13 Best Free Online CSS Editors Websites
Here is a list of the best free online CSS editor websites. Cascading Style Sheets (CSS) are an essential part of web design. It allows web designers to create styling and layout of web pages. While traditional web development involves text editors and a browser to view the changes. The use of an online editor can streamline the process. An online CSS editor can show you the visual changes alongside the side. Many editors can do it in real-time as well.
This post covers 13 free websites that offer online editors for CSS. These editors provide an efficient way to create and modify CSS without the need for a local development environment. I covered a range of online CSS editors to suit specific needs and preferences. By going through this post, you can know the functionality and benefits of these editors. These web-based tools provide an easy and convenient way to create, edit, and manage your CSS code, all from your browser.
My Favorite Online CSS Editor
You can use any of these editors to create and modify CSS code. Different editors appeal to different user bases. Some provide HTML and JS editors alongside whereas some are focused on CSS only. I personally like W3School’s editor for its simplicity and ease of use. You can go through the list and explore these CSS editors in detail.
You can check out our other lists of the best free online CSS Image Filter Generator websites, online CSS Shape Generator websites, and online CSS Keyframe Animation Generator websites.
Comparison Table:
| Websites | Save File | Syntax Highlight | Multiple Tabs | Additional Options |
|---|---|---|---|---|
| W3Schools.com | Yes | Yes | No | Theme, Orientation |
| TutorialsPoint.com | Yes | Yes | Yes | IDE features |
| CSSPortal.com | No | No | No | - |
| OneCompiler.com | Yes | No | No | Autocomplete |
| Programiz.com | No | Yes | Yes | - |
| JSitor.com | Yes | Yes | Yes | IDE features |
| Liveweave.com | Yes | Yes | No | Team Collaboration |
| CodePen.io | No | Yes | No | Formatting |
| JSFiddle.net | No | Yes | No | Formatting |
| Sololearn.com | No | Yes | No | - |
| JDoodle.com | No | Yes | No | Theme, Formatting |
| CodePad.co | No | Yes | No | Preprocessors |
| CSSDeck.com | No | Yes | No | Preprocessors |
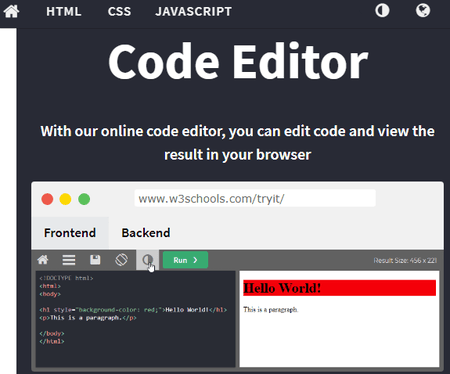
W3Schools.com

W3Schools.com is a popular website that provides online web tutorials to help users learn to code. The website also has several online editors. It is a “Frontend Editor” that you can use for HTML, CSS, and JS. This online editor allows you to edit code and view the result in your browser. This is a simple editor that shows one code file at a time. You can run the code to get the preview alongside the editor. And if you want the editor to be full-screen, you can change the orientation to push the preview window at the bottom. Apart from that, you can also toggle between dark and light themes and download the code as a file.
Highlights:
- Editor Type: Simple with side-by-side preview.
- Syntax Highlight: Yes.
- Save Code File: Yes (with signup).
- Additional Options: Change Theme and Orientation.
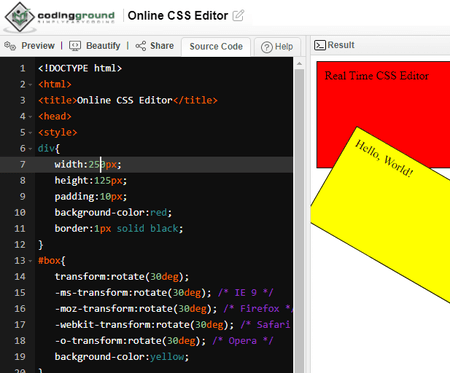
TutorialsPoint.com

