16 Best Free Online CSS Text Shadow Generator Websites
Here is a list of best free online CSS Text Shadow generator websites. Nowadays, many websites and webpages use CSS text shadows to provide a distinct look to certain text elements. Although, text shadows used on most websites are quite simple looking. To improve the look and uniqueness of the text, some websites extensively use customized and multi-layer text shadows. If you also want to do that, then try these CSS text shadow generator websites.
These websites allow users to add color shadows, opacity, and blur radius to standard text elements. Besides this, some of these generators also let users add multiple shadow layers over the base text. In the case of multiple shadow layers, users can adjust the shadow parameters of each shadow individually. After making adjustments to the shadow design, users can review their changes in their Preview sections. Once a text-shadow is finalized, users can generate CSS text shadow code that they can implement on their websites. Some of these generators can also generate shadow HTML codes. To help novice users, I have also included the necessary text shadow generation steps in the description of each website.
These websites also come with related CSS tools like CSS Border Generator, CSS Cursor Generator, CSS Border Radius Generator, CSS Button Generator, and more. Go through the list to know more about these websites.
My Favorite Online CSS Text Shadow Generator Website:
unused-css.com is my favorite website because it can generate multi-layered CSS text shadows. Plus, it lets users preview all the changes on text-shadow in real-time.
You can also check out lists of best free Online CSS Flexbox Generator, Online CSS Shape Generator, and Online CSS Sprite Generator websites.
Table of Contents:
| Features/Website Names | Can Generate Multi-Layered Text Shadows | Comes with Text Shadow Examples | Lets Users Preview Text Shadow Changes. |
|---|---|---|---|
| unused-css.com | ✓ | ✓ | ✓ |
| cssgenerator.org | x | x | ✓ |
| html-css-js.com | ✓ | ✓ | ✓ |
| cssportal.com | ✓ | x | ✓ |
| toptal.com | x | ✓ | ✓ |
| angrytools.com | ✓ | x | ✓ |
| css3studio.com | x | x | ✓ |
| webcode.tools | ✓ | x | ✓ |
| front-end-tools | x | ✓ | ✓ |
| html-code-generator.com | ✓ | x | ✓ |
| makingcss.com | ✓ | x | ✓ |
| tutorial.techaltum.com | x | ✓ | ✓ |
| a2zwebhelp.com | x | x | ✓ |
| westciv.com | ✓ | x | ✓ |
| foxinfotech.in | x | x | ✓ |
| htmllion.com | ✓ | x | ✓ |
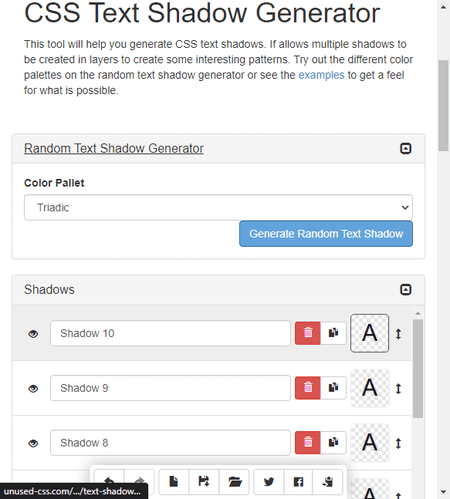
unused-css.com

