8 Best Free Online iFrame Code Generator Websites
Here is a list of best free online iFrame code generator websites. iFrame or Inline Frame is an HTML element that allows users to embed a webpage within an existing webpage. It allows users to show the video content or website content in a smaller window within another website. iFrames are used for advertisements, web analytics, and interactive content. It gives users the flexibility to specify the frame window size, add border, and scroll bar. However, the process of manually specifying all the iFrame parameters needs sound knowledge of HTML code writing. If you want to generate iFrame code without knowing the HTML, then check out these online iFrame code generator websites.
I have tested more than 20 iFrame code generator websites and tools and come up with these 8 best free iFrame code generator websites. Through these websites, users can quickly generate a custom iFrame code. To do that, users need to specify the source URL (to embed in existing website), resolution of frame window, add/ borders, add/ remove scrollbar, specify border dimensions & color, etc. Based on the provided values, these websites generate a fully functional iFram code. Plus, an interactive preview of the iFrame code is generated to check out the final look of the iFrame window. To help users, I have included the iFrame code generator steps in the description of each website. Go through the list to learn more about these websites.
My Favorite Online iFrame Code Generator Website:
embedista.com is my favorite website as it lets users generate and interact with the iFrame code. Plus, it explains all its features and provides steps to use this tool.
You can also check out lists of best free Online HTML Marquee Generator, Online CSS Hover Animation Generator, and Online HTML Table Generator websites.
Comparison Table:
| Features/Website Names | Shows iFrame code preview | Lets users add various frame and design elements | Explains iFrame code |
|---|---|---|---|
| embedista.com | ✓ | ✓ | ✓ |
| iframe-generator.com | ✓ | ✓ | x |
| aspose.app | x | ✓ | ✓ |
| html-css-js.com | ✓ | x (lacks some frame adjustment features) | x |
| frontendresource.com | ✓ | ✓ | ✓ |
| codebeautify.org | ✓ | x (lacks some border adjustment features) | x |
| zazzlemedia.co.uk | ✓ | x (lacks some border adjustment features) | x |
| yttags.com | ✓ | ✓ | ✓ |
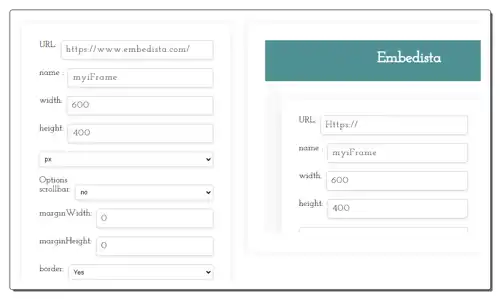
embedista.com

embedista.com is a free online iFrame generator website. This website simplifies the process of creating the HTML code needed to embed a website within another website. I can also use it to customize multiple website elements like resolution, add or remove scrollbar, margin values, included border or not, border type, border color, and more. It also shows a preview of the embedded website with all applied settings.
This website describes iFrame and describes this iFrame code generator. It also provides steps to use this tool to generate a custom iFrame code. It even highlights all the elements that users can adjust according to their requirements. Now, follow the below steps.
How to generate iFrame code online using embedista.com:
- Visit this website using the given link.
- After that, enter the URL of a website and its width and height values.
- Next, enable/ disable the scrollbar, specify border type, specify border size, specify border color, etc.
- Finally, click on the Generate button to view the iFrame code and preview the final look using the Preview button.
Additional Features:
- This website has tools like Facebook Buttons Generator, YouTube Channel Embed, Font Generator, Pinterest Follow Pin, etc.
Final Thoughts:
It is one of the best free online iFrame generator websites that helps users generate a custom iFrame code based on their requirements.
| Pros | Cons |
|---|---|
| Shows a preview of the iFrame code | |
| Lets users adjust various frames and design elements |
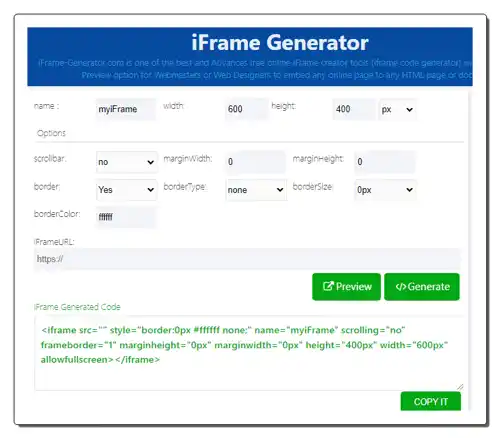
iframe-generator.com