TutorialsPoint.com is another website that provides learning material on technical and non-technical subjects. It has a “CodingGround” online editor that works for various programming languages including CSS. The editor takes the full screen giving you a maximal view of the code. And you can preview the output anytime that appears over half of the screen area. It can also beautify code and offers many other customization options covering font, text, editor, and more. You can use this editor without the need for an account. This way, it lets you generate a permalink to share the code. And if you use a free account, you can save your code as a project and access it anytime from anywhere.
Highlights:
- Editor Type: Project management features.
- Syntax Highlight: Yes.
- Save Code File: Save Projects and Permalink for code.
- Additional Options: Various customization options.
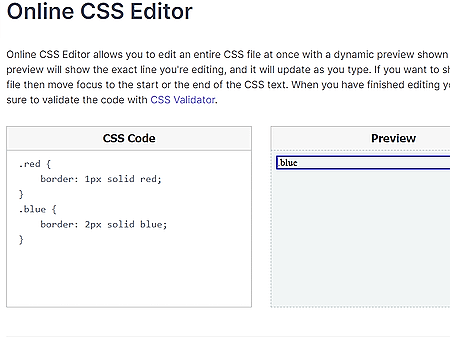
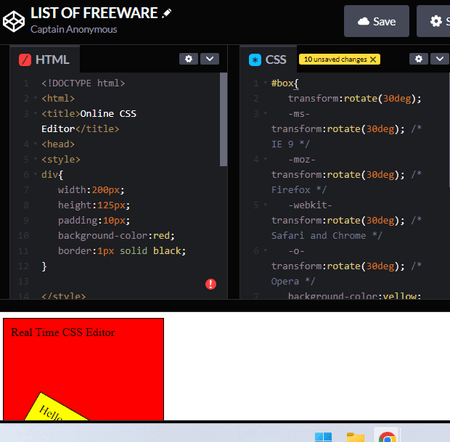
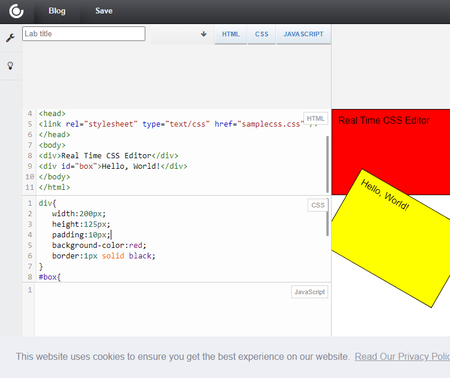
CSSPortal.com

CSSPortal.com offers various tools for CSS covering generators, compilers, converters, etc. It has a simple online CSS editor. As far as the interface goes, the editor is a bare minimum. It has a small editor box on one side and another preview box on another side. It does not highlight the syntax in the code. However, there is a unique feature. When you edit CSS code, the preview section shows exactly where you are editing and gets updated as you type. In the end, you can copy your code as there are no options to save or share the code.
Highlights:
- Editor Type: Bare-minimum.
- Syntax Highlight: No.
- Save Code File: No.
- Additional Options: No additional features.
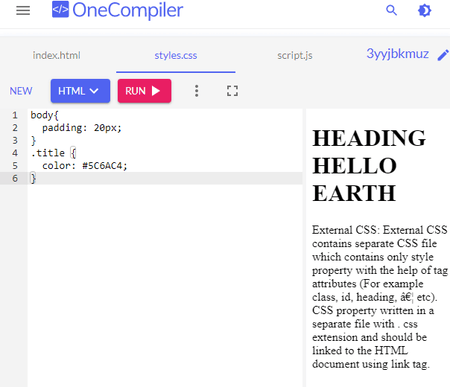
OneCompiler.com