unused-css.com is a free online CSS text shadow generator website. Using this website, users can create custom multi-layered CSS text shadow designs. To do that, it offers necessary tools like text shadow color, shadow X offset, shadow Y offset, and shadow blur radius. A good set of text-shadow examples to help out users are also provided by it. It even lets users adjust the background color of the text. After making desired changes, users can preview the final text shadow look and copy the code. Now, follow the below steps.
How to generate text shadow online using unused-css.com:
- Launch this website and access the CSS Text Shadow Generator.
- After that, start specifying the text-shadow parameters using the Color Palette, Shadows, X Offset, Y Offset, etc., tools.
- Next, check out the preview window to view the final look.
- Finally, copy the CSS text-shadow code.
Additional Features:
- This website also comes with additional CSS tools like CSS Box Shadow Generator, CSS Gradient Generator, CSS Triangle Generator, and more.
Final Thoughts:
It is one of the best free online CSS text shadow generator websites through which users can generate multi-layered text-shadow designs.
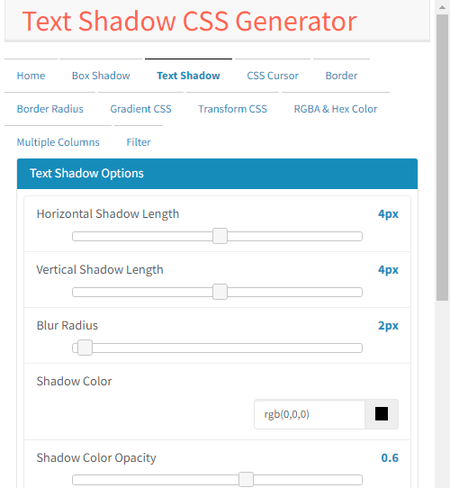
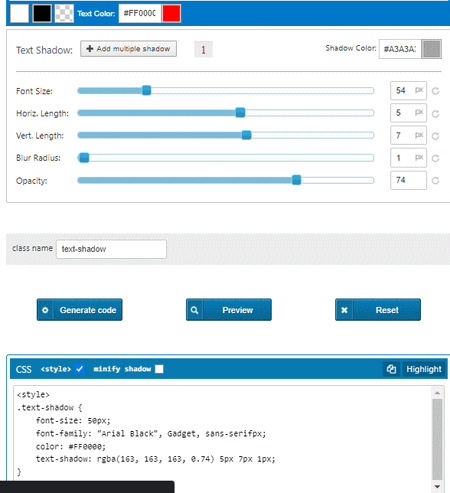
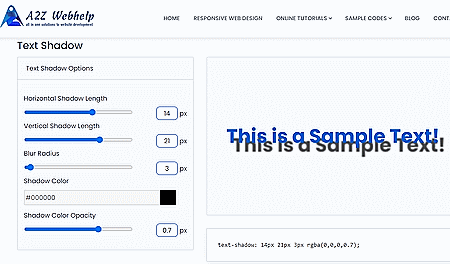
cssgenerator.org

cssgenerator.org is a free online CSS text shadow generator website. Using this website, users can generate custom CSS text shadows that users can use on their websites. Before generating a text shadow, users can specify text-shadow properties like Horizontal Shadow Length, Vertical Shadow Length, Blur Radius, Shadow Color, etc. All the changes in text shadows can be tracked in real-time. After finalizing the text show parameters, users can save the CSS text-shadow code. Now, follow the below steps.
How to generate CSS Text Shadow online using cssgenerator.org:
- Lunch this website and open up the Text Shadow CSS Generator.
- After that, adjust text shadow options like shadow color, vertical shadow length, shadow color opacity, etc.
- Next, preview the final CSS shadow appearance in the preview section.
- Finally, copy the generated CSS text-shadow code.
Additional Features:
- This website also offers additional CSS tools to adjust Box Shadow, CSS Cursor, Border, Gradient CSS, Transform CSS, etc.
Final Thoughts:
It is another good online CSS text shadow generator website that allows users to generate custom CSS text shadows.
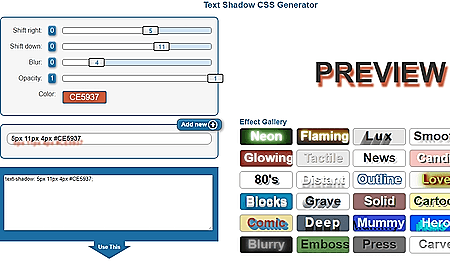
html-css-js.com

