10 Best Free Online CSS to Stylus Converter Websites
Here is a list of best free online CSS to Stylus converter websites. CSS or Cascading Style Sheet is a type of stylesheet language used to specify the visual aspects of a document written in markup languages like HTML, XML, etc.. This language allows developers to easily style web pages as it separates the presentation layer from the content layer. Stylus is a dynamic stylesheet language and it is mainly used as a preprocessor for CSS. This language helps developers to manage writing and CSS code more efficiently. At times, it is necessary to convert CSS code to Stylus code format. If you also want to do that, then check out these online CSS to Stylus converter websites.
Using these websites, users can convert CSS code data to Stylus code format. Some of these websites can also convert CSS code files to Stylus format. These websites also let users manually edit both the CSS and Stylus code. To simplify the CSS and Stylus code reading experience, most of these converters add syntax highlighting to the code. Some websites can even detect errors in input CSS code that users can fix before starting the conversion process. After performing the conversion, users can copy the final Stylus code and save it as a file. To help you out, I have also included the necessary CSS to Stylus conversion steps in the description of each website. Go through the list to know more about these converters.
My Favorite Online CSS to Stylus Converter Website:
beautifytools.com is my favorite website as it can detect CSS code errors and allow users to fix them. Besides this, it also supports syntax highlighting to provide a better code-reading experience.
You can also check out lists of best free online Online CSS to LESS Converter, Online CSS Validator, and Online CSS Menu Generator websites.
Comparison Table:
| Features/Website Names | Supports Syntax Highlighting | Can detect errors in input code | Can convert both CSS code data and files to Stylus format |
|---|---|---|---|
| beautifytools.com | ✓ | ✓ | ✓ |
| cssportal.com | ✓ | ✓ | x |
| jsonformatter.org | ✓ | ✓ | ✓ |
| lambdatest.com | x | x | x |
| bfotool.com | ✓ | ✓ | ✓ |
| fancytextconverter.com | x | x | ✓ |
| wtools.io | ✓ | ✓ | ✓ |
| generateit.net | ✓ | ✓ | x |
| doodlenerd.com | ✓ | x | ✓ |
| olacss.com | x | x | ✓ |
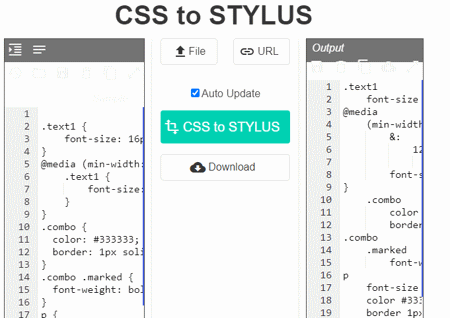
beautifytools.com

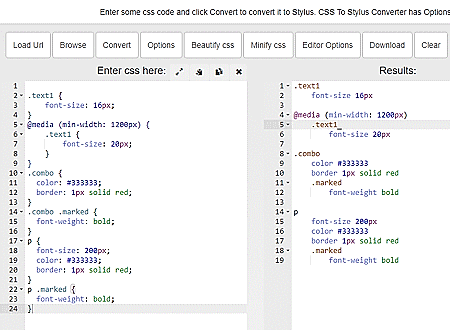
beautifytools.com is a free online CSS to Stylus code converter website. This website comes with a simple CSS to Stylus converter tool that can convert CSS code and CSS code files to Stylus code format. It can even fetch CSS files from online sources using their URL links. It also comes with sample CSS data that users can edit and convert to Stylus. code. This tool can also detect syntax errors and highlight the lines with errors. It also adds syntax highlighting to both CSS and Stylus code. After performing the conversion, users can copy the final Stylus code to the clipboard. Now, follow the below steps.
How to convert CSS to Stylus online using beautifytools.com:
- Go to this website and access the CSS to Stylus Converter.
- After that, write, paste, or load CSS data.
- Now, view the converted Stylus code with added syntax highlighting.
- Finally, copy the final Stylus code.
Additional Features:
- This website also comes with additional online tools like CSS Beautifier, CSS Minifier, XML Beautifier, URL Decoder, New Line Counter, Currency Converter, etc.
Final Thoughts:
It is one of the best free online CSS to Stylus code converter websites through which users can convert both CSS code data and CSS code files to Stylus code format.
| Pros | Cons |
|---|---|
| Adds syntax highlighting | |
| Can detect errors in CSS code | |
| Can fetch CSS files from online sources |
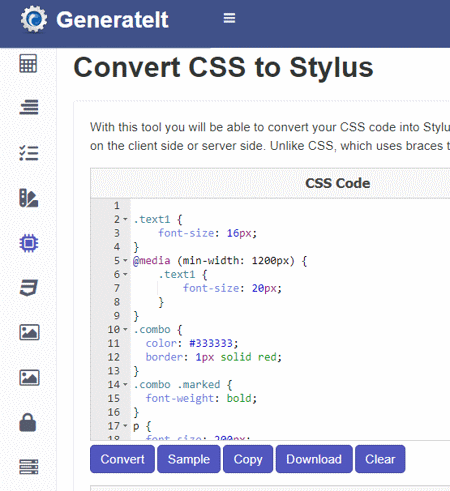
cssportal.com