iframe-generator.com is a free online iFrame code generator website. This website helps me generate custom iFrame code by specifying the iFrameURL, iFrame width, iFrame height, margin width, border, border type, border color, etc., parameters. I can also preview the final look of the iFrame code with the source page and border elements. After finalizing the iFrame design, users can generate the iFrame code and use it on their websites. Now, follow the below steps.
How to generate iFrame code online using iframe-generator.com:
- Visit this website and access the iFrame Generator.
- After that, enter frame width, height, enable scrollbar or not, margin width, border, etc., values.
- Now, enter the URL of a website that you want to embed within another website.
- Finally, click on the Generate button and then preview the final look of the page.
Additional Features;
- This website offers multiple online tools like Cool Text Fonts, Font Changer, Stylish Name Generator, Letter Symbols, Stylish Nick Name Finder, and more.
Final Thoughts:
It is a good online iFrame generator website that helps users generate custom iFrame code.
| Pros | Cons |
|---|---|
| Shows a preview of the iFrame code | |
| Lets users adjust various frames and design elements |
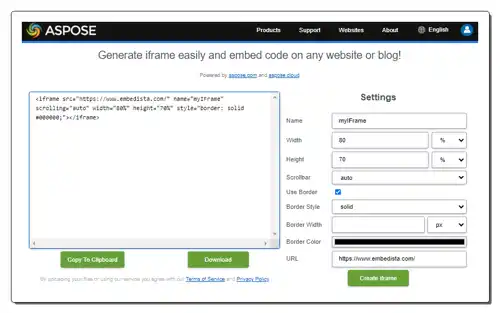
aspose.app

aspose.app is another free online iFrame Code generator website. This website helps me generate a custom iFrame code that I can embed on any website. To customize the code, I can enter custom page parameters like Width, Height, Scrollbar (enable or disable), use border, border style,m border width, border color, and URL of a website. Based on the submitted values, it generates an iFrame code that users can save in HTML format. Now, follow the below steps.
How to generate custom iFrame code online using asose.app:
- Visit this website and access the iFrame Generator.
- After that, enter the URL, resolution, scrollbar, border style, etc., values.
- Now, click on the Create iframe button to start the iFrame code generation process.
- Finally, save the iFrame code in HTML format.
Additional Features:
- This website has multiple online tools like Word Editor, Barcode Generator, Drawing Tool, CAD Tool, and more.
Final Thoughts:
It is another free online iFrame code generator website that allows users to easily generate a custom iFrame code.
| Pros | Cons |
|---|---|
| Lets users adjust and specify frame and design elements | Doesn’t show a preview |
| Users need to subscrie to its paid iservice to unlock all features |
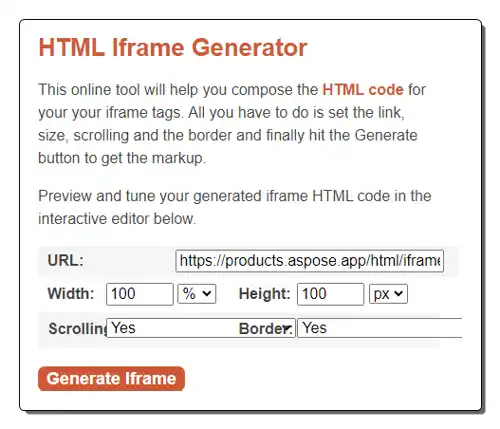
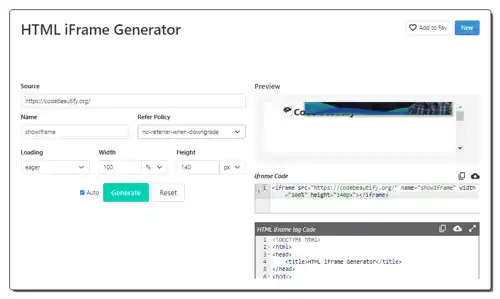
html-css-js.com