html-css-js.com is another free online CSS text shadow generator website. Using this website, users can generate multiple CSS text-shadow codes with multiple layers. To specify the parameters of CSS text-shadow, it offers tools like shift right (to shift text-shadow towards the right side), shift left (to shift text-shadow towards the left side), blur (to add blur to shadow), Opacity (to increase or decrease the shadow opacity), and color (to specify the shadow color). After making all the changes, users can preview the final text-shadow look on its Preview window.
An inbuilt CSS shadow text gallery is also provided by carrying multiple text-shadow effects that users can use. Now, follow the below steps.
How to generate CSS text shadow online using html-css-js.com:
- Go to this website and select the Text Shadow section.
- After that, use available CSS text-shadow tools to specify the properties of the shadow.
- Next, preview the look of text-shadow in its Preview section.
- Finally, copy the text-shadow code.
Additional Features:
- This website also comes with additional online tools like Box Shadow CSS Generator, Table CSS Generator, Border CSS Generator, etc.
- A good set of HTML and JS tools are also provided by it.
Final Thoughts:
It is another good online CSS text shadow generator through which users can generate impressive text shadows.
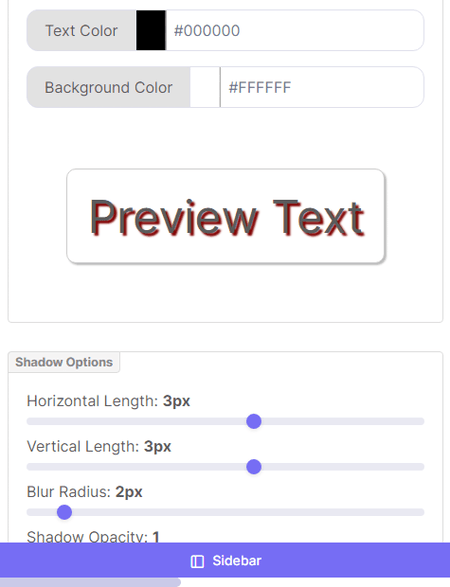
cssportal.com

cssportal.com is another free online CSS text shadow generator website. Using this website, users can generate custom shadows for Text, Hyperlinks, and Headings. It also lets users preview the final text-shadow in its Preview section. To customize the shadow parameters, users can adjust the Horizontal Length, Vertical Length, Blur Radius, Shadow Opacity, and Shadow Color. Plus, options to add multiple shadows on a single text are also available. According to the specified parameters, it generates a CSS text Shadow code that users can copy and use on their websites. To help out users, it also offers multiple examples. Now, follow the below steps.
How to generate CSS text shadow online using cssportal.com:
- Go to this website and open up the CSS Text Shadow Generator.
- After that, start generating the text shadow by adjusting the sliders like Vertical length, Blur Radius, Text Color, Shadow Color, etc.
- Next, preview the text shadow and copy the final CSS text shadow code.
Additional Features:
- This website also comes with additional online tools like CSS Generators, CSS Data Type, CSS Pseudo Elements, HTML Tags, and more.
Final Thoughts:
It is another good online CSS Text shadow generator website through which users can generate custom multi-shadow text code.
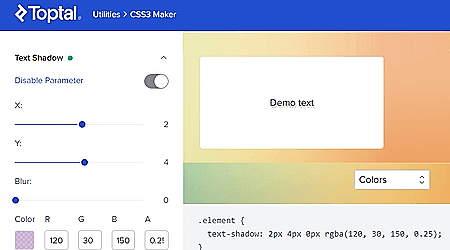
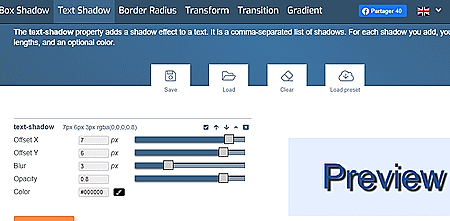
toptal.com