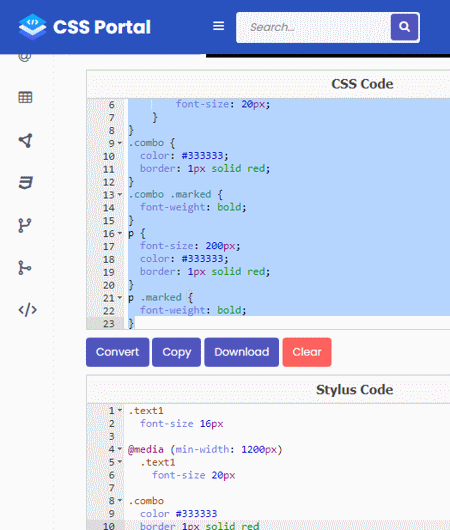
cssportal.com is a free online CSS to Stylus converter website. Using this website, users can quickly convert CSS code to Stylus code format. It also lets users edit both the input CSS code and converted Stylus code. This tool can also detect errors in the input CSS code and final Stylus code. It also adds syntax highlighting to the Stylus code. After performing the conversion, users can save it in STYL file format. Users can also choose to copy the final code. Now, follow the below steps.
How to convert CSS to Stylus online using cssportal.com:
- Go to this website and open up the CSS to Stylus converter tool.
- After that, write or paste valid CSS code.
- Now, click on the Convert button to start the conversion process.
- Finally, view the converter Stylus code that can be copied and saved in the form of a STYL file.
Additional Features:
- This website also offers additional CSS and HTML tools such as LESS to CSS Compiler, SCSS to CSS Compiler, CSS Color Converter, HTML to Pug Converter, HTML Table Generator, HTML Beautifier, and more.
Final Thoughts:
It is a good online CSS to Stylus converter website that can convert CSS code to Stylus code format with added syntax highlighting.
| Pros | Cons |
|---|---|
| Adds syntax highlighting | |
| Can detect errors in the input code |
jsonformatter.org

jsonformatter.org is another free online CSS to Stylus converter website. This website can convert CSS code to Stylus code and vice-versa. It also adds syntax highlighting to the final Stylus code. Although, it is incapable of detecting syntax errors. After performing the conversion, users can copy the Stylus code or save it in .CSS file format. It also answers common questions related to CSS to Stylus code conversion. Now, follow the below steps.
How to convert CSS toStylus online using jsonformatter.org:
- Visit this website using the given link.
- After that, enter the CSS code or CSS code file.
- Now, view the converted Stylus code in the Result section.
- Finally, copy or locally save the final code.
Additional Features:
- On this website, users also get multiple JSON tools like JSON Parser, JSON Beautifier, JS Beautifier, JS Parser, etc.
Final Thoughts:
It is another good online CSS to Stylus converter website that can convert both CSS files and data to Stylus code format.
| Pros | Cons |
|---|---|
| Supports CSS data and files | Cannot detect syntax errors |
| Converts CSS to Stylus code in real-time |
lambdatest.com