OneCompiler.com offers an online HTML code editor. Such an editor has three sections including HTML, CSS, and JS. You can jump to each section to view and edit the respective code. Do note that, you have to use HTML alongside the CSS in this editor. It can not run the CSS code independently. When you run a code, it shows the preview on the right side of the screen. This editor has an auto-complete/suggest feature that you can toggle on or off along with font size. There is a download button as well that lets you HTML, CSS, and JS code as separate files.
Highlights:
- Editor Type: 3-in-1 editor with side-by-side preview.
- Syntax Highlight: No.
- Save Code File: Yes.
- Additional Options: Auto-completion and font options.
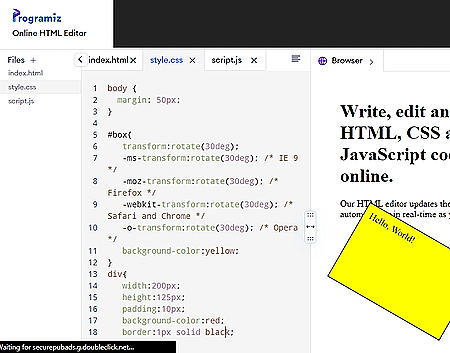
Programiz.com

Programiz.com has an online HTML editor that also includes CSS and JavaScript. This is a 3-in-1 editor where you can add and remove tabs for more files. You can individually edit the file but you can only run the CSS alongside the HTML. When you do that, it loads the preview of the code on the right side of the screen. This editor does not offer any additional feature neither it lets you save the code as a file. But you can copy-paste the code with ease.
Highlights:
- Editor Type: 3-in-1 editor with side-by-side preview.
- Syntax Highlight: Yes.
- Save Code File: No.
- Additional Options: No additional options.
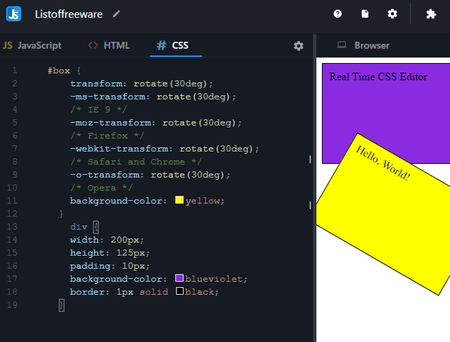
JSitor.com

JSitor.com is another free online editor that works with HTML, CSS, and JavaScript. This editor opens with three tabs. These tabs are for HTML, CSS, and JS. You can use the CSS tab to paste and edit the CSS code. It runs the CSS in combination with the HTML. There are multiple device types to choose from for preview. You can go with a mobile device, tablet, PC, etc. This editor provides you with many IDE features where you can customize the text size, font face, formatting, line numbers, etc. You can create an account to store your projects online. You can also download the code as a file.
Highlights:
- Editor Type: 3-in-1 editor with side-by-side preview.
- Syntax Highlight: Yes.
- Save Code File: Yes.
- Additional Options: Various IDE features.
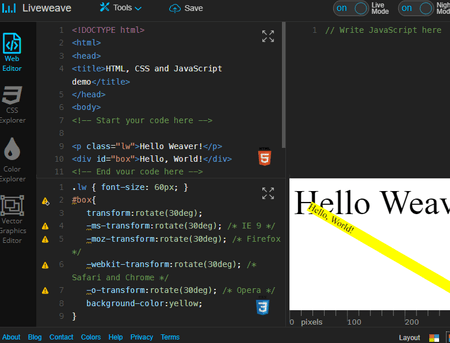
Liveweave.com

Liveweave.com is an HTML, CSS & JavaScript playground for web designers and developers. This editor has a grid-style layout with four sections. These sections are for HTML, CSS, JS, and Preview. It lets you switch the layouts as per your liking. Along with that, you can also customize the format, theme, text, etc. As you add the code, it shows you the preview of it instantly. From there, you can download the entire project packed in a ZIP file containing HTML, CSS, and JS files. You can also sign up for free account to save your code online and add people to collaborate.
Highlights:
- Editor Type: 3-in-1 editor with side-by-side preview.
- Syntax Highlight: Yes.
- Save Code File: Yes.
- Additional Options: Options to customize themes, layouts and real-time collaboration.
CodePen.io