html-css-js.com is another good online iFrame code generator website. This website can generate an iFrame code based on specified website URL, Width, Height, Scrolling, and Border values. It also provides an interactive preview of the iFrame code that allows users to interact with the iFrame window. Unlike other similar websites, it lets users specify the CSS parameter of the page. Now, follow the below steps.
How to generate custom iFrame code online using html-css-js.com:
- Visit this website and access the HTML Iframe Generator.
- After that, enter the URL and specify other page parameters.
- Now, click on the Generate Iframe button to start the iFrame code generation process.
- Finally, preview the iFrame window.
Additional Features:
- This website has multiple online tools like Table Styler, Image Generator, Link Generator, List Generator, and more.
Final Thoughts:
I like this online Iframe code generator website as it allows me to create custom iFrame code and preview its look.
| Pros | Cons |
|---|---|
| Lets users adjust and specify frame and design elements | Doesn’t let users specify the frame color |
| Shows a preview of the iframe code |
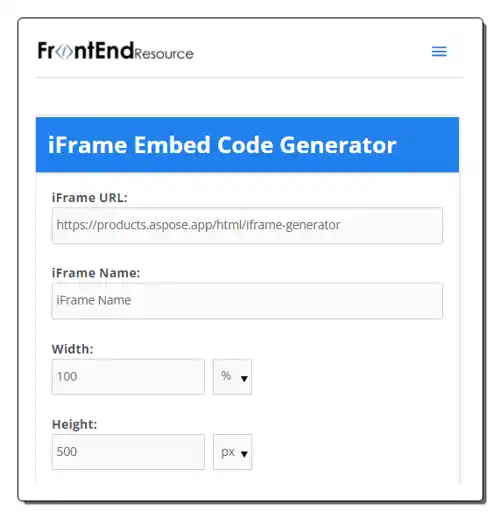
frontendresource.com

frontendresource.com is another free online iFrame code generator website. Using this website, I can generate an iFrame code consisting of embedded website and border elements. It also generates an interactive preview of the iFrame code with which users can interact. To customize the iFrame code, users can specify iFrame resolution, add a scrollbar, and specify border size & color. It also explains iFrame and the features of this iFrame code generator. It also answers queries related to this iFrame code generator. Now, follow the below steps.
How to generate iFrame code online using frontendresources.com:
- Visit this website using the given link.
- After that, submit the iFrame URL.
- Next, specify iFrame name, resolution, enable/ disable border & scrollbar.
- Finally, specify the border values and tap on the Generate My Code button.
Additional Features:
- With this website, I can also generate image embed and video embed codes.
- It also has useful tools like URL Encoder, URL Decoder, Paypal Fee Calculator, Stripe Fee Calculator, etc.
Final Thoughts:
It is another good online iFrame code generator website that generates iFrame code with interactive code preview.
| Pros | Cons |
|---|---|
| Lets users adjust and specify frame and design elements | |
| Shows a preview of the iframe code | |
| Let users specify the border-color |
codebeautify.org

codebeautify.org is another free online iFrame code generator website. With the help of this website, I can easily generate iFrame code based on my requirements. Along with the source website URL, I can also specify the embedded website loading time (Lazy or Eager) and the resolution of the iFrame window. After generating the iFrame code, I can preview the iFrame window and interact with the source website. Unlike, similar websites, it also generates an HTML iFame tag Code that users can copy and use on their websites. Now, follow the below steps.
How to generate iFrame code online using codebeautify.org:
- Visit this website and access the HTML iFrame Generator.
- After that, enter the source URL in the Source field.
- Now, enter the iFrame name, loading, width, and height values.
- Next, tap on the Generate button.
- Finally, preview the iFrame window and copy the iframe code.
Additional Features:
- This website has multiple online tools like JSON Formatter, XML Formatter, JSON Beautifier, HTML Video Generator, HTML Code Generator, and more.
Final Thoughts:
It is another good online iFrame code generator website that helps me and other users generate both iFrame and HTML iFrame tag codes.
| Pros | Cons |
|---|---|
| Lets users adjust and specify frame and design elements | Lacks some frame adjustment settings |
| Shows a preview of the iframe code |
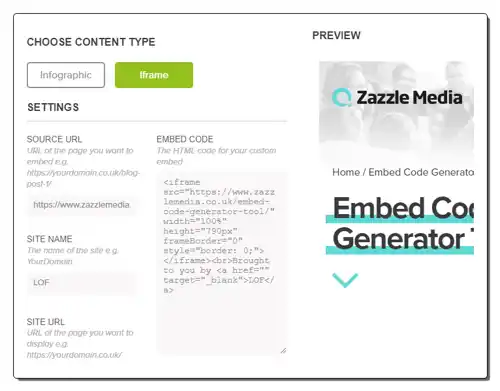
zazzlemedia.co.uk