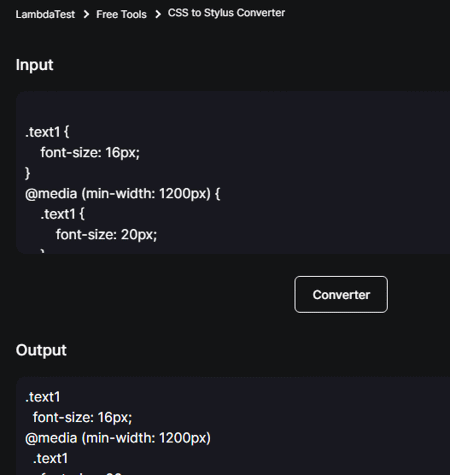
lambdatest.com is another free online CSS to Stylus converter website. This website offers a simple CSS to Stylus converter through which users can convert CSS code to Stylus code. Unlike other similar websites, it doesn’t support syntax highlighting. Plus, it also lacks the ability to detect errors in the input code. Although, it does answers common queries related to CSS to Stylus conversion. Now, check out the below steps.
How to convert CSS to Stylus online using lambdatest.com:
- Go to this website and access the Online CSS to Stylus converter tool.
- After that, write or paste the CSS code in the Input field.
- Now, click on the Converter button to view the output Stylus code that you can copy to the clipboard.
Additional Features:
- This website also comes with additional tools like CRC32B Hash Calculator, RIPEMD128 Hash Calculator, Random JSON Generator, Random CSV Generator, Placeholder Image Generator, etc.
Final Thoughts:
This website comes with a basic CSS to Stylus converter website that anyone can use with ease.
| Pros | Cons |
|---|---|
| Doesn’t support syntax highlighting | |
| Cannot detect syntax errors |
bfotool.com

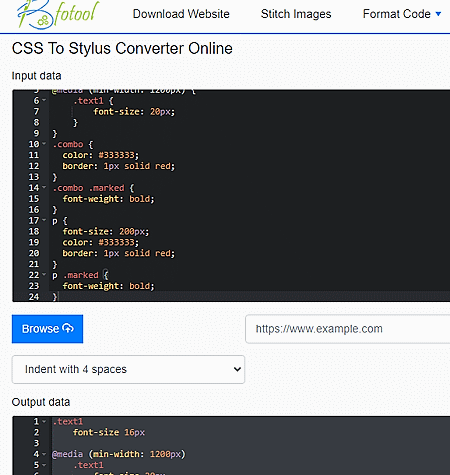
bfotool.com is another free online CSS to Stylus converter website. This website offers many online tools including a CSS to Stylus Converter. This tool allows users to edit both CSS and Stylus code. It also automatically adds syntax highlighting to both input CSS and output Stylus code. I also like its ability to detect syntax errors. This website can also fetch CSS code files from online sources using their URLs. After performing the conversion, users can save the Stylus code in STYL file format. Now, follow the below steps.
How to convert CSS to Stylus online using bfotool.com:
- Launch this website and access the CSS to Stylus converter tool.
- Now, enter CSS code data or load a CSS code file.
- Now, click on the Convert button to start the conversion process.
- Finally, click on the Download button to save the Stylus code in STYL file format.
Additional Features:
- On this website, users can find many Image Conversion, Code Conversion, Video Conversion, and Audio Conversion tools.
Final Thoughts:
It is another capable online CSS to Stylus converter website that offers all the essential tools that users can expect from a good CSS to Stylus conversion website.
| Pros | Cons |
|---|---|
| Supports syntax highlighting. | |
| Can fetch CSS files from online sources | |
| Can detect syntax code error |
fancytextconverter.com