toptal.com is another free online CSS text shadow generator website. This website offers a CSS3 maker tool that contains CSS text shadow generator along with CSS tools like Border Adjustment, CSS Transition, CSS Animation, Text Rotation, and more. To adjust text-shadow parameters, it offers tools like Blur Adjustment, Shadow Color Adjustment, Shadow Adjustment on X & Y axis, and more. All the changes done by users can be previewed on the Preview window. To make further adjustments, users can use other tools like Border, Box Shadow, CSS Animation, etc. Now, follow the below steps.
How to generate CSS text shadow online using toptal.com:
- Go to this website and choose the Text Shadow tool.
- After that, start adjusting the text shadow parameters like color shade, shadow position, blur intensity, etc.
- Next, preview the changes and copy the final code.
Additional Features:
- This website also comes with additional tools like CSS3 Maker, JSON Formatter, Sorting Algorithms, CSS Sprites Generator, and more.
Final Thoughts:
It is another good online CSS text shadow generator website that offers all the tools to generate a custom CSS text shadows.
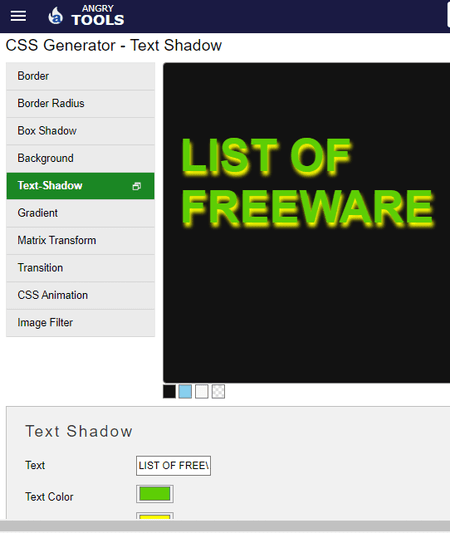
angrytools.com

angrytools.com is another free online CSS text shadow generator website. On this website, users get a CSS Generator tool that can also be used to perform CSS text shadow generation. Plus, it also offers additional CSS tools through which users can adjust parameters like Background, Gradient, Matrix Transform, Transition, Border Radius, etc.
To perform text-shadow adjustments, it offers Text Color, Shadow Color, XY Position, Shadow Color, and Layers tools. Through layers tools, users can create multi-layered shadow designs. Now, follow the below steps.
How to generate text shadow online using angrytools.com:
- Visit this website and select the Text Shadow section.
- After that, adjust the text shadow color, shadow position, shadow layer, shadow position, etc., parameters.
- Next, preview all the changes on its interface.
- In the end, copy the generated CSS code that you can incorporate into your website to introduce shadow into text elements.
Additional Features:
- On this website, users also get additional tools like CSS Animation Kit, CSS Media Query, MD5 Hash Generator, CSS Beautifier, Android Development Tools, and more.
Final Thoughts:
It is another standard online CSS text shadow generator websites that offers all the essential tools to generate custom CSS text-shadow parameters.
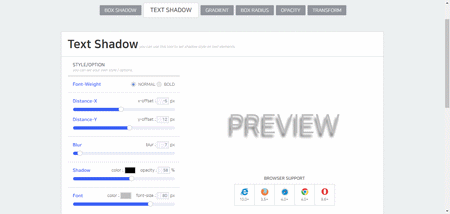
css3studio.com

css3studio.com is another free online CSS text shadow generator website. Through this website, users can manually adjust the CSS text shadow parameters. To adjust the shadow parameters, it offers adjustable sliders like Font Weight, Distance (X and Y Axis), Blur, Shadow, Font, etc. Plus, all the changes can be tracked in real-time. After finalizing the text-shadow parameters, users can copy the final code. Now, follow the below steps.
How to generate text shadow online using css3studio.com:
- Visit this website and select the Text Shadow tab.
- After that, use the available sliders to adjust the text shadows.
- Next, preview the look of text-shadow on the preview windows.
- Finally, copy the final code.
Additional Features:
- This website also offers a CSS3 Effect EX section that offers CSS Fade, CSS Scale, CSS Zoom, Bounce Effect, etc., tools.
Final Thoughts:
It is another straightforward online CSS text generator website that offers all the tools to generate CSS text shadows.
webcode.tools