zazzlemedia.co.uk is another free online iFrame code generator website. This website offers an embed code generator tool that helps me and other users generate custom iFrame code for their websites. Apart from iFrame code, it can generate website Infographics. Now to generate iFrame code, users need to submit the source URL, site name, and frame dimension values. After that, users can view the final iFrame embed code and a preview window. Now, follow the below steps.
How to generate iFrame code online using zazzlemedia.co.uk:
- Visit this website using the given link.
- After that, choose iframe from the content type menu.
- Next, enter the site URL, site name, and frame dimensions.
- Finally, view the iFrame code that you can copy along with an interactive source website preview.
Additional Features:
- This website offers multiple online tools like content creation, SEO, digital PR, Marketing Automation, Influencer Marketing, etc.
Final Thoughts:
It is another good online iFrame code generator website that anyone can use without much hassle.
| Pros | Cons |
|---|---|
| Lets users adjust and specify frame and design elements | Lacks some frame adjustment settings |
| Shows a preview of the iframe code |
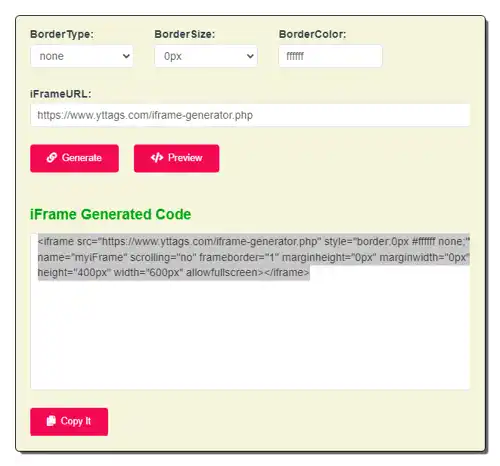
yttags.com

yttags.com is the last free online iFrame code generator website. This website allows users to fully customize the frame and embedded video parameters like width, height, ad scrollbar, margin width, margin height, border, border size, border color, and more. Plus, users can interact with the source website under an iFrame preview window. I also like its how to use this iFrame generator section that helps new users understand this tool and generate iFrame code using it. Now, follow the below steps.
How to generate iFrame code online using ytyags.com:
- Visit this website and access the iFrame code generator.
- After that, enter the iFrame width, height, margin, border size, etc., values.
- Now, add borders and scrollbar if you want.
- Finally, tap on the Generate button to view the final iFrame code and preview the source website with custom frame settings.
Additional Features:
- This website has related tools like Link Extractor, HTML Encoder Decoder, HTML Escape Unescape, HTML Hyperlink, etc.
Final Thoughts:
It is another good online iFrame code generator website that offers all the tools to generate a custom iFrame code.
| Pros | Cons |
|---|---|
| Lets users generate a custom iFrame code | |
| Provides an interactive preview window |
Frequently Asked Questions
iFrame or Inline Frame is an HTML element that allows users to embed a webpage within an existing webpage. It allows users to show the video content or website content in a smaller window within another website. iFrames are used for advertisements, web analytics, and interactive content.
The basic iframe HTML for a URL looks like this:
Right-click on the iframe element on the webpage. Select "Inspect" (or "Inspect Element") from the context menu. This will open the browser's developer tools window. In the developer tools window, locate the HTML code section. You should see the tag with its attributes like src, width, and height.
Yes, iFrames are still used in HTML. They are a common element for embedding external content within a webpage, despite having emerged in 1997. While not the only option, they offer several advantages in specific situations like Embedding external content becomes straightforward, reducing the need to write complex code or integrate third-party services directly. It also allows independent updates and management of the embedded content compared to directly coding it into your page.
Naveen Kushwaha
Passionate about tech and science, always look for new tech solutions that can help me and others.
About Us
We are the team behind some of the most popular tech blogs, like: I LoveFree Software and Windows 8 Freeware.
More About UsArchives
- May 2024
- April 2024
- March 2024
- February 2024
- January 2024
- December 2023
- November 2023
- October 2023
- September 2023
- August 2023
- July 2023
- June 2023
- May 2023
- April 2023
- March 2023
- February 2023
- January 2023
- December 2022
- November 2022
- October 2022
- September 2022
- August 2022
- July 2022
- June 2022
- May 2022
- April 2022
- March 2022
- February 2022
- January 2022
- December 2021
- November 2021
- October 2021
- September 2021
- August 2021
- July 2021
- June 2021
- May 2021
- April 2021
- March 2021
- February 2021
- January 2021
- December 2020
- November 2020
- October 2020
- September 2020
- August 2020
- July 2020
- June 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- June 2019
- May 2019
- April 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014