fancytextconverter.com is another free online CSS to Stylus converter website. Using this website, users can convert CSS text data and CSS code files to Stylus code format. It can also fetch CSS files from online sources using their URL links. It also lets users edit both the input CSS and Stylus code. Although, it lacks the ability to detect errors in the input CSS code. After performing the conversion, users can download the final Stylus code in STYL file format. Now, follow the below steps.
How to convert CSS to Stylus online using fancytextconverter.com:
- Go to this website using the given link.
- After that, enter the CSS code in the input field.
- Now, click the CSS to Stylus button to start the conversion process.
- Finally, click on the Download button to save the Stylus code locally.
Additional Features:
- This website offers a wide range of online tools like Reverse String, Word Repeater, HTML Encode, HTML Decode, Password Generator, Case Converter, etc.
Final Thoughts:
It is another good online CSSto Stylus converter website through which users can convert CSS code to Stylus code.
| Pros | Cons |
|---|---|
| Can fetch CSS files from online sources | Doesn’t support syntax highlighting |
| Cannot detect errors in CSS code |
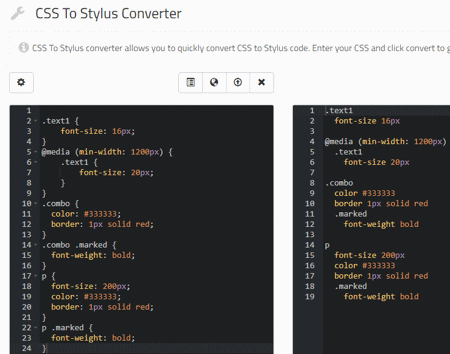
wtools.io

wtools.io is another free online CSS to Stylus converter website. This website offers a simple CSS to Stylus converter tool that lets users change the Indentation style, remove CSS prefixes, and keep CSS syntax after the conversion. It also adds syntax highlighting to both CSS and Stylus code. Plus, it is capable of detecting errors in input CSS code. Now, follow the below steps.
How to convert CSS to Stylus online using wtools.io:
- Start this website and access the Convert CSS to Stylus converter.
- After that, enter the CSS code or CSS code file.
- Now, specify the indentation style and CSS prefix settings.
- Finally, click on the Convert button to view the final Stylus code.
Additional Features:
- This website also offers many additional tools like Code Generators, PHP Snippets, Code Minifiers, Image Manipulation, and more.
Final Thoughts:
It is another simple online CSS to Stylus converter website that supports syntax highlighting and detects errors in CSS code.
| Pros | Cons |
|---|---|
| Supports syntax highlighting | |
| Can detect errors in CSS code | |
| Supports both CSS data and CSS code file |
generateit.net

generateit.net is another free online CSS to Stylus converter website. This website comes with a straightforward CSS to Stylus converter tool. This tool lets users view, edit, and convert CSS code o Stylus format. It also adds syntax highlighting to both CSS and Stylus code. It can even detect errors in the input code. A sample CSS code is also offered by it that users can try before converting CSS to Stylus. After performing the conversion, users can save the final code as a STYL file format. Now, follow the below steps.
How to convert CSS to Stylus online using generateit.net:
- Go to this website using the given link.
- After that, enter the CSS code in the input section.
- Now, click on the Convert button to start the conversion process.
- Finally, view the converted Stylus code that can be saved locally.
Additional Features:
- This website comes with multiple additional Code Beautifiers, Code Validators, Color Tools, and Image Conversion tools.
Final Thoughts:
It is another good online CSS to Stylus converter website that anyone can use without much hassle.
| Pros | Cons |
|---|---|
| Supports syntax highlighting | |
| Can detect errors in CSS code |
doodlenerd.com

doodlenerd.com is yet another free online CSS to Stylus converter website. This website comes with multiple online tools including a CSS to Stylus Converter. This tool can convert CSS code to Stylus code with added syntax highlighting. Although, it cannot detect syntax errors. Along with CSS code data, it can also convert CSS code files to Stylus code format. Now, follow the below steps.
How to convert CSS to Stylus online using doodlenerd.com:
- Launch this website and go to its CSS to Stylus Converter section.
- After that, enter the CSS code in the input section.
- Now, view the converted Stylus code that can also be copied.
Additional Features:
- This website also comes with multiple design tools like CSS3 Generators, CSS Elements, CSS Effects, HTML Controls, SEO Tools, and more.
Final Thoughts:
It is another free online CSS to Stylus converter website that anyone can use to convert CSS code to Stylus code format.
| Pros | Cons |
|---|---|
| Supports syntax highlighting | Cannot detect errors in input code |
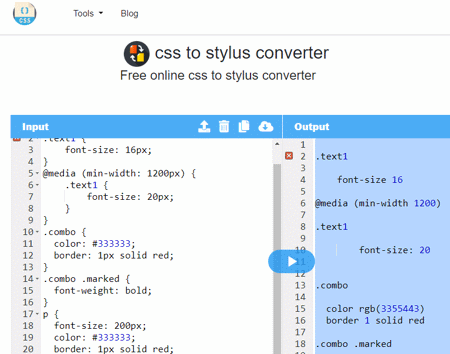
olacss.com

