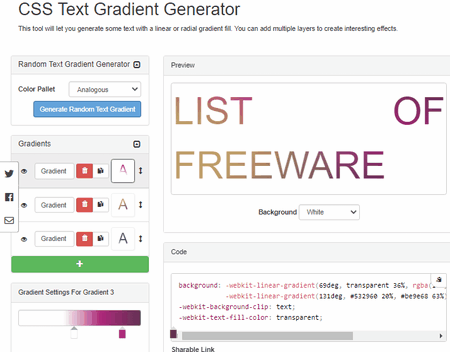
unused-css.com is another free online CSS text gradient generator website. It is another good website through which users can customize the colors of text elements. To do that, users can either select multiple colors by themselves or use its random text gradient generator. Unlike most other similar websites, it also offers multiple color palettes to select the gradient colors like Complementary, Analogous, Triadic, Grayscale, and more. Other useful options like Gradient Type (Linear and Radial), Shape (circle and ellipse), Background Settings, etc., are also provided by it. A good set of text gradient examples are also present on this website that users can use and customize. Now, follow the below steps.
How to generate CSS text gradient code online using unused-css.com:
- Go to this website and select the CSS Text Gradient Generator.
- After that, add one or more gradient colors and specify the intensity of the colors.
- Now, specify the gradient type and shape of the gradient.
- Next, preview the changes in the Preview section.
- Finally, copy the CSS text gradient code from its Code section.
Additional Features:
- This website also comes with additional CSS tools like CSS Border Gradient Generator, CSS Box Shadow Generator, CSS Text Shadow Generator, CSS triangle Generator, etc.
Final Thoughts:
It is a feature-rich online CSS text gradient generator through which users can easily generate a full custom CSS text gradient consisting of multiple colors.
devsdash.com

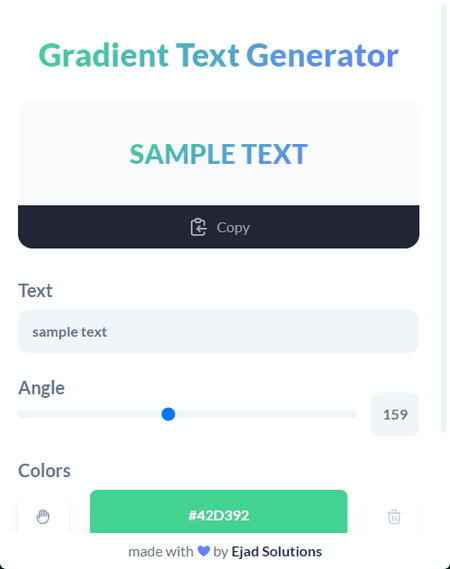
devsdash.com is yet another free online CSS text gradient generator website. This website comes with a beautifully designed CSS text gradient generator tool. Through this tool, users can generate CSS text gradients consisting of a mix of up to two colors. Plus, it lets users specify precise text colors using Hexa and RGBA color codes. Before finalizing the text color gradient, users can also specify the Gradient Type (Linear Gradient or Radial Gradient) and Radial Position (Center Center, Top Left, Top Center, etc.). A good set of text gradient presets are also provided by it that users can use to quickly generate CSS text gradient code. It also shows the gradient colors look over a sample text. Now, follow the below steps.
How to generate CSS text gradient code online using devsdash.com:
- Go to this website and select the CSS Text Gradient Generator tool.
- After that, manually specify the gradient colors, and gradient type. radial position, etc., parameters.
- Now, view the look of the text gradient in its preview section.
- Finally, copy the CSS text gradient code from its CSS section.
Additional Features:
- This website also offers other related online tools like Box Shadow Generator, CSS Button Generator, Name That Color, Noise Texture Generator, etc.
Final Thoughts:
It is another good online CSS text gradient generator website that anyone can use to create a beautiful text gradient look and CSS text gradient code.
gridbox.io