webcode.tools is yet another free online CSS text shadow generator website. This website comes with multiple web code tools one of which is a Text Shadow generator. Through this tool, users can specify the text shadow parameters like shadow position (on X and Y axis), shadow color, shadow blur, etc. A preview section to preview all the changes are also present. Now, follow the below steps.
How to generate CSS text shadow online using webcode.tools:
- Open the interface of this website and choose the Text Shadow tool.
- After that, manually adjust the shadow parameter sliders and preview the changes.
- Next, copy the code and use it on your website.
Additional Features:
- This website also offers tools to adjust CSS Letter Spacing, Letter Height, Text Decoration, Meta Tags, etc., parameters.
Final Thoughts:
It is another simple-to-use online CSS text shadow generator that allows users to create custom text shadows according to their requirements.
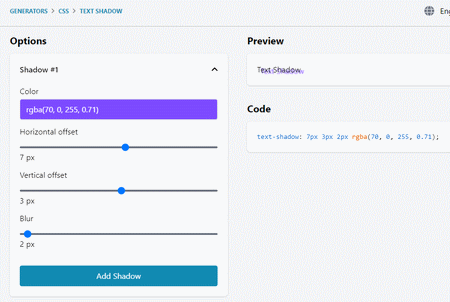
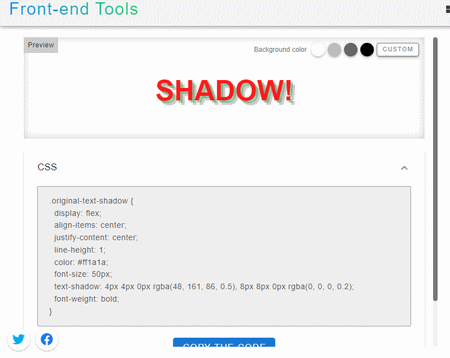
front-end-tools

front-end-tools.com is a free online CSS text shadow generator website. This website allows users to create custom text shadows of various types. It even lets users add custom text or phrases over which they can add shadows. A good set of text shadow examples are also present in it that users can select as their text shadows. Now, to customize the text shadow, it offers a Style Editor with tools like Blur, Shadow Color, Shadow Position on X-Axis, and Add Shadows (to make multi-layered shadows). Now, follow the below steps.
How to generate CSS text shadow online using front-end-tools.com:
- Go to this website and choose the CSS Text Shadow Generator tool.
- After that, use style editor tools to adjust the text-shadow parameters.
- Next, go to the Preview section to review all the final changes.
- Finally, copy the final CSS code.
Additional Features:
- This website also offers additional online generators like CSS Gradation Generator, CSS Button Generator, CSS Box Shadow Generator, and more.
Final Thoughts:
It is another good online CSS text shadow generator website that offers all the tools to generate all types of text shadows.
html-code-generator.com

html-code-generator.com is another free online CSS text shadow generator website. This website comes with multiple HTML and CSS generators one of which is a CSS text-shadow generator. Through this tool, users can create multi-layered CSS text shadows. Besides this, users can adjust the text font size, shadow horizontal length, shadow vertical length, blur radius, and shadow opacity. A Preview window to review all your changes to text shadow is also present. Now, follow the below steps.
How to generate CSS text shadow online using html-code-generator.com:
- Go to this website and select the CSS Text Shadow Generator.
- After that, enter the base text that you want to use to generate the shadow.
- Now, add more shadow layers and adjust the properties of each text-shadow.
- Finally, click on the Generate Code button to view the CSS text and CSS HTML code.
Additional Features:
- This website also comes with additional online tools like CSS Box Shadow Generator, CSS Border Radius Generator, CSS Image Filer Effects, CSS Triangle Generator, and more.
Final Thoughts:
It is another capable online CSS text shadow generator that can generate both CSS and HTML text-shadow codes.
makingcss.com