CodePen.io is an online editor for code snippets. It features a 3-in-1 editor that covers HTML, CSS, and JavaScript. The editor has a preview section at the bottom. It reflects the changes in real-time as you add the code. Obviously you can not just add the CSS and render. You have to add the HTML code alongside. Apart from the functionality, this editor offers options for formatting and changing the editor size. It does have a save button but that saves the code online. That means you have to create an account first to be able to do that.
Highlights:
- Editor Type: 3-in-1 editor with side-by-side preview.
- Syntax Highlight: Yes.
- Save Code File: Yes (upon signup).
- Additional Options: Formatting options.
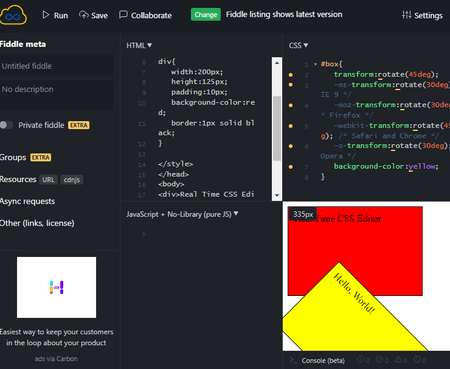
JSFiddle.net

JSFiddle.net is an online code editor that supports HTML, CSS, and JavaScript. This editor has a grid layout with HTML, CSS, JS, and a Preview section. It lets you toggle the layout from the settings. From there, you can also change the font, behavior, theme, and other settings. You can simply start adding your code to this editor. When you do that, it gives you a preview of the code instantly. This way you can use the editor for CSS and HTML. In the end, you can save the code as a public Fiddle online. You can also create an account to get full control over the fiddle. But it does not offer any option to download the code file directly.
Highlights:
- Editor Type: 3-in-1 editor with side-by-side preview.
- Syntax Highlight: Yes.
- Save Code File: Online via signup.
- Additional Options: Options for layout, text, theme, behavior, etc.
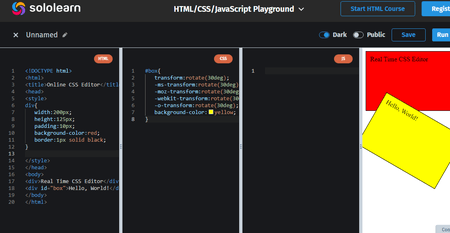
Sololearn.com

Sololearn.com is another website where you can create and edit CSS code online. It features a three-in-one editor covering HTML, CSS, and JS. It has four columns on the screen. The right-most column shows the preview of the code as you add or make changes. You can use the editor to create and edit your CSS code alongside HTML. This editor does not offer many options except for a theme toggle. Also, you can not download the code as a dedicated file. But you can save it online by creating a free account.
Highlights:
- Editor Type: 3-in-1 editor with side-by-side preview.
- Syntax Highlight: Yes.
- Save Code File: Online via signup.
- Additional Options: Option to toggle dark mode.
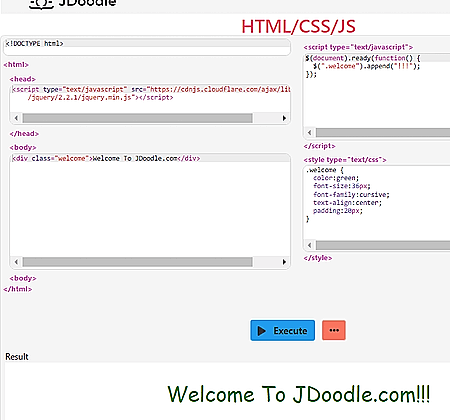
JDoodle.com