olacss.com is the last free online CSS to Stylus converter website. It is another capable website to convert CSS code to Stylus code format. It can also convert CSS code files to Stylus code. Users can also choose to edit both CSS and Stylus code on its interface. I also like its ability to detect errors in input CSS code. Although, it does lack the syntax highlighting feature. Now, check out the below steps.
How to convert CSS to Stylus online using olacss.com:
- Go to this website using the given link.
- After that, open up the CSS to Stylus Converter.
- Now, enter the CSS code.
- Finally, click on the Convert button to view the final Stylus code that can be downloaded in TXT file format.
Additional Features:
- This website also comes with additional tools like CSS Validator, CSS Reader, Stylus to CSS Converter, CSS Generator, etc.
Final Thoughts:
It is another simple and effective online CSS to Stylus converter website that anyone can use without much hassle.
| Pros | Cons |
|---|---|
| Can save Stylus code as a TXT file locally | Cannot detect errors in input code |
| Doesn’t support syntax highlighting |
Frequently Asked Questions
Stylus is a preprocessor for CSS. A preprocessor is a software tool that extends the capabilities of CSS by introducing new features and syntax. It allows developers to write code using a more expressive and efficient language, which is then compiled into standard CSS that can be understood by web browsers.
CSS (Cascading Style Sheets) and Stylus are both style sheet languages used for describing the presentation of a document written in HTML or XML. However, there are some differences between them such as, "Syntax": CSS uses a plain text syntax with a specific structure and rules. It uses selectors to target HTML elements and applies styles using property-value pairs. Stylus, on the other hand, has a more concise and flexible syntax. It uses indentation and whitespace instead of braces and semicolons, which makes it more similar to a programming language. "Variables and Mixins": Stylus allows the use of variables and mixins. Variables are placeholders that store values and can be reused throughout the style sheet. Mixins are reusable blocks of code that can be included in different parts of the style sheet. CSS does not have built-in support for variables and mixins, although some preprocessors like Sass and Less provide similar functionality. "Nesting": Stylus allows nesting of selectors and properties, which means you can write nested styles for elements within other elements. This can help in organizing and visualizing the styles hierarchically. CSS does not support nesting directly, so you have to repeat the parent selector for nested styles, which can make the code less readable.
Stylus is a separate style sheet language that has its own syntax and is not directly written in CSS. However, Stylus code can be compiled into CSS code, which can then be used in web pages.
Naveen Kushwaha
Passionate about tech and science, always look for new tech solutions that can help me and others.
About Us
We are the team behind some of the most popular tech blogs, like: I LoveFree Software and Windows 8 Freeware.
More About UsArchives
- May 2024
- April 2024
- March 2024
- February 2024
- January 2024
- December 2023
- November 2023
- October 2023
- September 2023
- August 2023
- July 2023
- June 2023
- May 2023
- April 2023
- March 2023
- February 2023
- January 2023
- December 2022
- November 2022
- October 2022
- September 2022
- August 2022
- July 2022
- June 2022
- May 2022
- April 2022
- March 2022
- February 2022
- January 2022
- December 2021
- November 2021
- October 2021
- September 2021
- August 2021
- July 2021
- June 2021
- May 2021
- April 2021
- March 2021
- February 2021
- January 2021
- December 2020
- November 2020
- October 2020
- September 2020
- August 2020
- July 2020
- June 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- June 2019
- May 2019
- April 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014