makingcss.com is another free online CSS text shadow generator website. Through this website, users can design and generate custom text shadows with multiple shadow layers. For each layer, users can specify the shadow parameters like Shadow Offset, Blur, Opacity, Color, and more. Like other similar websites, it also offers a Preview section to keep an eye on shadow changes in real time. After making all the changes, users can copy the final CSS text shadow code. Now, follow the below steps.
How to generate CSS text shadow online using makingcss.com:
- Go to this website and select the Text Shadow section.
- After that, add one or more shadow layers,
- Next, adjust the shadow layer properties using Offset X, Offset Y, Blur, Opacity, Color, etc., tools.
- Finally, copy the code from the CSS Code section.
Additional Features:
- On this website, users also get some related tools like CSS Box Shadow Generator, CSS Border Radius Generator, CSS Transform, CSS Transition, etc.
Final Thoughts:
It is another simple and effective online CSS text shadow generator website that allows users to generate multi-layers CSS text shadow codes.
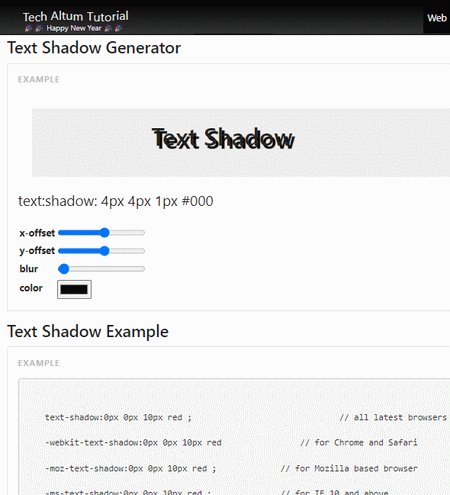
tutorial.techaltum.com

tutorial.techaltum.com is another good online CSS text shadow generator website. Through this website, users can design a custom CSS text shadow and finalize its look before using it on their own websites. To design the text-shadow, users can adjust the shadow X offset, shadow y offset, shadow blur, and shadow color properties. To help new users, it also offers multiple text shadow examples. Now, follow the below steps.
How to generate text shadow online using tutorial.techaltum.com:
- Visit this website using the provided link.
- After that, manually adjust the text-shadow parameters.
- Next, preview the changes.
- After finalizing the shadow look, copy the CSS code.
Additional Features:
- On this website, users also get additional CSS tools like CSS Transform, CSS3 Animation, CSS3 Background, CSS3 Opacity, Border Radius, and more.
Final Thoughts:
It is a good online CSS text shadow generator website that enables users to generate text shadows of different looks that they can incorporate on their websites.
a2zwebhelp.com

a2zwebhelp.com is another free online CSS text shadow generator website. On this website, users get a simple text shadow generator tool that allows users to customize the parameters of text shadows according to their requirements. Some of the text-shadow parameters, users can adjust are horizontal shadow length, vertical shadow length, blur radius, shadow color opacity, and more. Apart from CSS, it also generates text-shadow HTML code. Now, follow the below steps.
How to generate CSS text shadow online using a2zwebhelp.com:
- Launch this website using the given link.
- After that, adjust the shadow options like blur radius shadow color, etc., to specify the shadow look.
- Next, review the shadow look on its Preview window.
- Finally, go to the CSS tab to copy the text shadow code.
Additional Features:
- CSS Tools: It offers CSS tools like CSS Cursor, Css Border, Border Radius, Transform CSS, CSS3 Animation, and more.
- Online Tutorials: On this website, users can also find online tutorials related to fields like HTML, CSS, PHP, MySQL, etc.
Final Thoughts:
It is another good online CSS text shadow generator that anyone can use without much hassle.
westciv.com