JDoodle.com is an online editor for HTML, CSS, and JS. When you visit the website, it loads three editor sections on the screen. You get an HTML editor on the left with JS and CSS editor on the right. You can simply add your code to the respective editor here. Once done, you can execute the code to get the preview. It shows the preview below the editors. This editor does not offer any additional options except for changing the theme and font. Coming to the save part, it does not offer direct files to download. But you can save the code online by signing up for a free account.
Highlights:
- Editor Type: 3-in-1 with side-by-side preview.
- Syntax Highlight: Yes.
- Save Code File: Yes (with signup).
- Additional Options: Change Theme and font.
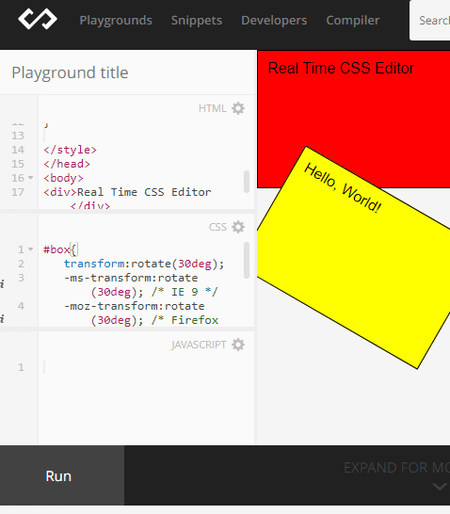
CodePad.co

CodePad.co is an online editor for HTML, CSS, and JS. This editor provides you with a playground where you can create and edit HTML, CSS, and JS altogether. You get separate sections for each type of code. While adding your code, you can pick the preprocessor for each programming language. After adding your code to the editor, you can run it to get the preview. It shows the preview covering the remaining area of the screen. However, it does not offer a direct way to save the code. Instead, you can sign up for a free account and then save your code as snippets. If you deal with code snippets, it is a nice website to keep them all in one place and search through to find the desired snippet.
Highlights:
- Editor Type: 3-in-1 with side-by-side preview.
- Syntax Highlight: Yes.
- Save Code File: Online (with signup).
- Additional Options: Option to pick preprocessor.
CSSDeck.com

CCSDeck.com is another free website to create and edit CSS code online. This website also features a 3-in-1 editor covering HTML, CSS, and JS. There are three sections on the screen to add each type of code. These sections are stacked on top of each other leaving room for code preview on the right side. On the left side, you get a panel from where you can access the settings. Those settings allow you to set a preprocessor for each programming language. Then you can simply use the editor to add and edit your code. But this editor also does not let you download the code as an individual file. Instead, you can sign up and store it online in your CSSDeck account.
Highlights:
- Editor Type: 3-in-1 with side-by-side preview.
- Syntax Highlight: Yes.
- Save Code File: Online (with signup).
- Additional Options: Option to pick preprocessor.
About Us
We are the team behind some of the most popular tech blogs, like: I LoveFree Software and Windows 8 Freeware.
More About UsArchives
- May 2024
- April 2024
- March 2024
- February 2024
- January 2024
- December 2023
- November 2023
- October 2023
- September 2023
- August 2023
- July 2023
- June 2023
- May 2023
- April 2023
- March 2023
- February 2023
- January 2023
- December 2022
- November 2022
- October 2022
- September 2022
- August 2022
- July 2022
- June 2022
- May 2022
- April 2022
- March 2022
- February 2022
- January 2022
- December 2021
- November 2021
- October 2021
- September 2021
- August 2021
- July 2021
- June 2021
- May 2021
- April 2021
- March 2021
- February 2021
- January 2021
- December 2020
- November 2020
- October 2020
- September 2020
- August 2020
- July 2020
- June 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- June 2019
- May 2019
- April 2019
- March 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- April 2017
- March 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014