gridbox.io is another free online CSS text gradient generator website. Through this website, users can quickly create a custom text gradient design consisting of multiple colors. It also lets users select one of four available color radiant types namely Radial, Linear, Repeating Radial, and Repeating Linear. In addition to that, users can specify the gradient effect directions like Right, Top, Bottom, Left, etc. Now, to select colors, users just need to click over the color strip to specify the colors that they want in the text gradient. Now, follow the below steps.
How to generate CSS text gradient code online using grindbox.io:
- Visit this website using the provided link.
- After that, use the color strip to select one or more colors for the text gradient.
- Next, specify the gradient type and gradient position.
- Now, preview the sample text with added gradient specified by users.
- In the end, click on the Copy button to copy the CSS text gradient code.
Additional Features:
- On this website, users also get useful online tools like CSS background Color Gradient Generator, Meta Length Checker, Open Graph Generator, CSS Gradient Generator, and more.
Final Thoughts:
It is another capable online CSS text gradient generator website that anyone can use without much hassle.
cssgradienttext.com

cssgradienttext.com is another free online CSS text gradient generator website. Through this website, users can generate a custom text gradient consisting of as many colors users want. Besides this, users can also choose to change the angle of the gradient which can be varied from 0 to 360 degrees. Unlike other similar websites, it lets users add base text of users choice over which this website will add the gradient effect specified by the users. As soon as users finish the text gradient adjustment process, this tool will generate and show the CSS text gradient code that users can copy to their clipboard. Now, follow the below steps.
How to generate CSS text gradient code online cssgradienttext.com:
- Launch this website using the provided link.
- After that, enter a custom text in the Text field over which you want to apply the text gradient.
- Now, select the text gradient colors and select the angle of the gradient.
- Finally, preview the look of the text and then copy the CSS code using the Copy option.
Final Thoughts:
It is another good online CSS text gradient code generator website through which users can design beautiful CSS text gradient looks and generate the CSS code.
codepen.io

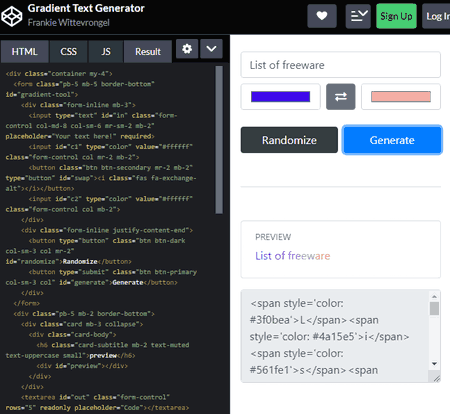
codepen.io is the last free online CSS text gradient generator website. This website is mainly used to design and test front-end codes consisting of HTML, CSS, and JS codes. To specify the text gradient colors, it offers two color palettes from which users can any two colors. It also offers a randomized option to generate a random text gradient color. According to the specified colors, a preview of the text with added gradient is shown by it. This website also shows the CSS, HTML, and JS codes used to build this CSS text gradient tool. Now, follow the below steps.
How to generate CSS text gradient code online using codepen.io:
- Go to this website using the provided link.
- After that, enter the sample text on which you want to apply the text gradient effect for preview.
- Now, select two colors for the gradient.
- Next, click on the Generate button to view the final CSS text gradient code that users can also copy.
Additional Features:
- This website offers multiple online tools to build and test front-end projects.
Final Thoughts:
It is another capable online CSS text gradient generator website that anyone can use without much hassle.
Naveen Kushwaha
Passionate about tech and science, always look for new tech solutions that can help me and others.
About Us
We are the team behind some of the most popular tech blogs, like: I LoveFree Software and Windows 8 Freeware.
More About UsArchives
- May 2024
- April 2024
- March 2024
- February 2024
- January 2024
- December 2023
- November 2023
- October 2023
- September 2023
- August 2023
- July 2023
- June 2023
- May 2023
- April 2023
- March 2023
- February 2023
- January 2023
- December 2022
- November 2022
- October 2022
- September 2022
- August 2022
- July 2022
- June 2022
- May 2022
- April 2022
- March 2022
- February 2022
- January 2022
- December 2021
- November 2021
- October 2021
- September 2021
- August 2021
- July 2021
- June 2021
- May 2021
- April 2021
- March 2021
- February 2021
- January 2021
- December 2020
- November 2020
- October 2020
- September 2020
- August 2020
- July 2020
- June 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- June 2019
- May 2019
- April 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014