westciv.com is another free online CSS text shadow generator website. Through this website, users can generate fully custom CSS text shadows with or without multiple shadow layers. To create a custom text shadow, users need to adjust the shadow offset, shadow blur and shadow color values. Besides this, users can also adjust text and background colors with ease. In the Preview section, users can view the final look of the text shadows. Now, follow the below steps.
How to generate CSS text shadow online using westciv.com:
- Go to this website and choose the shadow color section.,
- After that, use Text Colors and Shadow sliders to specify the text and shadow properties.,
- Next, preview the final tool of the text shadow.
- Finally, copy the CSS code from The Code section.
Additional Features:
- This website can also be used to generate and customize Linear gradients, Radial Gradients, Text Properties, Box Properties, and more.
Final Thoughts:
It is another capable online CSS text shadow generator website that anyone can use to generate desired CSS text shadows.
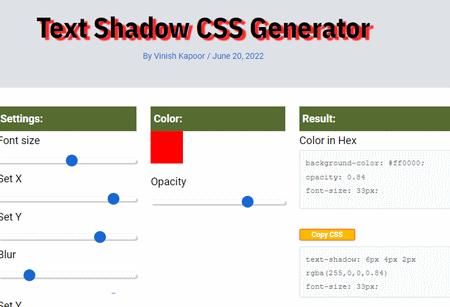
foxinfotech.in

foxinfotech.in is another free online CSS text shadow generator website. This website helps users generate desired text shadows for their websites. A preview section to reflect all the changes done to text shadows is also present. Now, to make changes to text-shadow, it offers Font Size, Set X, Set Y, Shadow Blur, Shadow Color, and Opacity sliders. According to the finalized text-shadow look, it will generate a CSS code that users can copy and implement on their websites. Now, follow the below steps.
How to generate CSS text shadow online using foxinfotech.in:
- Go to this website using the given link.
- After that, use the Settings sliders to adjust the text shadow properties.
- Next, preview the look of the text shadow.
- Finally, copy the CSS code.
Additional Features:
- This website also covers online tools related to DQL, HML, Java Script, Python, PHP, etc., fields.
Final Thoughts:
It is another straightforward online CSS text shadow generator website that anyone can use to generate desired text-shadow look.
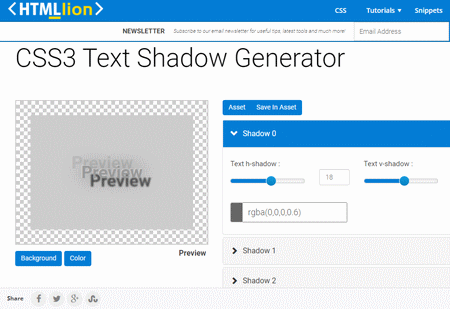
htmllion.com

htmllion.com is the last free online CSS text shadow generator website. This website is capable of generating multi-layered text shadows. Users can specify the properties of each individual text shadow layer using shadow location, shadow blur, and shadow color sliders. All the changes can be tracked by using in real-time. As soon as users finish the text shadow generation process, users can copy the CSS code. Now, check out the below steps.
How to generate CSS text shadow online using htmllion.com:
- Go to this website and access the CSS3 Text Shadow Generator tool.
- After that, add shadow layers using the Add text shadow button.
- Next, adjust the shadow layer properties.
- Finally, preview the look and copy the CSS code.
Additional Features:
- On this website, users can also find various tutorials related to CSS Selectors, jQuery Accordion, Tooltip with CSS3, Pure CSS Slider, and more.
Final Thoughts:
It is another capable online CSS text shadow generator website that allows users to generate all types of shadows for text.
Naveen Kushwaha
Passionate about tech and science, always look for new tech solutions that can help me and others.
About Us
We are the team behind some of the most popular tech blogs, like: I LoveFree Software and Windows 8 Freeware.
More About UsArchives
- May 2024
- April 2024
- March 2024
- February 2024
- January 2024
- December 2023
- November 2023
- October 2023
- September 2023
- August 2023
- July 2023
- June 2023
- May 2023
- April 2023
- March 2023
- February 2023
- January 2023
- December 2022
- November 2022
- October 2022
- September 2022
- August 2022
- July 2022
- June 2022
- May 2022
- April 2022
- March 2022
- February 2022
- January 2022
- December 2021
- November 2021
- October 2021
- September 2021
- August 2021
- July 2021
- June 2021
- May 2021
- April 2021
- March 2021
- February 2021
- January 2021
- December 2020
- November 2020
- October 2020
- September 2020
- August 2020
- July 2020
- June 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- June 2019
- May 2019
- April 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014








